ie 调试javascript的工具
作者:
其实,没那么强大的,不过,聊胜于无吧,并且还算管用,要是有谁再完善它就好了……
做 web开发的朋友都清楚,js程序的调试是相当郁闷的,因为首先这种语言语法比较灵活,它是一种弱类型的脚本语言,很多错误是无法控制的,这些不谈,最痛苦的是没有什么好的调试工具,现在的情况比以前稍好,在Firefox下还有firebug,这的确是一个不错的js调试工具,但在IE下使用就很麻烦,而且效果很不好,鄙人一直苦于寻找一个很好的IE下的js调试工具,能够自动捕获错误,并定位位置和原因,没想到今天竟在无意中寻找到了这么个好工具,不敢私藏,共享出来,希望能为各位web开发者带来方便
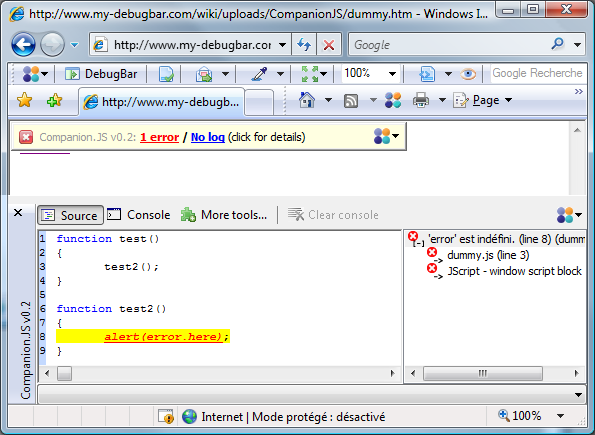
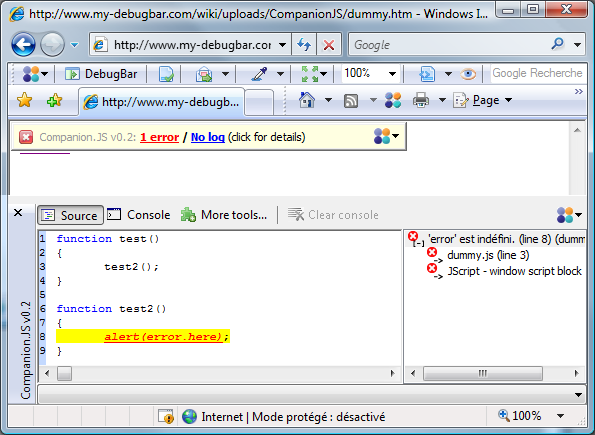
这个工具的名字叫Companion.JS,请注意,这可不是一个js文件,而是一个名字,它是作为ie的插件来安装使用的,而且需要结合Microsoft Script Debugger使用,通过安装这个工具,但页面出现错误时会在左上角弹出一个小错误提示,点击会在IE下面显示出一个错误控制台,就如FF下的 firebug控制台一样。错误信息提示很详细。
如下是官网的一个错误提示示例图:

官网地址:http://www.my-debugbar.com/wiki/CompanionJS/HomePage
具体使用方法为:
1、先下载Companion.JS安装文件,然后安装。
2、下载安装Microsoft Script Debugger,如果您的机器已经安装过了就可以免过这一步。
3、打开IE菜单“工具”--“Internet选项”--“高级”,找到“禁用脚本调试(Internet Explorer)”和“禁用脚本调试(在Internet Explorer之外)”,将两个选项前面的对钩都去掉,然后重启IE。
4、在Ie中输入:http://www.my-debugbar.com/wiki/uploads/CompanionJS/dummy.htm,然后点击click me链接,如果左上角弹出一个小错误提示或下面控制台出现了错误信息提示,就说明您已经安装成功了。
提示:Microsoft Script Debugger下载可到MS官网(需要经过MS的操作系统正版验证):http://www.microsoft.com/downloads/details.aspx?displaylang=zh-cn&FamilyID=E606E71F-BA7F-471E-A57D-F2216D81EC3D#filelist或到baidu里输入“Microsoft Script Debugger 下载”寻找一下。
这个工具的名字叫Companion.JS,请注意,这可不是一个js文件,而是一个名字,它是作为ie的插件来安装使用的,而且需要结合Microsoft Script Debugger使用,通过安装这个工具,但页面出现错误时会在左上角弹出一个小错误提示,点击会在IE下面显示出一个错误控制台,就如FF下的 firebug控制台一样。错误信息提示很详细。
如下是官网的一个错误提示示例图:

官网地址:http://www.my-debugbar.com/wiki/CompanionJS/HomePage
具体使用方法为:
1、先下载Companion.JS安装文件,然后安装。
2、下载安装Microsoft Script Debugger,如果您的机器已经安装过了就可以免过这一步。
3、打开IE菜单“工具”--“Internet选项”--“高级”,找到“禁用脚本调试(Internet Explorer)”和“禁用脚本调试(在Internet Explorer之外)”,将两个选项前面的对钩都去掉,然后重启IE。
4、在Ie中输入:http://www.my-debugbar.com/wiki/uploads/CompanionJS/dummy.htm,然后点击click me链接,如果左上角弹出一个小错误提示或下面控制台出现了错误信息提示,就说明您已经安装成功了。
提示:Microsoft Script Debugger下载可到MS官网(需要经过MS的操作系统正版验证):http://www.microsoft.com/downloads/details.aspx?displaylang=zh-cn&FamilyID=E606E71F-BA7F-471E-A57D-F2216D81EC3D#filelist或到baidu里输入“Microsoft Script Debugger 下载”寻找一下。
您可能感兴趣的文章:
- Javascript调试工具(下载)
- Javascript调试脚本的经验之谈
- javascript脚本调试方法小结
- 在IE,Firefox,Safari,Chrome,Opera浏览器上调试javascript
- js调试工具 Javascript Debug Toolkit 2.0.0版本发布
- Javascript 调试利器 Firebug使用详解六
- 调试JavaScript/VBScript脚本程序(IE篇)
- Aptana调试javascript图解教程
- 两个JavaScript jsFiddle JSBin在线调试器
- JavaScript 错误处理与调试经验总结
- javascript 在firebug调试时用console.log的方法
- 调试Javascript代码(浏览器F12及VS中debugger关键字)
- 10个基于浏览器的JavaScript调试工具分享
- 利用浏览器的Javascript控制台调试PHP程序
- 禁用JavaScript控制台调试的方法
- JS高级调试技巧:捕获和分析 JavaScript Error详解
- JavaScript调试技巧之console.log()详解
- javascript调试之DOM断点调试法使用技巧分享
- 使用Chrome调试JavaScript的断点设置和调试技巧
- 谷歌浏览器调试JavaScript小技巧
- JavaScript如何调试有哪些建议和技巧附五款有用的调试工具
