解决vue初始化项目时,一直卡在Project description上的问题
作者:hqy_221
今天小编就为大家分享一篇解决vue初始化项目时,一直卡在Project description上的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
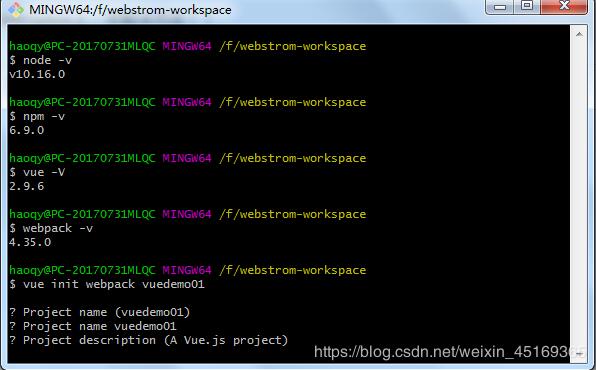
最近初学vue,但是项目初始化就进行不下去了。

如上图所示,初始化项目时一直卡在项目描述上,直接回车无响应,文字也无法输入。
已定位出原因:vue版本不对!!
解决方法:将2.9.6的版本升级到3.0以上
1、npm uninstall -g vue-cli 卸载掉旧版本;

2、npm install -g @vue/cli 和 npm install -g @vue/cli-init 命令安装新版本vue-cli。

升级后版本:

注意:3.0以上版本的vue-cli的名称已经改为了 @vue/cli 。
再次去初始化项目,没在卡住了:

以上这篇解决vue初始化项目时,一直卡在Project description上的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
