ExtJs 学习笔记 Ext.Panle Ext.TabPanel Ext.Viewport
作者:
ExtJs 学习笔记基础篇 面板的使用(Ext.Panle、Ext.TabPanel、Ext.Viewport)
通过此文能学习到如下内容
1.创建一个简单的面板 Ext.Panel
2.制作一个可以拖动的面板 Ext.Panel
3 .使用选项卡面板
3.使用Ext.Viewport搭一个简单布局(用一个小例子来总结本文所有内容)
面板是ExtJs控件的基础,很多控件都是在面板的基础上扩展的,或者他会与其他控件之间有关系。
面板由一个工具栏、一个底部工具栏、面板头部、面板尾部和面板主区域几个部分组成。面本类中还提供了面板展开、关闭等功能。并提供了一些可重用的工具按钮让我们灵活的控制面板。面板可以放入其他任何容器中,面板本身也是一个容器,所以面板里面也可以包含其他组件。面板的类名为Ext.Panel,其xtype为panel。
看下面一个例子来显示出面板的各个组成部分:
//普通的面板
function panel(){
var panel=new Ext.Panel({
renderTo:'panel',
title:'面板的头部',
width:400,
height:200,
html:'<h1>面板的主显示区域..可包含任何html代码</h1>',
tbar:[{text:'顶部工具栏按钮'}],
bbar:[{text:'底部工具栏'}],
buttons:[
{
text:'面板底部按钮',
handler:function()
{
Ext.Msg.alert('提示','面板底部按钮的事件!');
}
}
]
});
}
上面的代码就不做详细介绍了,特别注意的一点是renderTo:'panel',这句代码负责把面板绑定到一个div层里,panel就是div的ID。
<div id="panel"></div>
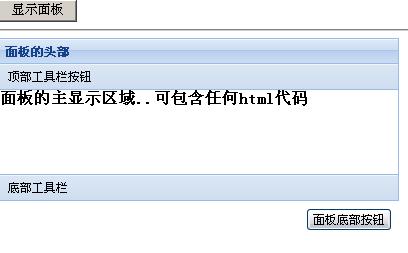
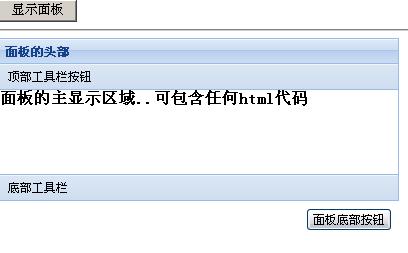
代码执行后会显示下面的效果:

效果不错吧!面板中可以有多个工具栏,可以位于面板的顶部或底部,Ext工具栏是由Ext.Toolbar类表示。工具栏可以存放按钮、文本等内容。而且面板中还提了一些实用的工具栏,可以通过tools配置属性向面板头部加入工具栏选项,看下面的案例:
function panel(){
var panel=new Ext.Panel({
tools:[
{id:"save"},
{id:"help"},
{id:"up"},
{
id:"close",
handler:function(){
Ext.MessageBox.alert("工具栏按钮","工具栏的关闭按钮事件")
}
}
],
renderTo:'panel',
title:'面板的头部',
width:400,
height:200,
html:'<h1>面板的主显示区域..可包含任何html代码</h1>',
tbar:[{text:'顶部工具栏按钮'}],
bbar:[{text:'底部工具栏'}],
buttons:[
{
text:'面板底部按钮',
handler:function()
{
Ext.Msg.alert('提示','面板底部按钮的事件!');
}
}
]
});
}

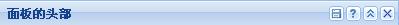
跟普通的面板没什么区别,只是多了个tools配置属性,可以通过ID来设置工具栏选项种类,如果需要给工具栏选项添加事件,则直接配置handler属性就可以。下面我为大家贴了一些id的枚举值:
toggle (collapsable为true时的默认值)
close
minimize
maximize
restore
gear
pin
unpin
right
left
up
down
refresh
minus
plus
help
search
save
print
上面的东西我也没有全部测试,如果大家感兴趣就自己试一下吧。
如果我们需要让这个面板可以拖动,需要加3个配置属性,改变一处配置。
x:88,
y: 88,
renderTo: Ext.getBody(),//x,y,renderTo:Ext.getBody()初始化panel的位置
draggable: {
insertProxy: false,//拖动时不虚线显示原始位置
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//获取拖动时panel的坐标
var s = this.panel.getEl().shadow;
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);//移动到最终位置
}
}
x与y是设置在屏幕显示位置,renderTo不需要指定div的id了,直接用Ext.getBody()方法就可以把Panel加载。
draggable是拖动时设置,onDrag是在拖动时触发的事件,endDrag是结束拖动时事件。
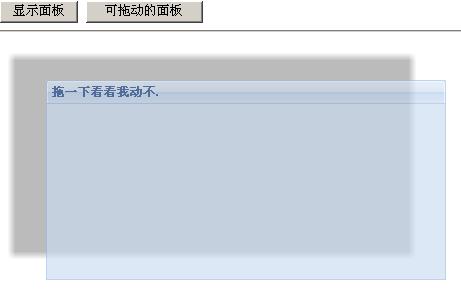
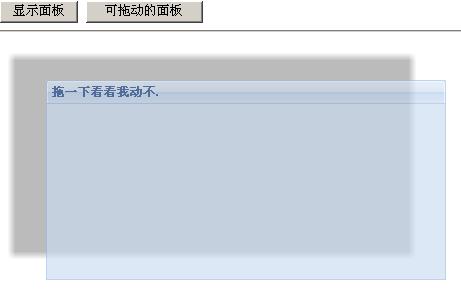
效果:

这样就可以拖动了,但是会发现在拖动时有一个黑框框,这样可能有些不美观了。如果我们需要让这个黑框随着移动位置而变化。那么我们需要在onDrag事件函数中加如下代码:
if (s) {
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
看看拖动例子的全部代码:
//可以拖动的面板
function panelDrag(){
var panel=new Ext.Panel({
title: '拖一下看看我动不.',
x:88,
y: 88,
renderTo: Ext.getBody(),//x,y,renderTo:Ext.getBody()初始化panel的位置
floating: true,//true
frame: true,//圆角边框
width: 400,
height: 200,
draggable: {
insertProxy: false,//拖动时不虚线显示原始位置
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//获取拖动时panel的坐标
var s = this.panel.getEl().shadow;
if (s) {
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);//移动到最终位置
}
}
})
}
Ext.Panel有几个子类,所以来介绍一下Panel中常见的配置属性、方法,下面内容是资料中的:
1.autoLoad:有效的url字符串,把那个url中的body中的数据加载显示,但是可能没有样式和js控制,只是html数据
2.autoScroll:设为true则内容溢出的时候产生滚动条,默认为false
3.autoShow:设为true显示设为"x-hidden"的元素,很有必要,默认为false
4.bbar:底部条,显示在主体内,//代码:bbar:[{text:'底部工具栏bottomToolbar'}],
5.tbar:顶部条,显示在主体内,//代码:tbar:[{text:'顶部工具栏topToolbar'}],
6.buttons:按钮集合,自动添加到footer中(footer参数,显示在主体外)//代码:buttons:[{text:"按钮位于footer"}]
7.buttonAlign:footer中按钮的位置,枚举值为:"left","right","center",默认为right
8.collapsible:设为true,显示右上角的收缩按钮,默认为false
9.draggable:true则可拖动,但需要你提供操作过程,默认为false
10.html:主体的内容
11.id:id值,通过id可以找到这个组件,建议一般加上这个id值
12.width:宽度
13.height:高度
13.title:标题
14.titleCollapse:设为true,则点击标题栏的任何地方都能收缩,默认为false.
15.applyTo:(id)呈现在哪个html元素里面
16.contentEl:(id)呈现哪个html元素里面,把el内的内容呈现
17.renderTo:(id)呈现在哪个html元素里面
applyTo、contentEl、renderTo三者区别个人理解为:applyTo和RenderTo绑定到html元素中,contentEl则是html元素到ext组件中去。
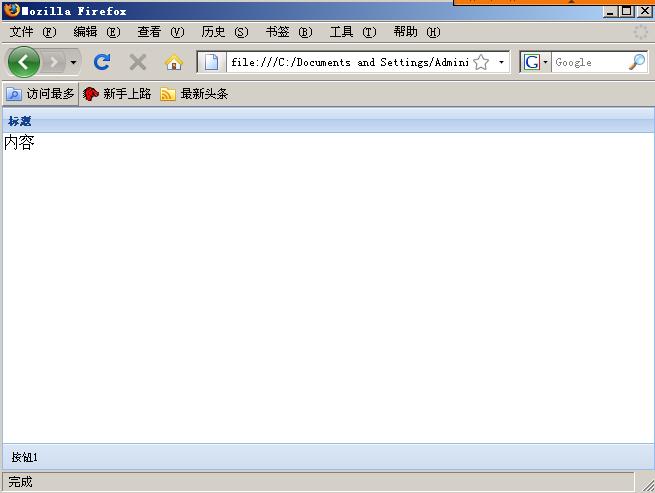
上面说到面板都是绑定在某个html元素中显示面板,是局部的。Extjs中还有一个可以显示在整个body中的组件Ext.ViewPort,它会随着浏览器而变化。要注意的是一个页面中只能存在一个viewport的实例。看下面的代码
function viewport(){
var view=new Ext.Viewport({
enableTabScroll:true,
layout:"fit",
items:[
{
title:'标题',
html:"内容",
bbar:[
{text:"按钮1"}
]
}
]
})
}

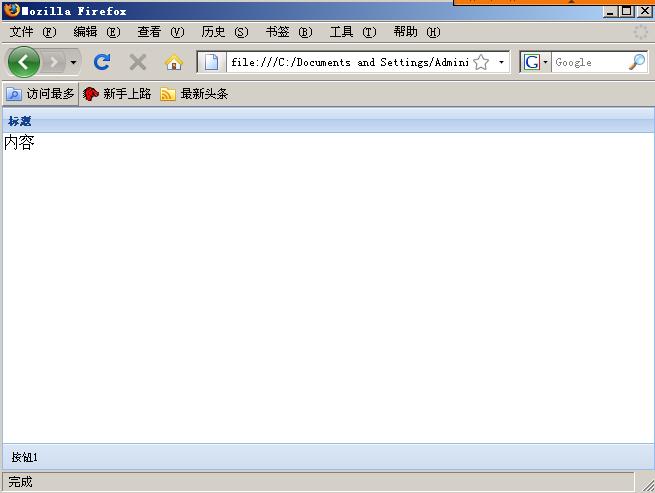
与其它使用方式大同小异,Viewport不需要指定renderTo,Viewport通常用于网站主页面,Viewport常用布局有fit、border等,设置layout属性改变布局。
基本的面板我们了解了,还有一个很重要的面板TabPanel,这里用一个小例子做说明,代码就不解释了。面板的用法是非常灵活的,我们可以发挥自己的想象力来做出漂亮的选项卡面板和实用的功能。因为它是可以无限嵌套控件的。
function tabpanel(){
var tabpanel=new Ext.TabPanel({
activeTab:0, //设置默认选择的选项卡
renderTo:'tabpanel',
width:200,
height:150,
items:[
{
title:"第一个选项",
html:"第一个的内容"
},
{
title:"第二个选项",
html:"第一个的内容"
}
]
});
}

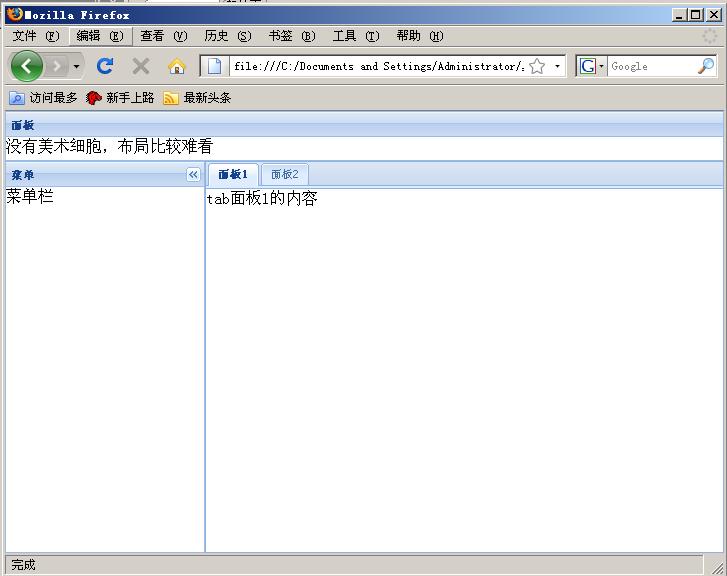
对待本人用到的东西来做一个小设计。代码不多做讲解,发一下代码和效果吧
function viewportlayout(){
var view=new Ext.Viewport({
enableTabScroll:true,
layout:"border",
items:[
{
title:'面板',
html:"没有美术细胞,布局比较难看",
region:"north",
height:50
},
{
title:'菜单',
collapsible:true,
html:"菜单栏",
region:"west",
width:200
},
{
xtype:"tabpanel",
activeTab: 0,
region:"center",
items:[
{title:"面板1",html:"tab面板1的内容"},
{title:"面板2",html:"tab面板2的内容"}
]
}
]
})
}

基本的面板应用就算说完了。可能有些人认为文章写的很基础,没办法,我也是初学,只能写应用。还没能去研究ext的源码。如果各位对文章有什么不好的地方或者需要改进的地方请留言说明,我会尽量做到。
源码打包 http://xiazai.jb51.net/200812/yuanma/jb51.net_ExtJsDemo3.rar
1.创建一个简单的面板 Ext.Panel
2.制作一个可以拖动的面板 Ext.Panel
3 .使用选项卡面板
3.使用Ext.Viewport搭一个简单布局(用一个小例子来总结本文所有内容)
面板是ExtJs控件的基础,很多控件都是在面板的基础上扩展的,或者他会与其他控件之间有关系。
面板由一个工具栏、一个底部工具栏、面板头部、面板尾部和面板主区域几个部分组成。面本类中还提供了面板展开、关闭等功能。并提供了一些可重用的工具按钮让我们灵活的控制面板。面板可以放入其他任何容器中,面板本身也是一个容器,所以面板里面也可以包含其他组件。面板的类名为Ext.Panel,其xtype为panel。
看下面一个例子来显示出面板的各个组成部分:
//普通的面板
function panel(){
var panel=new Ext.Panel({
renderTo:'panel',
title:'面板的头部',
width:400,
height:200,
html:'<h1>面板的主显示区域..可包含任何html代码</h1>',
tbar:[{text:'顶部工具栏按钮'}],
bbar:[{text:'底部工具栏'}],
buttons:[
{
text:'面板底部按钮',
handler:function()
{
Ext.Msg.alert('提示','面板底部按钮的事件!');
}
}
]
});
}
上面的代码就不做详细介绍了,特别注意的一点是renderTo:'panel',这句代码负责把面板绑定到一个div层里,panel就是div的ID。
<div id="panel"></div>
代码执行后会显示下面的效果:

效果不错吧!面板中可以有多个工具栏,可以位于面板的顶部或底部,Ext工具栏是由Ext.Toolbar类表示。工具栏可以存放按钮、文本等内容。而且面板中还提了一些实用的工具栏,可以通过tools配置属性向面板头部加入工具栏选项,看下面的案例:
function panel(){
var panel=new Ext.Panel({
tools:[
{id:"save"},
{id:"help"},
{id:"up"},
{
id:"close",
handler:function(){
Ext.MessageBox.alert("工具栏按钮","工具栏的关闭按钮事件")
}
}
],
renderTo:'panel',
title:'面板的头部',
width:400,
height:200,
html:'<h1>面板的主显示区域..可包含任何html代码</h1>',
tbar:[{text:'顶部工具栏按钮'}],
bbar:[{text:'底部工具栏'}],
buttons:[
{
text:'面板底部按钮',
handler:function()
{
Ext.Msg.alert('提示','面板底部按钮的事件!');
}
}
]
});
}
跟普通的面板没什么区别,只是多了个tools配置属性,可以通过ID来设置工具栏选项种类,如果需要给工具栏选项添加事件,则直接配置handler属性就可以。下面我为大家贴了一些id的枚举值:
toggle (collapsable为true时的默认值)
close
minimize
maximize
restore
gear
pin
unpin
right
left
up
down
refresh
minus
plus
help
search
save
上面的东西我也没有全部测试,如果大家感兴趣就自己试一下吧。
如果我们需要让这个面板可以拖动,需要加3个配置属性,改变一处配置。
x:88,
y: 88,
renderTo: Ext.getBody(),//x,y,renderTo:Ext.getBody()初始化panel的位置
draggable: {
insertProxy: false,//拖动时不虚线显示原始位置
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//获取拖动时panel的坐标
var s = this.panel.getEl().shadow;
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);//移动到最终位置
}
}
x与y是设置在屏幕显示位置,renderTo不需要指定div的id了,直接用Ext.getBody()方法就可以把Panel加载。
draggable是拖动时设置,onDrag是在拖动时触发的事件,endDrag是结束拖动时事件。
效果:

这样就可以拖动了,但是会发现在拖动时有一个黑框框,这样可能有些不美观了。如果我们需要让这个黑框随着移动位置而变化。那么我们需要在onDrag事件函数中加如下代码:
if (s) {
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
看看拖动例子的全部代码:
//可以拖动的面板
function panelDrag(){
var panel=new Ext.Panel({
title: '拖一下看看我动不.',
x:88,
y: 88,
renderTo: Ext.getBody(),//x,y,renderTo:Ext.getBody()初始化panel的位置
floating: true,//true
frame: true,//圆角边框
width: 400,
height: 200,
draggable: {
insertProxy: false,//拖动时不虚线显示原始位置
onDrag : function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//获取拖动时panel的坐标
var s = this.panel.getEl().shadow;
if (s) {
s.realign(this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this.panel.setPosition(this.x, this.y);//移动到最终位置
}
}
})
}
Ext.Panel有几个子类,所以来介绍一下Panel中常见的配置属性、方法,下面内容是资料中的:
1.autoLoad:有效的url字符串,把那个url中的body中的数据加载显示,但是可能没有样式和js控制,只是html数据
2.autoScroll:设为true则内容溢出的时候产生滚动条,默认为false
3.autoShow:设为true显示设为"x-hidden"的元素,很有必要,默认为false
4.bbar:底部条,显示在主体内,//代码:bbar:[{text:'底部工具栏bottomToolbar'}],
5.tbar:顶部条,显示在主体内,//代码:tbar:[{text:'顶部工具栏topToolbar'}],
6.buttons:按钮集合,自动添加到footer中(footer参数,显示在主体外)//代码:buttons:[{text:"按钮位于footer"}]
7.buttonAlign:footer中按钮的位置,枚举值为:"left","right","center",默认为right
8.collapsible:设为true,显示右上角的收缩按钮,默认为false
9.draggable:true则可拖动,但需要你提供操作过程,默认为false
10.html:主体的内容
11.id:id值,通过id可以找到这个组件,建议一般加上这个id值
12.width:宽度
13.height:高度
13.title:标题
14.titleCollapse:设为true,则点击标题栏的任何地方都能收缩,默认为false.
15.applyTo:(id)呈现在哪个html元素里面
16.contentEl:(id)呈现哪个html元素里面,把el内的内容呈现
17.renderTo:(id)呈现在哪个html元素里面
applyTo、contentEl、renderTo三者区别个人理解为:applyTo和RenderTo绑定到html元素中,contentEl则是html元素到ext组件中去。
上面说到面板都是绑定在某个html元素中显示面板,是局部的。Extjs中还有一个可以显示在整个body中的组件Ext.ViewPort,它会随着浏览器而变化。要注意的是一个页面中只能存在一个viewport的实例。看下面的代码
function viewport(){
var view=new Ext.Viewport({
enableTabScroll:true,
layout:"fit",
items:[
{
title:'标题',
html:"内容",
bbar:[
{text:"按钮1"}
]
}
]
})
}

与其它使用方式大同小异,Viewport不需要指定renderTo,Viewport通常用于网站主页面,Viewport常用布局有fit、border等,设置layout属性改变布局。
基本的面板我们了解了,还有一个很重要的面板TabPanel,这里用一个小例子做说明,代码就不解释了。面板的用法是非常灵活的,我们可以发挥自己的想象力来做出漂亮的选项卡面板和实用的功能。因为它是可以无限嵌套控件的。
function tabpanel(){
var tabpanel=new Ext.TabPanel({
activeTab:0, //设置默认选择的选项卡
renderTo:'tabpanel',
width:200,
height:150,
items:[
{
title:"第一个选项",
html:"第一个的内容"
},
{
title:"第二个选项",
html:"第一个的内容"
}
]
});
}

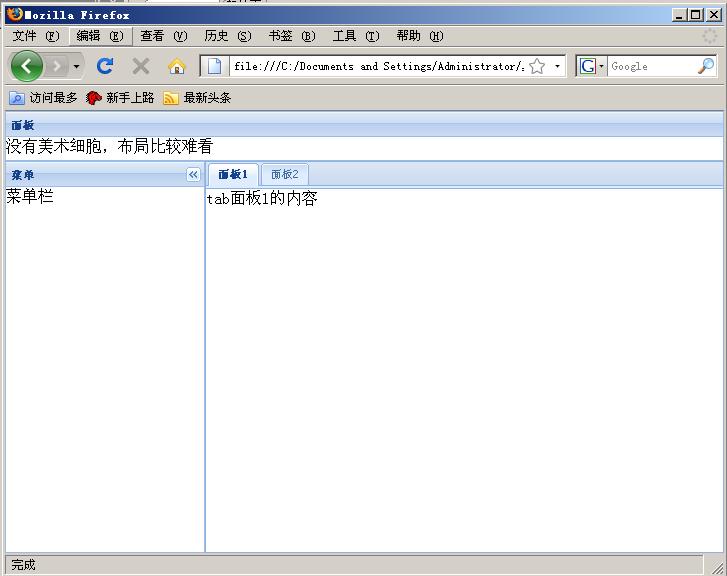
对待本人用到的东西来做一个小设计。代码不多做讲解,发一下代码和效果吧
复制代码 代码如下:
function viewportlayout(){
var view=new Ext.Viewport({
enableTabScroll:true,
layout:"border",
items:[
{
title:'面板',
html:"没有美术细胞,布局比较难看",
region:"north",
height:50
},
{
title:'菜单',
collapsible:true,
html:"菜单栏",
region:"west",
width:200
},
{
xtype:"tabpanel",
activeTab: 0,
region:"center",
items:[
{title:"面板1",html:"tab面板1的内容"},
{title:"面板2",html:"tab面板2的内容"}
]
}
]
})
}

基本的面板应用就算说完了。可能有些人认为文章写的很基础,没办法,我也是初学,只能写应用。还没能去研究ext的源码。如果各位对文章有什么不好的地方或者需要改进的地方请留言说明,我会尽量做到。
源码打包 http://xiazai.jb51.net/200812/yuanma/jb51.net_ExtJsDemo3.rar
