jQuery实现简易QQ聊天框
作者:周楚雄
这篇文章主要为大家详细介绍了jQuery实现简易QQ聊天框,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
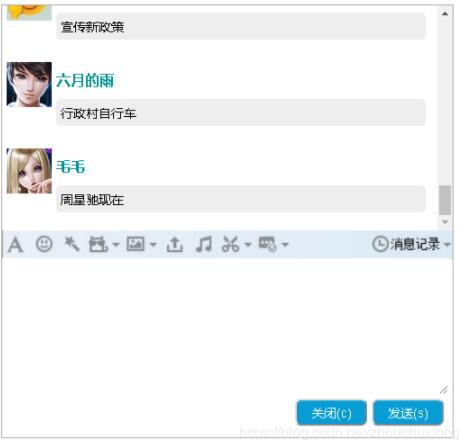
本文实例为大家分享了jQuery实现简易QQ聊天框的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>例子1</title>
<style type="text/css">
*{list-style: none;margin: 0;padding: 0;}
.box1{
width: 500px;
height: 480px;
border: 1px solid #aaa;
margin: 0 auto;
margin-top: 20px;
}
.box{
width: 500px;
height: 250px;
overflow: auto;
}
#bb{
width: 494px;
margin-top: -5px;
border: 1px solid white;
outline: none;
}
img{
width: 500px;
}
.btn{
margin-left:325px;
}
.btn,.btn1{
background: #069dd5;
width: 80px;
padding: 3px 0;
border-radius: 7px;
color: white;
font-size: 14px;
outline: none;
}
.image{
margin: 5px;
width: 50px;
}
.pp{
margin-left: 60px;
margin-top: -50px;
color: #009494;
margin-bottom: 10px;
}
.ppp{
width: 400px;
margin-left: 60px;
background: #eee;
border-radius: 5px;
padding: 5px;
font-size: 14px;
}
.item{
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box">
<ul class="items"></ul>
</div>
<img src="asd.jpg" alt="">
<textarea name="" id="bb" cols="30" rows="10"></textarea>
<button class="btn">关闭(c)</button>
<button class="btn1">发送(s)</button>
</div>
</body>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
var ul = $(".items")
var arr=[1,2,3]
var arr1=["松松","六月的雨","毛毛"]
function num(n,m){
//封装随机数
return Math.round(Math.random()*(m-n)+n)
}
$(".btn1").click(function(){
//创建按钮点击事件
var li = $("<li></li>")
//创建一个li标签
var imgs = $("<img src='' alt=''/>")
//创建一个img标签
var h4 = $("<h4></h4>")
//创建一个h4标签
var p = $("<p></p>")
//创建一个p标签
var val = bb.value;
//获取文本域的值
p.html(val);
//把文本域的值赋给p标签
$(p).addClass("ppp")
//给p标签加一个css样式
$(li).addClass("item")
//给li加一个css样式
li.appendTo(ul)
//把li插入到ul内
bb.value = "";
//清空文本域内容
var arr2 = num(0,arr.length-1)
//提取随机数
$(h4).addClass("pp")
//给h4添加css样式
h4.html(arr1[arr2])
//给h4赋值
$(imgs).attr({"src":arr[arr2]+".jpg"})
//给img添加属性和属性值
$(imgs).addClass("image")
//给img添加一个css样式
p.appendTo(li)
//将p标签插入li内
h4.prependTo(li)
//将h4标签插入li内
imgs.prependTo(li)
//将img标签插入li内
$(".box").scrollTop($(".box")[0].scrollHeight);
//让滚动条始终在最底端
})
})
</script>
</html>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
