使用VSCode和SSH进行远程开发
作者:Mculover666
0.为什么需要远程开发
在进行嵌入式Linux开发的时候,为了方便,通常在Windows上使用代码编辑器编辑代码,交叉编译工具在Linux虚拟机或者服务器上,在开发期间需要不停的进行如下的循环操作:
- 编辑好代码,使用基于SSH的SCP将文件上传到服务器;
- 使用SSH远程终端,在服务器上编译出可执行文件;
- 编译完成后使用基于SSH的SCP将文件传回到本地;
这些操作都是基于SSH的,但是需要终端软件,文件传输软件, 并且不停地切换操作,过程很麻烦。
如果本地的编辑器可以直接通过SSH打开远程服务器的目录,操作文件,执行命令,这就称之为远程开发,使用远程开发可以大大方便我们的开发过程。
1.Visual Studio Code Remote - SSH扩展
Remote Development extension pack是VS Code在今年5月份发布的扩展,该扩展包括三个扩展:
- Remote - SSH
- Remote - Containers
- Remote - WSL
这三个扩展分别支持将远程计算机,容器,或Windows子系统Linux(WSL)用作功能齐全的后台开发环境,本地的VS Code只是一个前端的界面,在本文中我们主要讲述如何使用SSH扩展,如图:

2.SSH扩展安装
2.1.确保在命令行可以使用ssh命令
如果使用的系统是Windows10,系统中已经自带了SSH,不能再使用Git的ssh:如图:

如果使用的系统是Windows7,不能安装OpenSSH,只能使用Git中的ssh命令,将Git安装目录中的usr\bin文件夹添加到系统环境变量中,该目录下包含ssh命令的可执行程序;

2.2.安装Visual Studio Code Insiders版本
注:
VScode1.35版本起SSH扩展进入稳定版,可以正常使用扩展,直接跳至2.3节;- VS code低于该版本需要安装VS Code内测版本;
VS Code的远程开发扩展目前还是预览版,所以需要提前下载安装 Visual Studio Code Insiders(下载链接),即VS Code的内部测试版本,然后安装:


2.3.安装SSH扩展
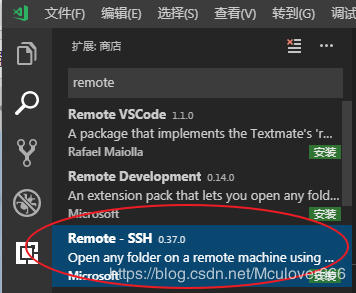
在VS Code扩展市场搜索remote,选择Remote-SSH,点击安装:


3.远程主机安装SSH服务器
!!!
特别注意:SSH扩展只能连接64位的Linux操作系统。
!!!
在远程Linux主机上安装ssh服务器:
sudo apt-get install openssh-server
4.使用SSH扩展
4.1.设置SSH扩展显示登录终端
打开命令面板,输入ssh,选择设置:


4.2.启动SSH连接远程主机
SSH启动的方式有两种:
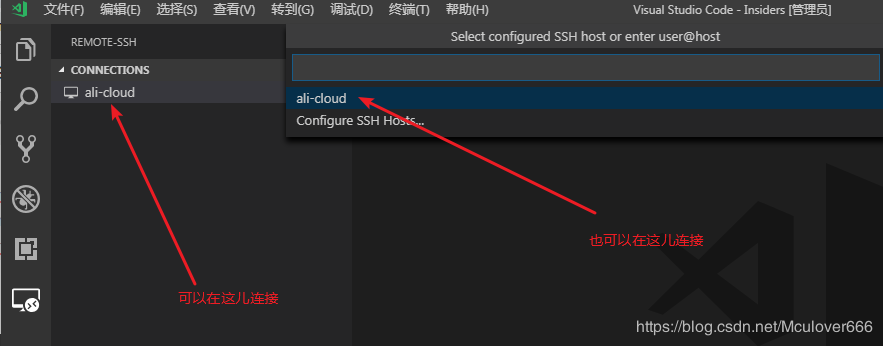
使用Ctrl+Shift+P打开命令面板,输入ssh,选择Connect to Host:

直接点击左下角的ssh图标:

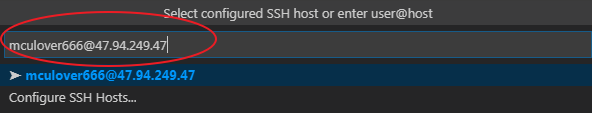
启动之后输入远程主机的用户名和ip地址,按回车进行连接:

所以会显示出SSH登录终端,输入用户的密码即可:

首次登录后,VS Code会自动弹出一个新的窗口用于远程工作,并且会自动在远程主机上安装VS Code server:

在登录过程中需要不断的输入密码,只要弹出就输入密码即可,如图:

登录成功后如图:

4.3.打开远程目录作为工作区
点击文件视图:

然后选择要打开的目录:

打开成功如下:

4.4.使用远程终端
直接点击新建终端即可打开Bash:

4.5.安装扩展
注意,在远程开发的时候扩展分为本地扩展和远程扩展:

5.记住常用主机
如图,打开配置文件:

选择 一个配置文件:

按如下格式填写内容,保存:


到此这篇关于使用VSCode和SSH进行远程开发的文章就介绍到这了,更多相关VSCode和SSH远程开发内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
