javascript 获取图片颜色
作者:
html 5.0的canvas可以获取到图片的像素点了。这样,我们可以做很多以图片有关的操作和渲染了。当然今后也会给浏览器渲染引擎更高的要求。(YY, 什么时候html渲染引擎也支持多核和GPU呢?)
利用canvas的2d对象,我们可以获取图片每个像素点的数据 CanvasPixelArray
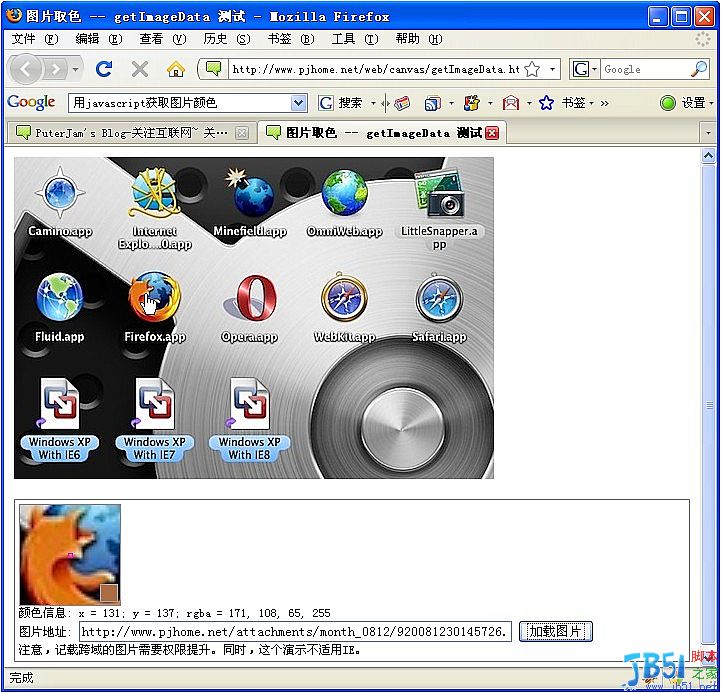
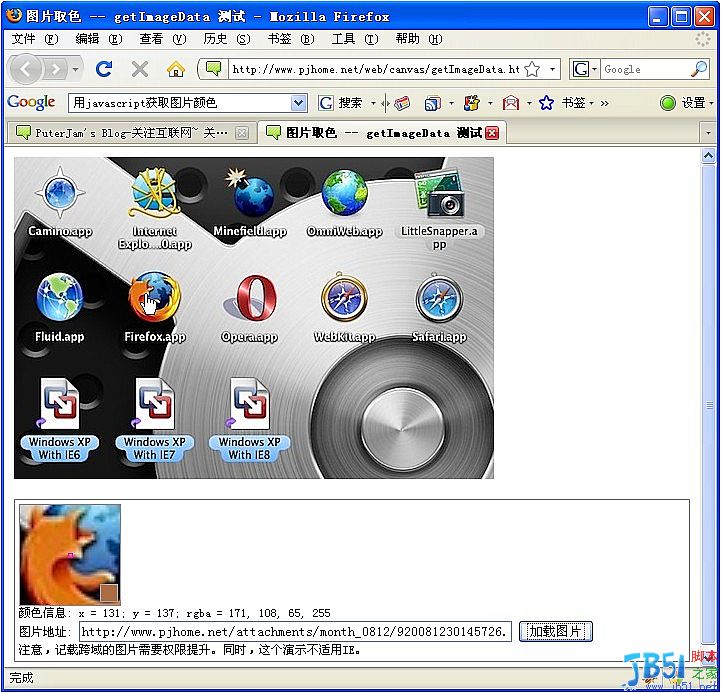
舜子这里也写了一个简单的 getImageData 的演示 图片取色演示。这个演示目前只能在ff3下运行。

舜子这里也写了一个简单的 getImageData 的演示 图片取色演示。这个演示目前只能在ff3下运行。

能够获取像素点后,是不是以后的OCR文字识别系统都直接online了呢?
相关资料: http://www.whatwg.org/specs/web-apps/current-work/#dom-context-2d-getimagedata
