vue+element树形选择器组件封装和使用方式
作者:WalkerShen
这篇文章主要介绍了vue+element树形选择器组件封装和使用方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
vue+element树形选择器组件封装和使用
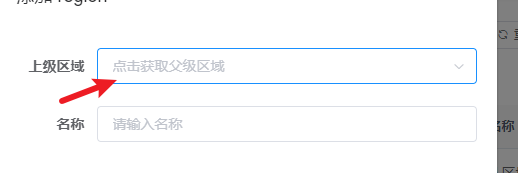
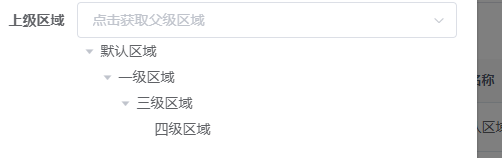
演示效果


子组件
<template>
<div>
<el-input
v-model="value"
@focus="showTree"
:placeholder="placeholder"
suffix-icon="el-icon-arrow-down"
readonly
/>
<el-tree
v-if="treeShow"
:data="data"
:node-key="nodeKey"
default-expand-all
:props="defaultProps"
accordion
@node-click="handleNodeClick"
>
</el-tree>
</div>
</template>
<script>
export default {
data() {
return {
treeShow: false,
};
},
props: {
// input的值
value: {
type: String,
},
// 提示语
placeholder: {
type: String,
default: "请点击",
},
// 树节点数据
data: {
type: Array,
},
// 节点的key
nodeKey: {
type: String,
default: "id",
},
// 树的props
defaultProps: {
type: Object,
default: {
children: "children",
label: "name",
},
},
// 方法
handleData: {
type: Function,
},
},
methods: {
// 点击方法
handleNodeClick(data) {
this.treeShow = false;
this.handleData(data);
},
// 显示树
showTree() {
this.treeShow = !this.treeShow;
},
},
// 监听value数据,解决组件传值没实时更新问题
watch: {
value: {
handler: function (v, ov) {
this.value = v;
},
deep: true,
immediate: true,
},
},
};
</script>
<style lang="scss" scoped></style>
父组件
<treeSelect
:value="form.parentName"
placeholder="点击获取父级区域"
:data="treeList"
:defaultProps="defaultProps"
:handleData="receiveData"
></treeSelect>
export default{
//组件引入
components: {
treeSelect: () => import("../components/treeSelect.vue"),
},
//
data(){
return {
form: {},
treeShow: false,
treeList: [],
defaultProps: {
children: "children",
label: "name",
},
}
},
methods:{
receiveData(data) {
console.log("接收数据:", data);
// 需要使用$set设置
this.$set(this.form, "parentName", data.name);
this.$set(this.form, "parentId", data.id);
},
// 获取树的接口
treeRegion() {
let params = {};
treeRegion(params).then((res) => {
this.treeList = res.data;
});
},
}
}
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
