jquery 实现京东商城、凡客商城的图片放大效果
作者:
京东商城、凡客商城的图片放大效果很是吸引人
效果如下:

.gif)
看下我们的演示,“运行代码”后请刷新一次:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
要实现这样的效果,只需要在需要这样效果的页面的区域加入:
<link rel="stylesheet" type="text/css" href="css/jqzoom.css" />
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/jqzoom.pack.1.0.1.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function() {
var option =
{
zoomWidth:350,
zoomHeight:260,
lens:true,
xOffset:20,
yOffset:-1,
positon:"left",
title:false
}
$(".jqzoom").jqzoom(option);
});
</script>
而对于需要采用该效果的图片:
<a href="upload/bimg/2.jpg" class="jqzoom" title="搜索吧"><img src="upload/simg/2.jpg" /></a>
class="jqzoom"是关键。
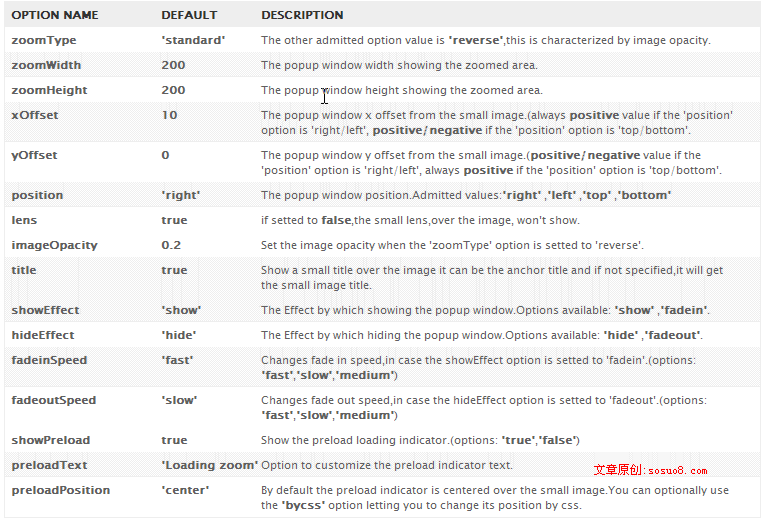
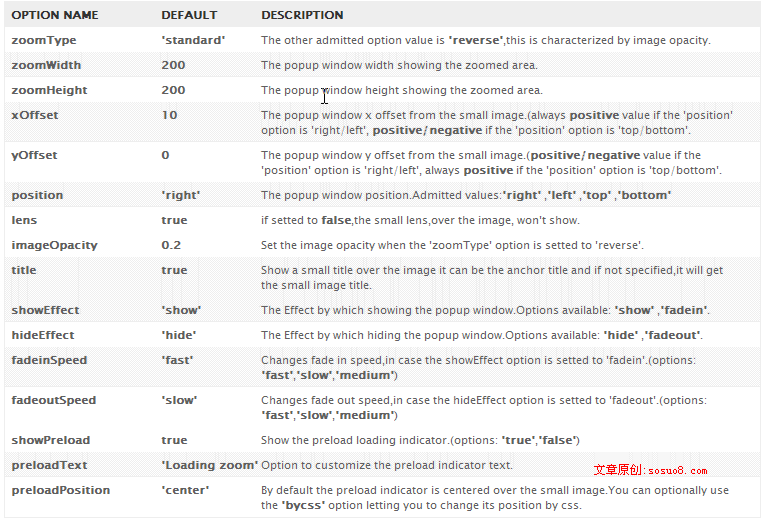
而其属性设置包括:
您也可以直接查看原文章:http://www.mind-projects.it/projects/jqzoom/index.php#examples
您也许有兴趣看下作者精心准备的例子:http://www.mind-projects.it/projects/jqzoom/demos.php#demo1
打包下载地址

.gif)
看下我们的演示,“运行代码”后请刷新一次:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
要实现这样的效果,只需要在需要这样效果的页面的区域加入:
复制代码 代码如下:
<link rel="stylesheet" type="text/css" href="css/jqzoom.css" />
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/jqzoom.pack.1.0.1.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function() {
var option =
{
zoomWidth:350,
zoomHeight:260,
lens:true,
xOffset:20,
yOffset:-1,
positon:"left",
title:false
}
$(".jqzoom").jqzoom(option);
});
</script>
而对于需要采用该效果的图片:
复制代码 代码如下:
<a href="upload/bimg/2.jpg" class="jqzoom" title="搜索吧"><img src="upload/simg/2.jpg" /></a>
class="jqzoom"是关键。
而其属性设置包括:

您也可以直接查看原文章:http://www.mind-projects.it/projects/jqzoom/index.php#examples
您也许有兴趣看下作者精心准备的例子:http://www.mind-projects.it/projects/jqzoom/demos.php#demo1
打包下载地址
