解决layui 表单元素radio不显示渲染的问题
作者:小魏的马仔
今天小编就为大家分享一篇解决layui 表单元素radio不显示渲染的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
最近一直在使用layui,一个对程序员相对友好的前端框架,很多效果都进行了初步的封装。
在使用过程中遇到最多的问题就是引用的问题,各种模板无法使用,虽然都一一百度解决。
本次需要解决的问题是 layui-form表单无法渲染效果。
我希望的效果是

但是程序运行效果是

问题分析:
因为这个表单,我是使用laytpl动态插入的,因此表单中radio的效果并没有渲染上,打开调试模式可以看到
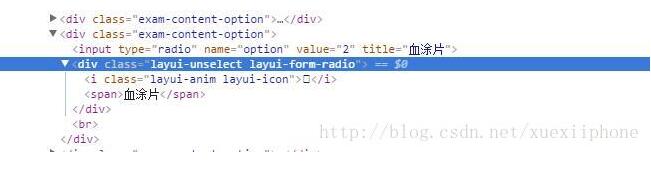
正常的radio渲染结果,应该是包括一个i标签和一个span标签

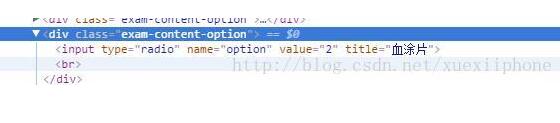
而我们的渲染结果,只有一个input标签

所以导致这个位置没有数据显示。
解决:
由于该框架较新,大部分的内容只能通过官网的论坛获取,所以找了好久,最后在官方文档中看到一句话
有些时候,你的有些表单元素可能是动态插入的。这时Form模块的自动化渲染是会对其失效的。虽然我们没有双向绑定机制(因为我们叫经典模块化框架,咩哈哈哈哈。。。),但没事,你只需要执行 form.render(type); 方法即可。
其中的type即表单的type类型,可选。默认对全部类型的表单进行一次更新。可局部刷新的type如下表:
于是我在模板插入代码的最后,加了一句
form.render(); //更新全部
好了,问题解决!!!!!
以上这篇解决layui 表单元素radio不显示渲染的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
