visual studio code 编译运行html css js文件的教程
作者:qghktit
这篇文章主要介绍了visual studio code 如何编译运行html css js文件,本文通过图文实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
运行html文件
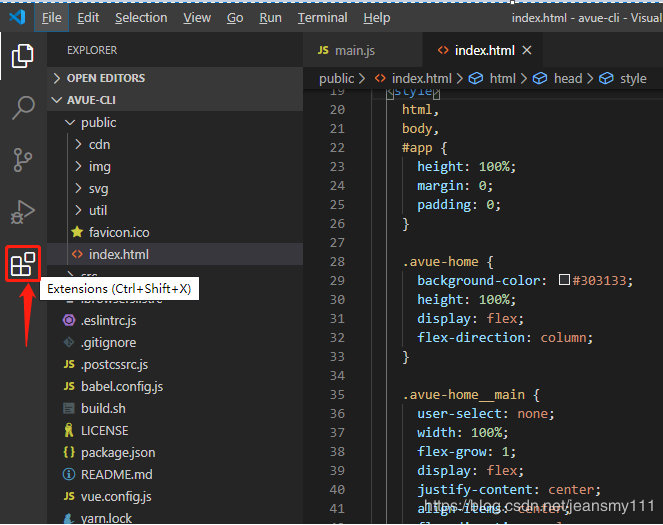
1、添加插件扩展

2、安装 open in browser

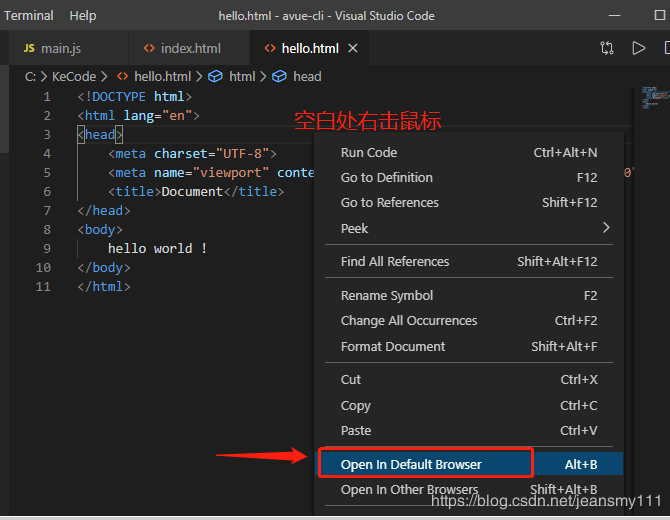
3、在对应的html 文件处右击,选择open in default browser

或者直接

总结
到此这篇关于visual studio code 编译运行html css js文件的教程的文章就介绍到这了,更多相关visual studio code 运行html css js文件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
