thinkphp5.1验证码及验证码验证功能的实现详解
作者:John_rush
这篇文章主要介绍了thinkphp5.1验证码及验证码验证功能的实现详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
注:由于thinkphp5.1没有自带验证码,所以需要通过composer安装think-captcha 扩展包才能实现验证码
一、安装composer
https://www.jb51.net/article/178346.htm
二、通过composer安装think-captcha 扩展包
打开命令窗口,进入vendor/topthink输入指令即可,也可以安装shift键再右击鼠标打开命令窗口可以直接进入当前文件夹位置
composer require topthink/think-captcha
三、在控制器里写验证码的方法,要在命名空间引入use think\captcha\Captcha;然后在网址中输入该方法的路由地址就可以出来验证码
//验证码
public function verify()
{
$captcha = new Captcha();
return $captcha->entry();
}
四、验证码在模板中输出
在视图中加入以下代码:
<img src="{:url('user/verify')}" alt="captcha" />
src里填写verify方法的路由地址
五、验证输入的验证码是否正确
1、可以用 Captcha 类的 check 方法检测验证码的输入是否正确
// 检测输入的验证码是否正确,$value为用户输入的验证码字符串
$captcha = new Captcha();
if( !$captcha->check($value))
{
// 验证失败
}
2、或者直接调用封装的一个验证码检测的函数 captcha_check
/ 检测输入的验证码是否正确,$value为用户输入的验证码字符串
if( !captcha_check($value ))
{
// 验证失败
}
六、自定义验证码的参数
//验证码
public function verify()
{
$config = [
// 验证码字体大小
'fontSize' => 30,
// 验证码位数
'length' => 4,
// 关闭验证码杂点
'useNoise' => true,
// 验证码图片高度
'imageH' => 60,
// 验证码图片宽度
'imageW' => 200,
// 验证码过期时间(s)
'expire' => 1800,
];
$captcha = new Captcha($config);
return $captcha->entry();
}
在vendor\topthink\think-captcha\src目录下的Captcha.php中也可以配置
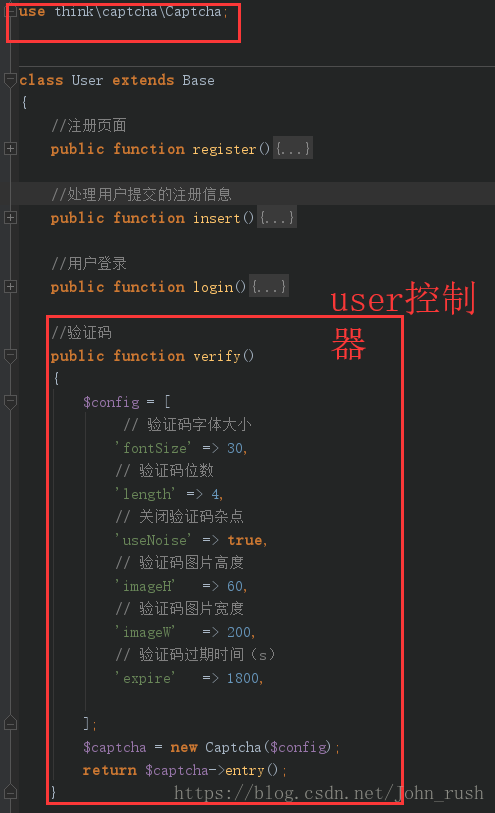
七、以下是我测试登录的代码部分截图
控制器里的verify()方法

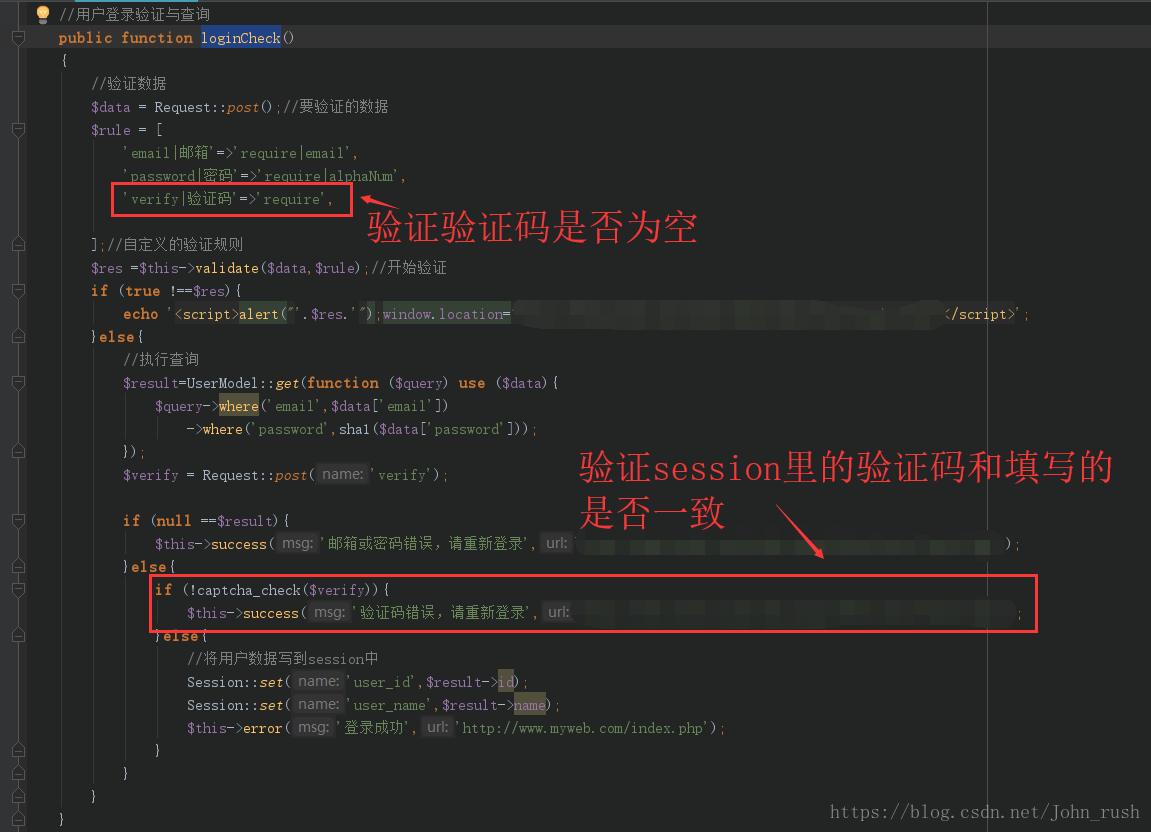
控制器里的验证登录的loginCheck()方法

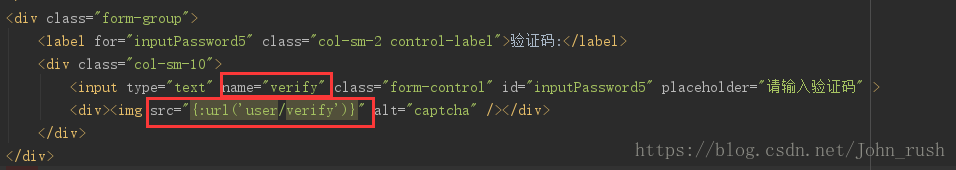
视图层里的验证码显示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
