layui form表单提交之后重新加载数据表格的方法
作者:郑清
今天小编就为大家分享一篇layui form表单提交之后重新加载数据表格的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
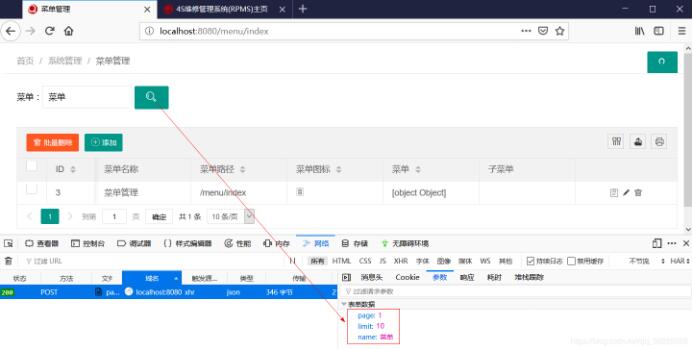
如下图,在我们做高级查询的时候需要重新加载数据表格 table.reload();

HTML form表单
<p style="text-align: center"><img src="//img.jbzj.com/file_images/article/201909/20190911173925.jpg" alt="" /></p> <div class="layui-row"> <form class="layui-form layui-col-md12 x-so" id="zq_search"> 菜单:<input id="name" type="text" name="name" placeholder="请输入菜单" autocomplete="off" class="layui-input"> <button id="search" class="layui-btn" lay-submit="" lay-filter="search"><i class="layui-icon"></i></button> </form> </div>
JS
$(function () {
//注意:这里是数据表格的加载数据,必须写
layui.use(['table', 'layer', 'form', 'laypage', 'laydate'], function () {
var table = layui.table //表格
,layer = layui.layer //弹层
,form = layui.form //form表单
// ..................
//监听提交 lay-filter="search"
form.on('submit(search)', function(data){
var formData = data.field;
var name = formData.name,
url=formData.url,
icon=formData.icon,
parent_id=formData.parent_id;
//执行重载
table.reload('tableReload', {
page: {
curr: 1 //重新从第 1 页开始
}
, where: {//这里传参 向后台
name: name
//可传多个参数到后台... ,分隔
}
, url: '/menu/page'//后台做模糊搜索接口路径
, method: 'post'
});
return false;//false:阻止表单跳转 true:表单跳转
});
});
});
最后如果还有不懂的可以参考layui官方文档:https://www.layui.com/doc/modules/table.html#reload
以及 layui模板在线演示: https://www.layui.com/doc/modules/table.html#reload
以上这篇layui form表单提交之后重新加载数据表格的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
