WordPress JQuery处理沙发头像
作者:
因为我的留言板是倒序,默认又只会展开最新的5条留言,对于较旧留言甚至是沙发的同学,很容易被忽略掉。
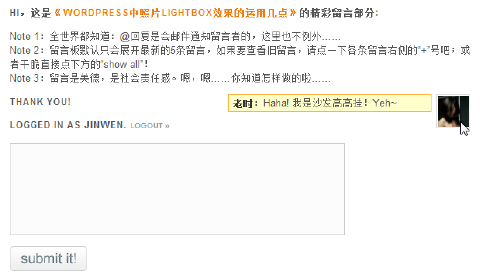
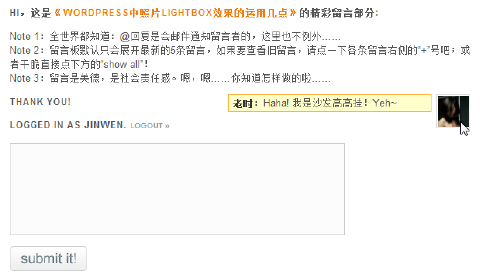
我想这对沙发同学不太公平吧。昨天在看yinheli同学的《鼠标悬浮实现显示留言内容》一文(建议看看,好文章),就想到我何不把沙发的头像copy出来然后放在显眼的位置上呢,如下截图效果。

做法首先是你的网站加载了JQuery,然后在你需要放置沙发头像的地方添加一个<div>,内容为空即可:
<div id="shafa"></div>
然后要做的就是利用js复制沙发的头像,并把复制的内容填入上面设定的<div>内:
$(document).ready(function() {
$(".commentlist .avatar:last img").clone().appendTo("#shafa");
});
这样就可以啦,注意上面的
avatar
假设是你主题模板中包含头像图片的样式名称;然后
:last
这一处是对于象我一样的倒序留言板设定的,因为沙发的同学是在留言列表的最后;而对于顺序留言板,则改为
:first
。
还有就是不要忘记进行CSS的样式定义。再有的是利用相同的方法你可以复制指定的内容,如沙发的留言内容,名字等,只要对应一下它们的样式名称则可。

做法首先是你的网站加载了JQuery,然后在你需要放置沙发头像的地方添加一个<div>,内容为空即可:
复制代码 代码如下:
<div id="shafa"></div>
然后要做的就是利用js复制沙发的头像,并把复制的内容填入上面设定的<div>内:
复制代码 代码如下:
$(document).ready(function() {
$(".commentlist .avatar:last img").clone().appendTo("#shafa");
});
这样就可以啦,注意上面的
avatar
假设是你主题模板中包含头像图片的样式名称;然后
:last
这一处是对于象我一样的倒序留言板设定的,因为沙发的同学是在留言列表的最后;而对于顺序留言板,则改为
:first
。
还有就是不要忘记进行CSS的样式定义。再有的是利用相同的方法你可以复制指定的内容,如沙发的留言内容,名字等,只要对应一下它们的样式名称则可。
您可能感兴趣的文章:
- 使用CDN和AJAX加速WordPress中jQuery的加载
- 利用jQuery实现WordPress中@的ID悬浮显示评论内容
- 详解WordPress中调用评论模板和循环输出评论的PHP函数
- WordPress中鼠标悬停显示和隐藏评论及引用按钮的实现
- 解决WordPress使用CDN后博文无法评论的错误
- 优化WordPress中文章与评论的时间显示
- 编写PHP脚本来实现WordPress中评论分页的功能
- 在WordPress中实现评论头像的自定义默认和延迟加载
- WordPress中利用AJAX异步获取评论用户头像的方法
- WordPress中限制非管理员用户在文章后只能评论一次
- 使用jQuery实现WordPress中的Ctrl+Enter和@评论回复
