asp.net repeater实现批量删除
作者:
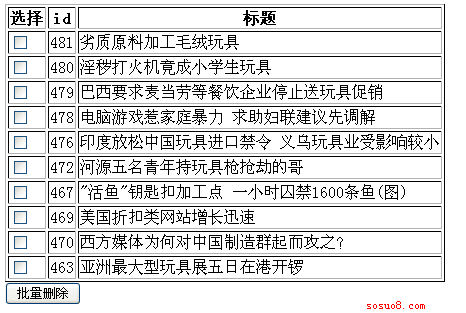
asp.net repeater实现批量删除实现效果代码

批量删除涉及到的内容:
1、删除的SQL语句的拼凑,例如delete from sosuo8 where id in(1,2,5)
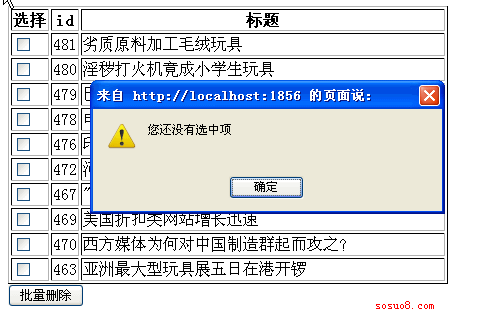
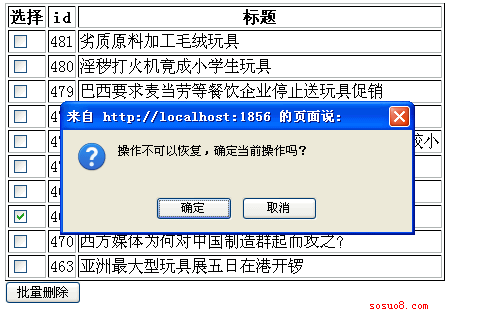
2、按下批量删除之后需要在客户端验证是否有选中项,和提示删除操作不可恢复。如果在服务端实现,那将非常的不友好,速度慢也是个问题。效果如下:


详细的代码:
aspx页面的body区域:
复制代码 代码如下:
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:Repeater ID="rptNews" runat="server" onprerender="rptNews_PreRender">
<HeaderTemplate>
<table border="1">
<tr>
<th>选择</th>
<th>id</th>
<th>标题</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><asp:CheckBox ID="cbx" runat="server" /></td>
<td><asp:Label id="lbl" Text='<%#Eval("id_news_") %>' runat="server" ></asp:Label></td>
<td><%#Eval("title_news_") %></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
<asp:Button ID="btnDel" runat="server" onclick="btnDel_Click" Text="批量删除" OnClientClick="return delIt()" />
</form>
</body>
head区域主要是一段按下“批量删除”之后要处理的事件,就是上面的
代码如下:
复制代码 代码如下:
function delIt()
{
var cbxBool = 0;
for(var i = 0;i < cbxArray.length;i++){
var obj = document.getElementById(cbxArray[i]);
if(obj.checked == true){
cbxBool = 1;
break;
}
}
if(cbxBool == 1){
var result = confirm("操作不可以恢复,确定当前操作吗?");
if(result){
return true;
}
}else{
alert("您还没有选中项");
return false;
}
return false;
}
cs的全部代码:
复制代码 代码如下:
using System;
using System.Configuration;
using System.Data;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
bind();
}
}
//绑定数据
private void bind()
{
SqlConnection conn = new SqlConnection(ConfigurationManager.ConnectionStrings["Conn"].ToString());
conn.Open();
DataSet ds = new DataSet();
SqlDataAdapter da = new SqlDataAdapter("select top 10 id_news_,title_news_ from news_sosuo8_", conn);
da.Fill(ds);
this.rptNews.DataSource = ds; //绑定dataset
this.rptNews.DataBind();//开始绑定
conn.Close();
}
protected void btnDel_Click(object sender, EventArgs e)
{
string delId = "";
//先遍历取得选中项
for (int i = 0; i < this.rptNews.Items.Count; i++)
{
CheckBox cbx = (CheckBox)rptNews.Items[i].FindControl("cbx");
Label lbl = (Label)rptNews.Items[i].FindControl("lbl");
if (cbx != null)
{
if (cbx.Checked)
{
delId += lbl.Text + ",";
}
}
}
//去掉最后一个,
delId = (delId + ")").Replace(",)", "");
Response.Write("删除的语句是:delete news_sosuo8_ where id_news_ in(" + delId + ")");
//自己写删除语句吧
bind();
}
protected void rptNews_PreRender(object sender, EventArgs e)
{
prerepater(rptNews, this);
}
//这个是通用方法用于在公用类库中调用
public static void prerepater(Repeater repeater, System.Web.UI.Page page)
{
ClientScriptManager cs = page.ClientScript;
for (int i = 0; i < repeater.Items.Count; i++)
{
CheckBox cbx = (CheckBox)repeater.Items[i].FindControl("cbx");
//将相应的服务器控件的ClientId注册到客户端JavaScript数组
cs.RegisterArrayDeclaration("cbxArray", String.Concat("'", cbx.ClientID, "'"));
}
}
}
您可能感兴趣的文章:
- ASP.NET repeater添加序号列的方法
- asp.net Repeater取得CheckBox选中的某行某个值的c#写法
- asp.net repeater手写分页实例代码
- asp.net Repeater之非常好的数据分页
- asp.net中让Repeater和GridView支持DataPager分页
- asp.net Repeater 数据绑定的具体实现(图文详解)
- asp.net 遍历repeater中的控件的几种方式
- asp.net下Repeater使用 AspNetPager分页控件
- asp.net Repeater控件的说明及详细介绍及使用方法
- asp.net Repeater 数据绑定代码
- JQuery实现Repeater无刷新批量删除(附后台asp.net源码)
- 决定何时使用 DataGrid、DataList 或 Repeater(ASP.NET 技术文章)
- ASP.NET笔记之 Repeater的使用
- asp.net DataList与Repeater用法区别
- 详解ASP.NET数据绑定操作中Repeater控件的用法
