微信小程序搜索框样式并实现跳转到搜索页面(小程序搜索功能)
作者:a_靖
这篇文章主要介绍了微信小程序搜索框样式并实现跳转到搜索页面(小程序搜索功能),需要的朋友可以参考下
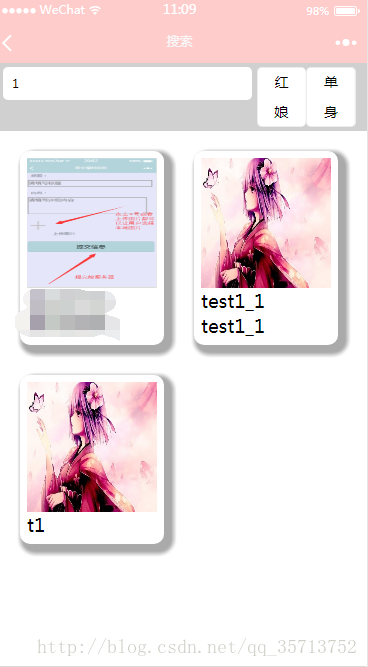
上效果图:



一:搜索框功能实现
1.在首页做一个搜索框的样式并实现跳转到搜索页面
<view class='page_row' bindtap="suo">
<view class="search">
<view class="df search_arr">
<icon class="searchcion" size='20' type='search'></icon>
<input class="" disabled placeholder="请输入关键字" value="{{searchValue}}"/>
</view>
</view>
<view class='sousuo'>搜索</view>
</view>
.search{
width: 80%;
}
.search_arr {
border: 1px solid #d0d0d0;
border-radius: 10rpx;
margin-left: 20rpx;
}
.search_arr input{
margin-left: 60rpx;
height: 60rpx;
border-radius: 5px;
}
.bc_text {
line-height: 68rpx;
height: 68rpx;
margin-top: 34rpx;
}
.sousuo {
margin-left: 15rpx;
width: 15%;
line-height: 150%;
text-align: center;
border: 1px solid #d0d0d0;
border-radius: 10rpx;
}
.page_row{
display: flex;
flex-direction: row
}
.searchcion {
margin: 10rpx 10rpx 10rpx 10rpx;
position: absolute;
left:25rpx;
z-index: 2;
width: 20px;
height: 20px;
text-align: center;
}
js.点击跳转到搜索的页面
suo: function (e) {
wx.navigateTo({
url: '../search/search',
})
},
2.搜索页面实现搜索功能
<!--pages/search/search.wxml-->
<view class="search page_row">
<input class="df_1" placeholder="请输入你有搜索的内容" value="{{searchValue}}" bindinput="searchValueInput" />
<button bindtap="suo" data-id='1'>
媒婆
</button>
<button bindtap="suo" data-id='2'>
单身
</button>
</view>
<view class="search_no" wx:if="{{!centent_Show}}">
<text>很抱歉,没有找到您要搜索的资料/(ㄒoㄒ)/~~</text>
</view>
<import src="../index/card/card.wxml" />
<template is="nanshen_card" data="{{nanshen_card,img}}" />
var app = getApp();
var searchValue =''
// pages/search/search.js
Page({
data: {
centent_Show: true,
searchValue: '',
img: '',
nanshen_card:''
},
onLoad: function () {
},
searchValueInput: function (e) {
var value = e.detail.value;
this.setData({
searchValue: value,
});
if (!value && this.data.productData.length == 0) {
this.setData({
centent_Show: false,
});
}
},
suo:function(e){
var id= e.currentTarget.dataset.id
var program_id = app.program_id;
var that = this;
wx.request({
url: 'aaa.php',//这里填写后台给你的搜索接口
method: 'post',
data: { str: that.data.searchValue, program_id: program_id, style:id },
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
if(res.data.length ==0){
that.setData({
centent_Show: false,
});
}
that.setData({
nanshen_card: res.data,
});
},
fail: function (e) {
wx.showToast({
title: '网络异常!',
duration: 2000
});
},
});
}
});
/* pages/search/search.wxss */
@import "../index/card/card";
.searchcion{
width: 24px;
height: 24px;
text-align: center;
margin-top: 5rpx
}
.search{
padding: 1% 3%;
background: #D0D0D0;
}
.search input{
width: 85%;
border-radius: 5px;
background: #fff;
border: none;
font-size: 12px;
padding:1% 2.5%;
margin-right: 5px;
}
.search button{
line-height:30px;
text-align: center;
border: none;
font-size: 28rpx;
background: white
}
php实现代码
<?php
header("Content-Type:text/html;charset=utf8");
header("Access-Control-Allow-Origin: *"); //解决跨域
header('Access-Control-Allow-Methods:POST');// 响应类型
header('Access-Control-Allow-Headers:*'); // 响应头设置
$link=mysql_connect("localhost","root","root");
mysql_select_db("shige", $link); //选择数据库
mysql_query("SET NAMES utf8");//解决中文乱码问题
$str = $_POST['str'];
//SQL查询语句 SELECT * FROM 表名 LIKE 模糊搜索的变量
$q="SELECT * FROM curriculum WHERE CONCAT_WS('',school,college,major,mtype,title) LIKE '%{$str}%'";
$rs = mysql_query($q); //获取数据集
if(!$rs){die("数据库没有数据!");}
//循环读取数据并存入数组对象
$dlogs;$i=0;
while($row=mysql_fetch_array($rs))
{
$dlog['title']= $row["title"];
$dlog['mtype']= $row["mtype"];
$dlog['name']= $row["name"];
$dlog['mfile']= $row["mfile"];
$dlog['myear']= $row["myear"];
$dlog['school']= $row["school"];
$dlog['college']= $row["college"];
$dlog['major']= $row["major"];
$dlog['time']= $row["time"];
$dlogs[$i++]=$dlog;
}
//以json格式返回html页面
echo urldecode(json_encode($dlogs));
?>
总结
到此这篇关于微信小程序搜索框样式并实现跳转到搜索页面(小程序搜索功能)的文章就介绍到这了,更多相关微信小程序搜索内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
