Vue插件之滑动验证码用法详解
作者:monoplasty
这篇文章主要介绍了Vue插件之滑动验证码用法,结合实例形式详细分析了Vue滑动验证码插件相关使用方法与操作注意事项,需要的朋友可以参考下
本文实例讲述了Vue插件之滑动验证码用法。分享给大家供大家参考,具体如下:
目录
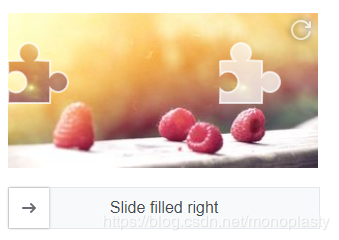
预览
基于滑动式的验证码,免于字母验证码的繁琐输入 用于网页注册或者登录
目前仅前端实现,支持移动端滑动事件。版本V1.1.2

github文档地址: https://github.com/monoplasty/vue-monoplasty-slide-verify
gitee镜像地址:https://gitee.com/monoplasty/vue-monoplasty-slide-verify
安装
npm install --save vue-monoplasty-slide-verify
使用方法
// main.js
import Vue from 'vue';
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);
// template
<slide-verify
ref="slideblock"
@again="onAgain"
@fulfilled="onFulfilled"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
:accuracy="accuracy"
:slider-text="text"
></slide-verify>
<div>{{msg}}</div>
<button @click="handleClick">在父组件可以点我刷新哦</button>
// script
export default {
name: 'App',
data(){
return {
msg: '',
text: '向右滑',
// 精确度小,可允许的误差范围小;为1时,则表示滑块要与凹槽完全重叠,才能验证成功。默认值为5
accuracy: 1,
}
},
methods: {
onSuccess(){
console.log('验证通过');
this.msg = 'login success'
},
onFail(){
console.log('验证不通过');
this.msg = ''
},
onRefresh(){
console.log('点击了刷新小图标');
this.msg = ''
},
onFulfilled() {
console.log('刷新成功啦!');
},
onAgain() {
console.log('检测到非人为操作的哦!');
this.msg = 'try again';
// 刷新
this.$refs.slideblock.reset();
},
handleClick() {
// 父组件直接可以调用刷新方法
this.$refs.slideblock.reset();
},
}
}
更新记录
V1.1.2 版本
- 修复
imgs参数不传是的warn
V1.1.1 描述(此版本有bug,请使用最新版)
accuracy精度设置
判断滑块与凹槽位置的误差范围值,默认取值范围为 [1, 10]。若取值不为 -1,则会开启检测非人为操作。人为操作也有可能会触发哦!
判断依据是:滑块的一系列移动坐标的平均值和方差是否相等。若相等则人为是非人为操作。
若
accuracy为 -1,则表示关闭检测非人为操作,默认开启。开启之后,若检测到为非人为操作,则会触发again回调函数
V1.1.0 版本新增属性imgs:
- 当
imgs不传或者传空数组时,图片库默认使用第三方api提供的图片路径。可能加载缓慢; - 当
imgs传本地路径时,确保图片路径是否正确。建设传cdn上的图片地址。 - 详情可参考
APP.vue上的写法。或在线查看demo地址
内置方法
- 在父组件里如果需要重置,可以在父组件中调用子组件reset() 方法
<slide-verify ref="slideblock" ></slide-verify> // javascript 见使用方法 this.$refs.slideblock.reset();
props传参(均为可选)
| 参数 | 类型 | 默认值 | 描述 | 版本 |
|---|---|---|---|---|
| l | Number | 42 | 滑块的边长 | |
| r | Number | 10 | 滑块突出圆的半径 | |
| w | Number | 310 | canvas画布的宽 | |
| h | Number | 155 | canvas画布的高 | |
| sliderText | String | Slide filled right | 滑块底纹文字 | 1.0.5 |
| imgs | Array | [] | 背景图数组。可不传 | 1.1.0 |
| accuracy | Number | 5 | 滑动验证的误差范围 | 1.1.2 |
| show | Boolean | true | 是否显示刷新按钮 | 1.1.2 |
自定义回调函数
| 事件名 | 类型 | 描述 | 版本 |
|---|---|---|---|
| success | Function | 验证码匹配成功的回调 | |
| fail | Function | 验证码未匹配的回调 | |
| refresh | Function | 点击刷新按钮后的回调函数 | |
| again | Function | 检测到非人为操作滑动时触发的回调函数 | 1.1.2 |
| fulfilled | Function | 刷新成功之后的回调函数 | 1.1.2 |
注意事项
目前仅是前端实现,如有什么问题欢迎issue或者留言。
希望本文所述对大家vue.js程序设计有所帮助。
