ExtJs 学习笔记 Hello World!
作者:
在了解基础后,可能会用Ext+ajax开发一个简单的小项目,会一点一滴的讲解项目开发过程,希望能给大家带来收获!因为我本人也在学习这个框架,所以对文章有什么建议请提出,这样可能会让我学到更多。
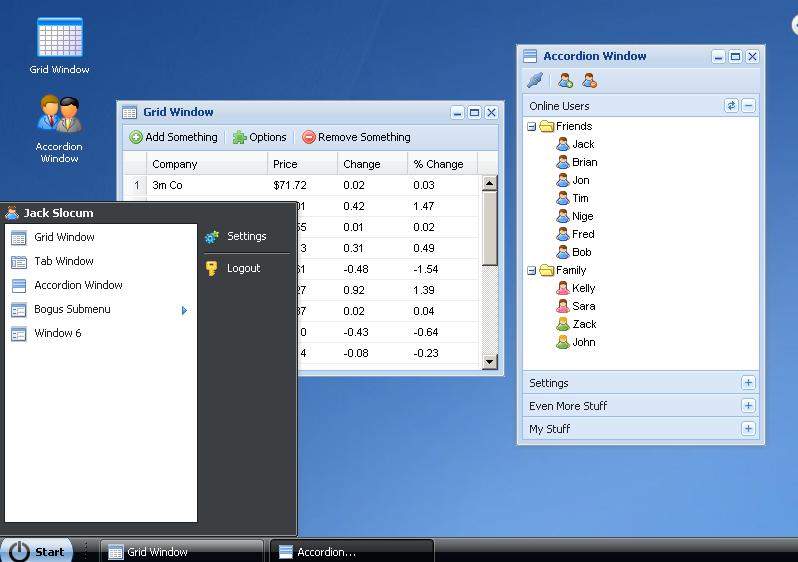
看到这幅图,你可能认为是某个软件,或者是Flash、Flex、silverlight等等,但这是javascript+Css实现的。
在看这样式与效果,如果加在自己的项目里,用户视觉与操作的体验应该会很爽吧。 还有更多的特效就不一一截图了。
下面开始说一下这个组件,ExtJs是一个不错的Ajax框架,是用javascript写的。效果什么样上面也看到了。我们能够把ExtJs应用到任何web开发语言中。他的客户端效果是非常强大的,同时Ext也提供了与服务器交互的机制,用起来非常方便,Ext与服务器交互的文章后面会写到。
在应用之前我们需要先获得这个框架,可以去 http://extjs.com/products/extjs/download.php 官网下载,开源的。下载完毕解压后会得到如下目录。
adapter:负责将里面提供的第三方底层库(包括Ext自带的)映射为Ext所支持的底层库。
build:压缩后Ext全部源码(分类存放)
docs:API帮助文档
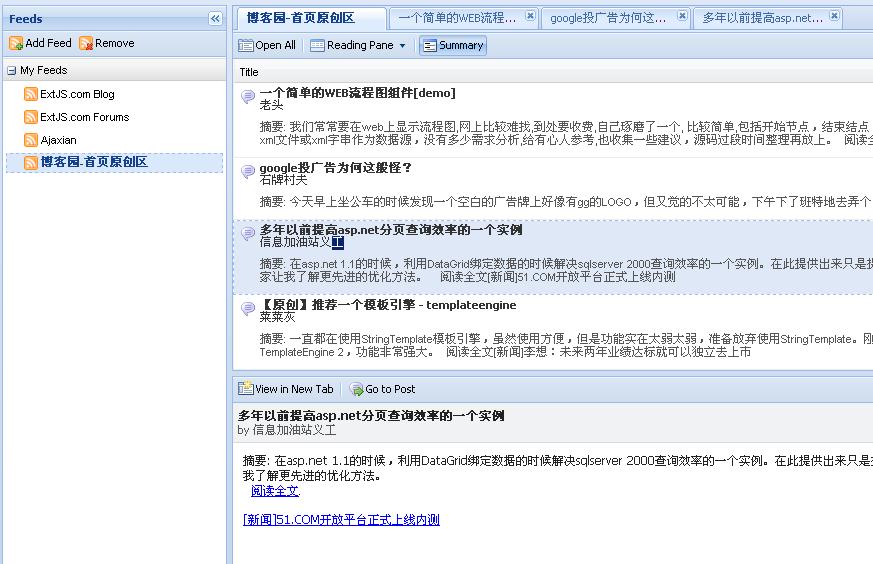
examples:一些Extjs做出的效果示例
resources:Ext UI资源文件目录,css、图片都在这
source:无压缩Ext全部的源码
ext-all.js :压缩后Ext全部源码,关键文件啊,500多K
ext-all-debug.js:无压缩Ext全部源码(用于调试)
ext-core.js :核心组件,包括source/core下所有类
ext-core-debug.js:无压缩核心组件
接下来将在一个纯静态的html页面中做测试,如果想应用ExtJs首先需要导入3个脚本文件一个样式表
 <link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" /> <script src="extjs/ext-base.js" type="text/javascript"></script>
<script src="extjs/ext-base.js" type="text/javascript"></script> <script src="extjs/ext-all.js" type="text/javascript"></script>
<script src="extjs/ext-all.js" type="text/javascript"></script> <script src="extjs/ext-lang-zh_CN.js" type="text/javascript"></script>
<script src="extjs/ext-lang-zh_CN.js" type="text/javascript"></script> 这里要说明一下,在Extjs文件加载完毕后,会执行Ext.onReady中指定的函数,我们可以用简单的代码做一个测试。
<script language="javascaript">
function start(){
Ext.MessageBox.alert("ok","Extjs框架已加载!");
}
Ext.onReady(start);
</script>
<script language="javascaript">
Ext.onReady(
function{
Ext.MessageBox.alert("ok","Extjs框架已加载!");
}
);
</script> 
两种写法可以实现同一个效果
注意Ext.onReady(start)不需要加()。
Ext.MessageBox.alert("ok","Extjs框架已加载!");用于输出一个对话框。
Ext.MessageBox.alert('标题','弹出内容');它也可以写成Ext.Msg.alert('','');
运行效果如下
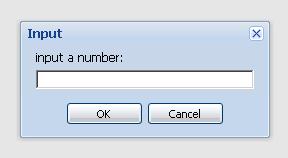
一个alert对话框可以轻松用Extjs来实现了。prompt('','');在Extjs中同样存在相对应用法。
function Prompt(){
Ext.MessageBox.prompt(
"Input",
"input a number:",
function(button,text){
if(button=="ok")
Ext.MessageBox.alert("number","the number is "+text);
else
Ext.MessageBox.alert("sorry","the number is null.");
}
);
}
这个语法稍有麻烦, Ext.MessageBox.prompt('标题','说明:',完毕后执行的函数); 执行的函数需要有两个参数,button与text。button用来判断用户选择了取消还是确定选项。确定则为该值为'ok'。text为输入的文字。 
只列举两个小例子做说明,还有confim等用法都相似。
还有一个比较常用,也比较容易理解的Window框。

这个漂亮框框可以拖动,点X可以关闭。
用法如下:
function Window(){
var win=new Ext.Window({title:"hello",width:300,height:200,html:'This is the body.'});
win.show();
}
这里就需要创建一个Ext.Window的对象,调用show方法进行显示。
Ext.Window在构造函数中可以传入很多参数,这里只用到了title、width、height和body区域显示的内容。
new Ext.Window({title:"",width:300,height:200,html:'This is the body.'});
title:"" 设置标题
width:300 宽度
height:200 高度
html:'xxxx' 可以放置任何html代码
下文摘自资料:
Element:Ext的核心大多数的JavaScript操作都需要先获取页面上的某个元素的引用(reference),好让你来做些实质性的事情。传统的JavaScript做法,是通过ID获取Dom节点的:
var myDiv = document.getElementById('myDiv');
这毫无问题,不过这样单单返回一个对象(DOM节点),用起来并不是太实用和方便。为了要用那节点干点事情,你还将要手工编写不少的代码;另外,对于不同类型浏览器之间的差异,要处理起来可真头大了。
进入Ext.element 对象。元素(element)的的确确是Ext的心脏地带,--无论是访问元素(elements)还是完成一些其他动作,都要涉及它。Element的 API是整个Ext库的基础,如果你时间不多,只是想了解Ext中的一两个类的话,Element一定是首选!
由ID获取一个Ext Element 的相应代码如下(首页ExtStart.htm 包含一个ID为“myDiv”的 div,然后,在ExtStart.js中加入下列语句): The corresponding code to get an Ext Element by ID looks like this (the starter page ExtStart.html contains a div with the id "myDiv," so go ahead and add this code to ExtStart.js):
Ext.onReady(function() {
var myDiv = Ext.get('myDiv');
});
再回头看看Element对象,发现什么有趣的东东呢?
Element包含了常见的DOM方法和属性,提供一个快捷的、统一的、跨浏览器的接口(若使用Element.dom的话,就可以直接访问底层DOM的节点。);
Element.get()方法提供内置缓存(Cache),多次访问同一对象效率上有极大优势;
内置常用的DOM节点的动作,并且是跨浏览器的定位的位置、大小、动画、拖放等等(添加/移除 CSS 类, 添加/移除事件处理程序, 定位, 改变大小, 动画, 拖放)。
这意味着你可用少量的代码来做各种各样的事情,这里仅仅是一个简单的例子(完整的列表在Element API 文档中)。
继续在ExtStart.js中,在刚才我们获取好myDiv的位置中加入:
myDiv.highlight(); //黄色高亮显示然后渐退
myDiv.addClass('red'); // 添加自定义CSS类 (在ExtStart.css定义)
myDiv.center(); //在视图中将元素居中
myDiv.setOpacity(.25); // 使元素半透明
获取多个DOM的节点通常情况下,想获取多个DOM的节点,难以依靠ID的方式来获取。有可能因为没设置ID,或者你不知道ID,又或者直接用ID方式引用有太多元素了。这种情况下,你就会不用ID来作为获取元素的依据,可能会用属性(attribute)或CSS Classname代替。基于以上的原因,Ext引入了一个异常强大的Dom Selector库,叫做DomQuery。
DomQuery可作为单独的库使用,但常用于Ext,你可以在上下文环境中(Context)获取多个元素,然后通过Element接口调用。令人欣喜的是,Element对象本身便有Element.selcect的方法来实现查询,即内部调用DomQuery选取元素。这个简单的例子中,ExtStart.htm包含若干段落(<p>标签),没有一个是有ID的,而你想轻松地通过一次操作马上获取每一段,全体执行它们的动作,可以这样做:
// 每段高亮显示
Ext.select('p').highlight();
Element.select在这个例子中的方便性显露无疑。它返回一个复合元素,能通过元素接口(Element interface)访问每个元素。这样做的好处是可不用循环和不分别访问每一个元素。
DomQuery的选取参数可以是一段较长的数组,其中包括W3C CSS3 Dom选取器、基本XPatch、HTML属性和更多,请参阅DomQuery API文档以了解这功能强大的库个中细节。
响应事件到这范例为止,我们所写的代码都是放在onReady中,即当页面加载后总会立即执行,功能较单一——这样的话,你便知道,如何响应某个动作或事件来执行你希望做的事情,做法是,先分配一个function,再定义一个event handler事件处理器来响应。我们由这个简单的范例开始,打开ExtStart.js,编辑下列的代码:
Ext.onReady(function() {
Ext.get('myButton').on('click', function(){
alert("你单击了按钮");
});
});
代码依然会加载好页面后执行,不过重要的区别是,包含alert()的function是已定义好的,但它不会立即地被执行,是分配到按钮的单击事件中。用浅显的文字解释,就是:获取ID为'myDottom'元素的引用,监听任何发生这个元素上被单击的情况,并分配一个function,以准备任何单击元素的情况。
一般来说,Element.select也能做同样的事情,即作用在获取一组元素上。下一例中,演示了页面中的某一段落被单击后,便有弹出窗口:
Ext.onReady(function() {
Ext.select('p').on('click', function() {
alert("你单击了一段落;");
});
});
这两个例子中,事件处理的function均是简单几句,没有函数的名称,这种类型函数称为“匿名函数(anonymous function)”,即是没有名的的函数。你也可以分配一个有名字的event handler,这对于代码的重用或多个事件很有用。下一例等效于上一例:
Ext.onReady(function() {
var paragraphClicked = function() {
alert("你单击了一段落;");
}
Ext.select('p').on('click', paragraphClicked);
});
到目前为止,我们已经知道如何执行某个动作。但当事件触发时,我们如何得知这个event handler执行时是作用在哪一个特定的元素上呢?要明确这一点非常简单,Element.on方法传入到even handler的function中(我们这里先讨论第一个参数,不过你应该浏览API文档以了解even handler更多的细节)。在我们之前的例子中,function是忽略这些参数的,到这里可有少许的改变,——我们在功能上提供了更深层次的控制。必须先说明的是,这实际上是Ext的事件对象(event object),一个跨浏览器和拥有更多控制的事件的对象。例如,可以用下列的语句,得到这个事件响应所在的DOM节点:
Ext.onReady(function() {
var paragraphClicked = function(e) {
Ext.get(e.target).highlight();
}
Ext.select('p').on('click', paragraphClicked);
});
注意得到的e.target是DOM节点,所以我们首先将其转换成为EXT的Elemnet元素,然后执行欲完成的事件,这个例子中,我们看见段落是高亮显示的。
好了,今天就简单写几个让大家认识下。夜深了,该睡了,以后学了继续写。这东西太有用了。
演示下载地址 http://xiazai.jb51.net/200812/yuanma/jb51.net_ExtjsDemo-1.rar
