通过正则表达式使用ajax检验注册信息功能
作者:autumn-leaf
本期博客内容应该不算多,我们此次的目的是通过正则表达式并利用ajax可以实现动态交互的特点,检验注册的用户名以及密码是否合法。
Entity层
该层主要包含一个用户类User,代码如下:
package cn.cpx.springmvc.entity;
import java.util.Date;
/**
* 用户实体类
* @author autumn_leaf
*
*/
public class User {
private int uId;
private String uName;
private String uPwd;
private String uPhone;
private double uBalance;
private int uState;
private int uRole;
private String uImage;//用户头像
private Date uBirth;
public int getuId() {
return uId;
}
public void setuId(int uId) {
this.uId = uId;
}
public String getuName() {
return uName;
}
public void setuName(String uName) {
this.uName = uName;
}
public String getuPwd() {
return uPwd;
}
public void setuPwd(String uPwd) {
this.uPwd = uPwd;
}
public String getuPhone() {
return uPhone;
}
public void setuPhone(String uPhone) {
this.uPhone = uPhone;
}
public double getuBalance() {
return uBalance;
}
public void setuBalance(double uBalance) {
this.uBalance = uBalance;
}
public int getuState() {
return uState;
}
public void setuState(int uState) {
this.uState = uState;
}
public int getuRole() {
return uRole;
}
public void setuRole(int uRole) {
this.uRole = uRole;
}
public String getuImage() {
return uImage;
}
public void setuImage(String uImage) {
this.uImage = uImage;
}
public Date getuBirth() {
return uBirth;
}
public void setuBirth(Date uBirth) {
this.uBirth = uBirth;
}
public User(int uId, String uName, String uPwd, String uPhone, double uBalance, int uState, int uRole,String uImage,Date uBirth) {
super();
this.uId = uId;
this.uName = uName;
this.uPwd = uPwd;
this.uPhone = uPhone;
this.uBalance = uBalance;
this.uState = uState;
this.uRole = uRole;
this.uImage = uImage;
this.uBirth = uBirth;
}
public User() {
super();
}
public User(String uName, String uPwd, String uPhone) {
super();
this.uName = uName;
this.uPwd = uPwd;
this.uPhone = uPhone;
}
//添加注册信息
public User(String uName, String uPwd, String uPhone, Date uBirth) {
super();
this.uName = uName;
this.uPwd = uPwd;
this.uPhone = uPhone;
this.uBirth = uBirth;
}
public User(String uName, String uPwd, String uPhone, String uImage) {
super();
this.uName = uName;
this.uPwd = uPwd;
this.uPhone = uPhone;
this.uImage = uImage;
}
public User(String uName, String uPwd) {
super();
this.uName = uName;
this.uPwd = uPwd;
}
@Override
public String toString() {
return "User [uId=" + uId + ", uName=" + uName + ", uPwd=" + uPwd + ", uPhone=" + uPhone + ", uBalance="
+ uBalance + ", uState=" + uState + ", uRole=" + uRole + ", uImage=" + uImage + ", uBirth=" + uBirth
+ "]";
}
}
上述User类我们实际此次只会用到用户名和密码两个属性,其他属性此次不会使用到。
Controller层
我们此次为操作方便,Dao层和Service层就不写了,留给读者自己去思考。我们新建UserController类,代码如下:
package cn.cpx.springmvc.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import cn.cpx.springmvc.entity.User;
@Controller
@RequestMapping("/user")
public class UserController {
/**
* 根据输入的用户名查询用户名是否存在,实现前台输入用户名及时验证
*/
@RequestMapping("/checkUname")
@ResponseBody
public String checkUname(User user) throws Exception {
//根据user(前台输入的用户名)查询数据库中用户名
//下面的判断最好写在Service中
//使用String result = userService.checkUname(user);
if("chen".equals(user.getuName())) {
return "{\"msg\":\"no\"}";
}
return "{\"msg\":\"ok\"}";
}
}
加上@ResponseBody注解,是为了确保返回JSON形式的数据,我们返回列表形式的字符串,并进行转义,如果用户名已经存在(这里仅有chen),则返回msg:no,相反,返回msg:ok。
视图层
我们新建register.jsp,代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.8.3.js"></script>
<script>
//使用功能DOM对象获取表单信息
function checkName() {
//console.log(1);
var name = document.getElementById("uname").value;
//console.log("用户名:"+name);
//console.log(document.getElementById("uname").placeholder);
//根据用户输入内容,完成页面验证,用户名只能是0-9,a-z,A-Z,也可以输入中文
//综合正则表达式验证
var unameCode = /^[0-9A-z\u4e00-\u9fa5]{3,10}$/;
if (unameCode.test(name)) {
console.log("用户名命名合法!");
//还要和后台进行验证,验证用户名是否重复,使用Ajax动态交互
$.ajax({
type : 'post',
url : 'user/checkUname.action',//请求的url地址,建议使用绝对地址
data : 'uName='+name,//请求携带的参数
dataType:'json',//如果后台返回的数据是String改造的,这里需要指定返回类型,否则data.msg取不到值
success : function(data) {//sucess中function的data可以解析后台的数据
console.log(data);
console.log(data.msg);
if("ok" == data.msg) {
document.getElementById("unameMsg").innerHTML = "<font color='green'>√用户名合法!</font>";
}else {
document.getElementById("unameMsg").innerHTML = "<font color='red'>×用户名重复!</font>";
}
},
error : function() {//失败回调函数
console.log("解析失败!");
}
});
//document.getElementById("unameMsg").innerHTML = "<font color='orange'>√用户名合法!</font>";
} else {
console.log("命名不合法!");
//document.getElementById("unameMsg").innerHTML = "<font color='orange'>×用户名不合法!</font>";
document.getElementById("unameMsg").innerHTML = "x 用户名不合法!";
//使用JS可以改变CSS的样式
document.getElementById("unameMsg").style.color = "red";
document.getElementById("unameMsg").style.fontSize = "20px";
}
}
//失去焦点事件
function checkPwd() {
var pwd = document.getElementById("upwd").value;
//强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在6-12之间)
var upwdCode = /^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])[a-zA-Z0-9]{6,12}$/;
if (upwdCode.test(pwd)) {
document.getElementById("upwdMsg").innerHTML = "<font color='blue'>√密码合法!</font>";
} else {
document.getElementById("upwdMsg").innerHTML = "<font color='blue'>×密码不合法!</font>"
}
}
</script>
</head>
<body>
<form method="post">
<input type="text" name="uname" id="uname" placeholder="请输入用户名"
onkeyup="checkName()" /> <span id="unameMsg"></span><br />
<input type="password" name="upwd" id="upwd" placeholder="请输入密码"
onblur="checkPwd()" /> <span id="upwdMsg"></span><br/>
</form>
</body>
</html>
以上的代码我们进行一些解释:
①检查用户名要求是3-10位,数字0-9,字母A-Z(a-z)以及中文都可以,但是不能为chen,后面加了一个提示信息,在后面span标签可以显示,在ajax函数中,由于后台接收的uname是String类型,而我们要确保返回json数据,所以加了一句'dataType:json';
②检验密码其实原理差不多,我们也是通过正则表达式,要求密码必须包含大小写字母和数字的组合,不能使用特殊字符,长度在6-12之间,密码这边相对简单一些,因为不需要与后台动态交互,所以不使用ajax。
关于正则表达式如何写以及如何检验,这里提供一个网址供大家日常学习,链接为正则表达式在线测试。
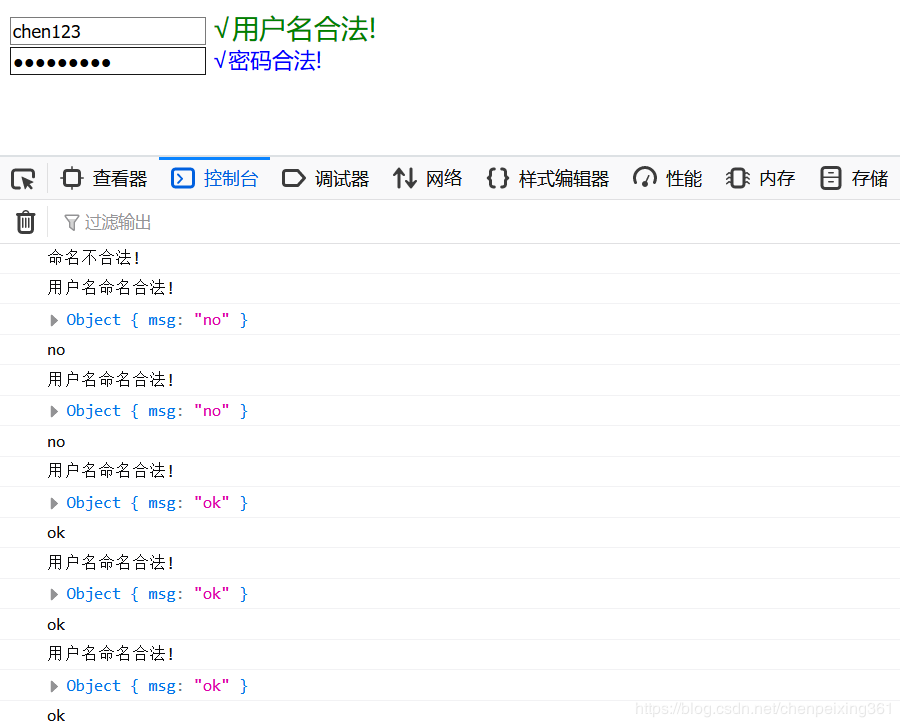
接下来我们进行运行,截图如下:


我们使用了两种不同的事件,用户名检验使用的是onkeyup,它是按键松开事件,密码检验使用的是onblur,它是失去焦点事件,好了,检验结果也符合我们前面写的逻辑思维了,本期博客就到这里了,我们下期见!
总结
以上所述是小编给大家介绍的通过正则表达式使用ajax检验注册信息功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
