微信小程序云开发获取文件夹下所有文件(推荐)
作者:Mr、哈哈
这篇文章主要介绍了微信小程序云开发获取文件夹下所有文件,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
上周一个高中同学让我帮他做个图片展示的公众号,因为一直在加班的原因,所以一时忘了,昨晚想起来就赶紧加班加点的帮他弄了下,遇到了个问题,记录一下。
他的需求是要有个后台给他上传图片并且将图片归类,前端公众号根据每次不同的主题显示不同的封面和照片,但是服务器又不想买贵的,思来想去,最后决定用小程序云开发,连服务器和公众号认证费都免了,哈哈哈哈
因为改成小程序云开发,所以需求也有了些变动,最后改成不需要后台,图片直接在云开发控制台中上传,然后在小程序中添加一个专门用来对封面和名称做修改的管理员页面,其中最大的问题就是如何获取文件夹下的图片,查了很多资料都是要先通过uploadFile上传到云存储后得到图片的fileID,然后通过fileID才能获取到图片,于是就试着怎么能不需要fileID直接获取图片,最后解决方案如下:
一、创建文件夹并设置权限,存储的权限必须设置成所有用户可读:

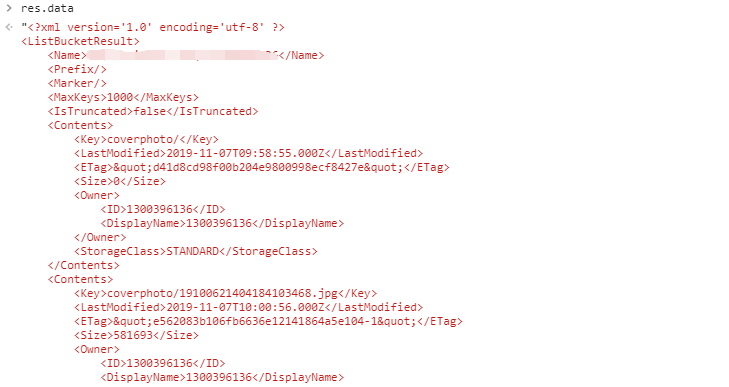
二、在前端请求 "https://当前环境地址.tcb.qcloud.la/",会给你返回一串xml:

其中的<key>就是图片的图片的地址,将xml处理一下就可以获取到全部的图片了。
总结
以上所述是小编给大家介绍的微信小程序云开发获取文件夹下所有文件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
