TypeScript之调用栈的实现
作者:Aonaufly
这篇文章主要介绍了TypeScript之调用栈的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
本文介绍了TypeScript之调用栈,分享给大家,具体如下:
class CallStackTool{
private static index:number = 0;
public static printCallStack (count:number , simple: boolean = true):void {
let caller:Function = arguments.callee.caller;
let i:number = 0;
count = count || 10;
CallStackTool.index ++;
if( CallStackTool.index > 500 ) CallStackTool.index = 1;
console.log(`***-----------------${CallStackTool.index}Start----------------------- **`);
while (caller && i < count) {
console.log(`${(i+1)}: \n ${CallStackTool.getFunctionName(caller,simple)}`);
caller = caller.caller;
i++;
}
console.log(`***-----------------${CallStackTool.index}End----------------------- **`);
}
private static getFunctionName(func:any,simple: boolean):string {
if( simple ){
let name:any;
if ( typeof func == 'function' ) {
name = ('' + func).match(/function\s*\((\s*\$*\S+\s*,)*(\s*\$*\S+\s*)?\)/g);
let $result: string = name && name[0];
if( $result != `function ()` ){
return $result;
}
}
}
return func.toString();
}
}
测试代码:
class Test2CallStack{
public add( i:number, b:number ):number{
CallStackTool.printCallStack(2,true);
return i +b;
}
public a( c:number, q:number ): number{
return this.add(c,q);
}
public print() : void{
console.log(`${this.a(1,1)}`);
}
}
开始测试:

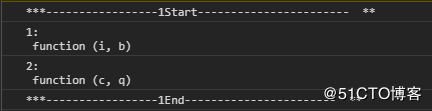
结果:

所以,尽量给function的参数取一些好的名字.
另外一点 , 不会出现function()这样的打印 , 出现没有参数的function , 我会将方法体内容也打印出来
如果需要把每一个function的方法体的内容打印出来CallStackTool.printCallStack(2,false), 将第二个参数设置未false
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
