Vue form表单动态添加组件实战案例
作者:波波烤鸭
这篇文章主要介绍了Vue form表单动态添加组件实战案例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
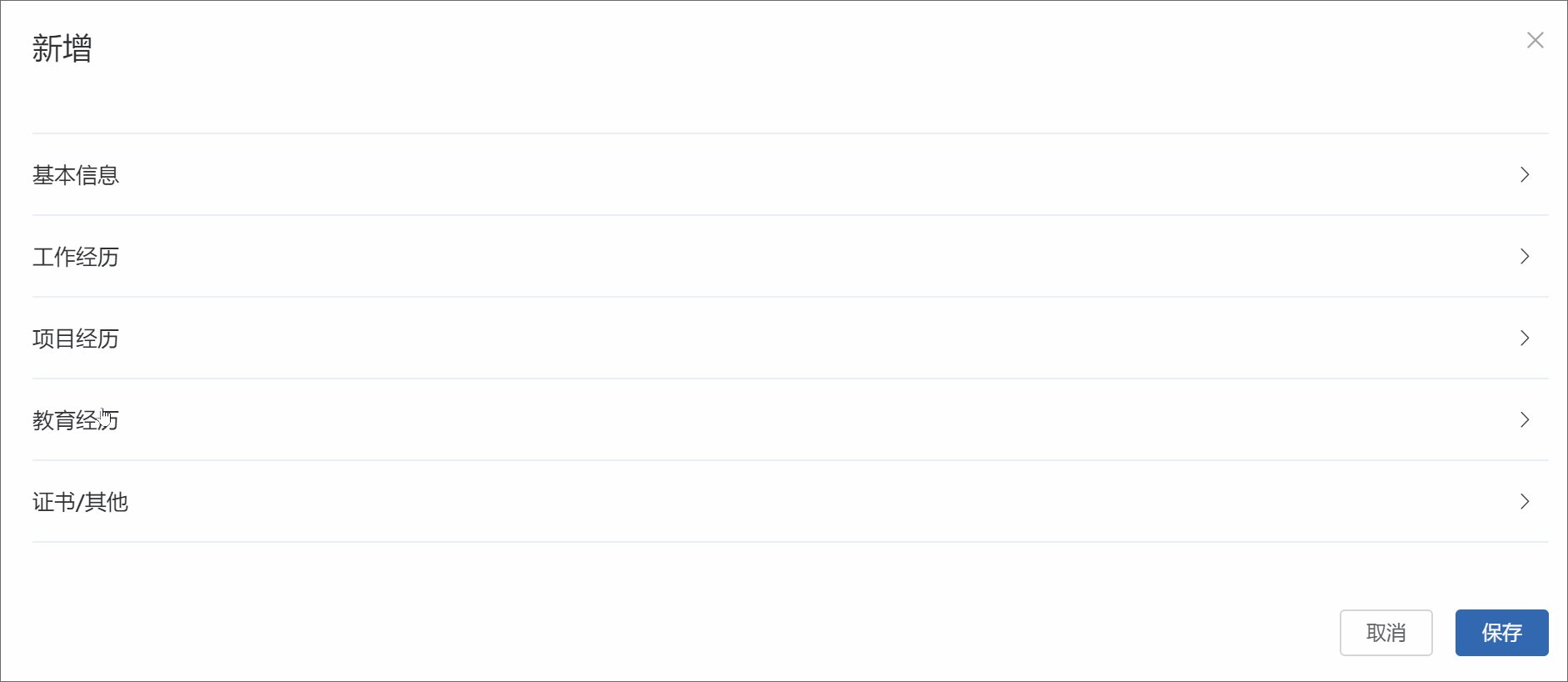
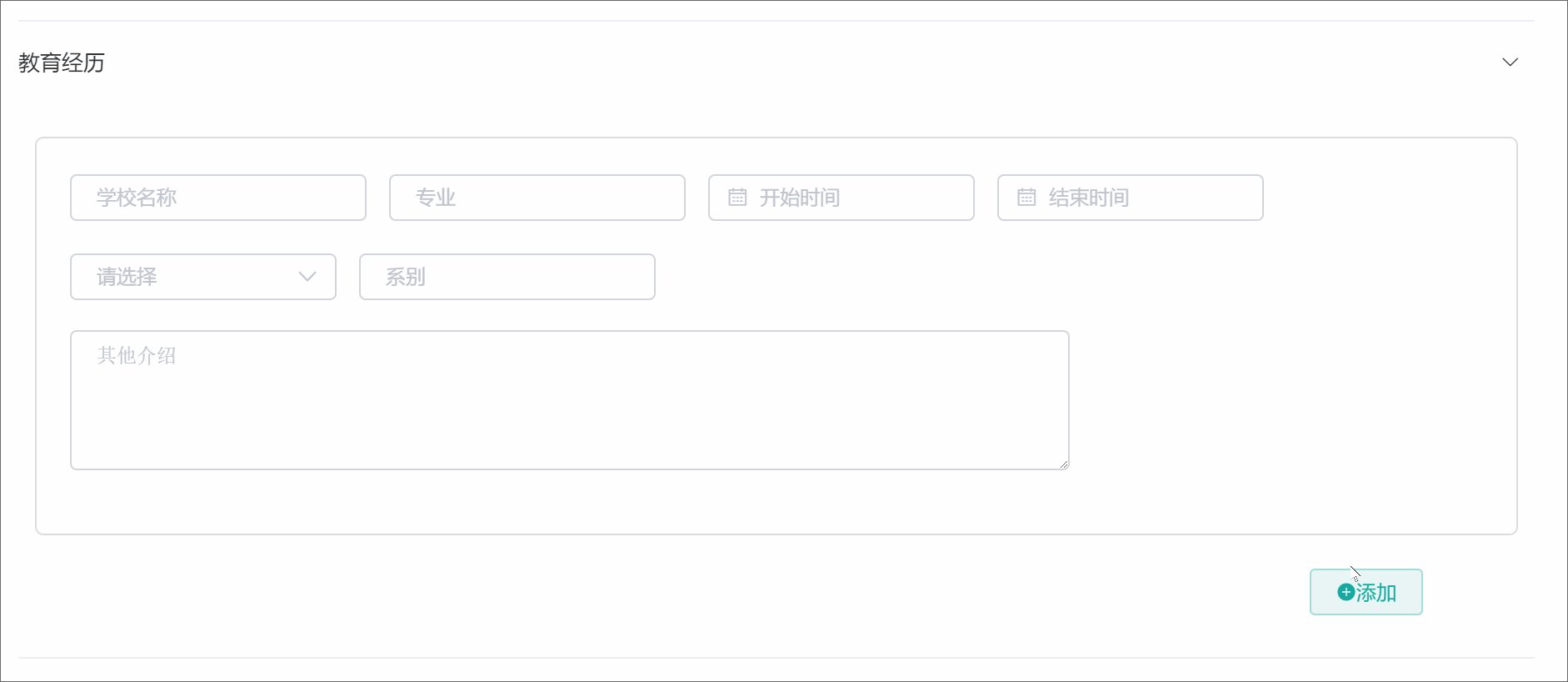
今天我们来给大家介绍下在Vue开发中我们经常会碰到的一种需求场景,就是在form中我们需要动态的增加组件模块,效果如下:

这种效果实现其实就是对 v-for 指令的一种使用,组件不是必须的,只是为了将这部门的代码我们单独的拎出来,便于查看,好了,话不多说,我们来看下具体怎么来实现。
案例效果的实现
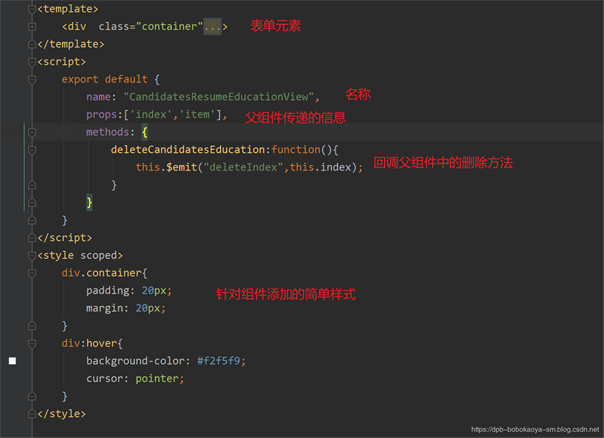
1.创建组件
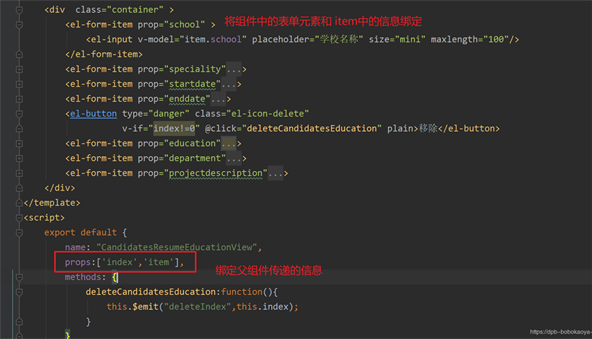
首先我们创建一个单独的组件,同时在 template 中定义我们的表单元素,此处使用的是 element UI 来实现效果。

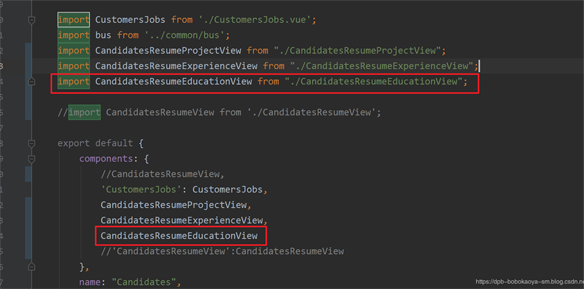
2.import组件
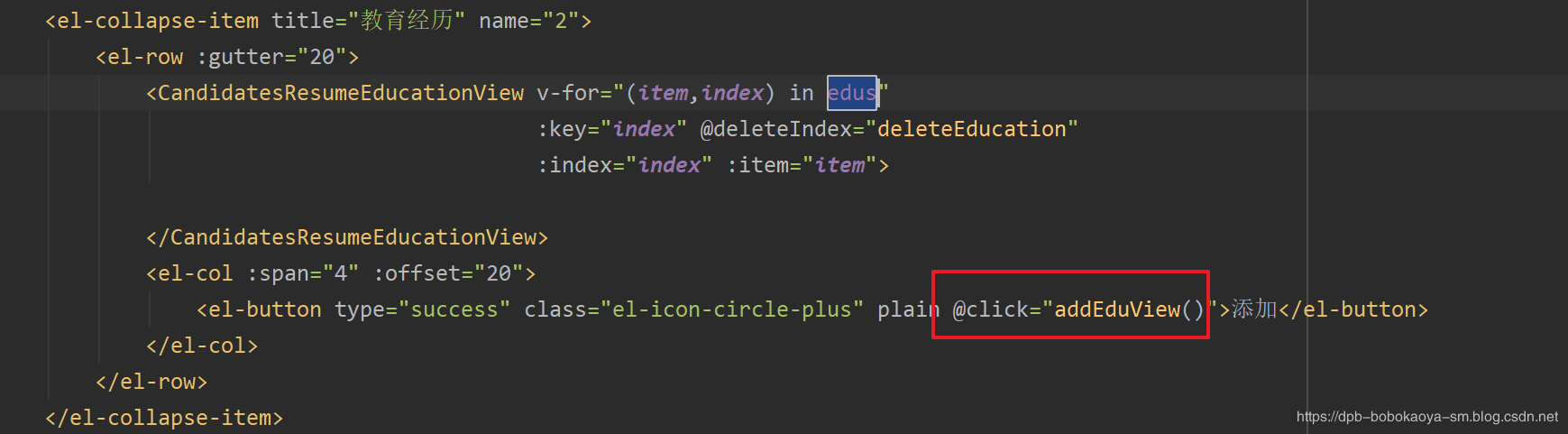
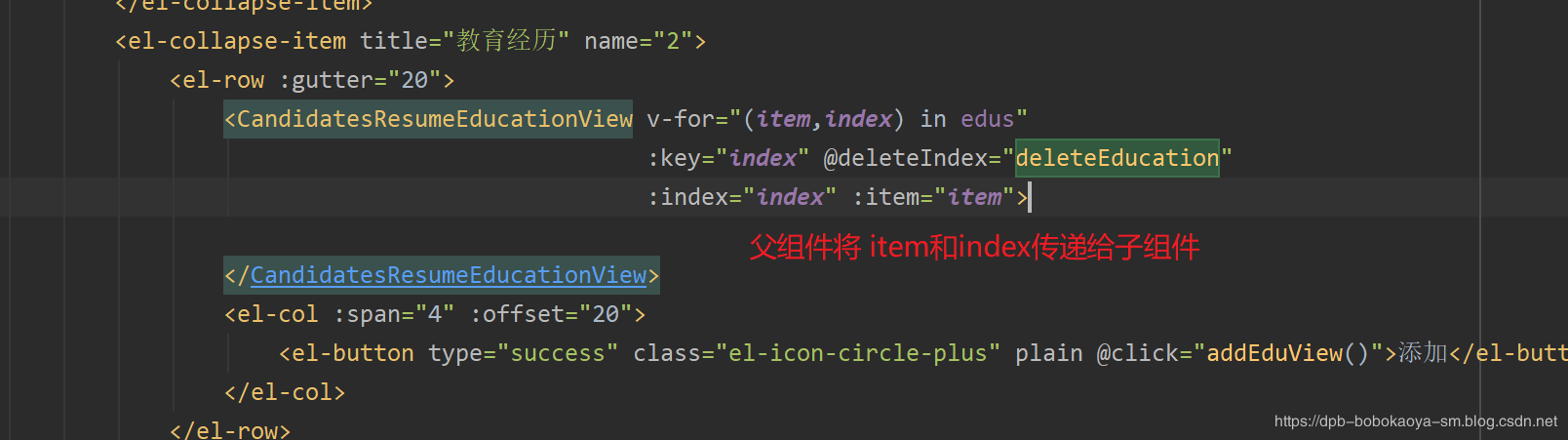
我们需要在父组件中引入创建的组件,并通过 v-for 来实现动态处理的效果,关键代码如下

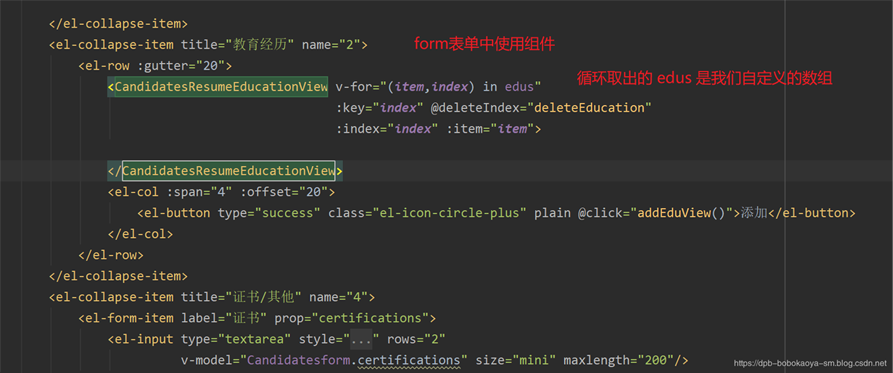
使用组件

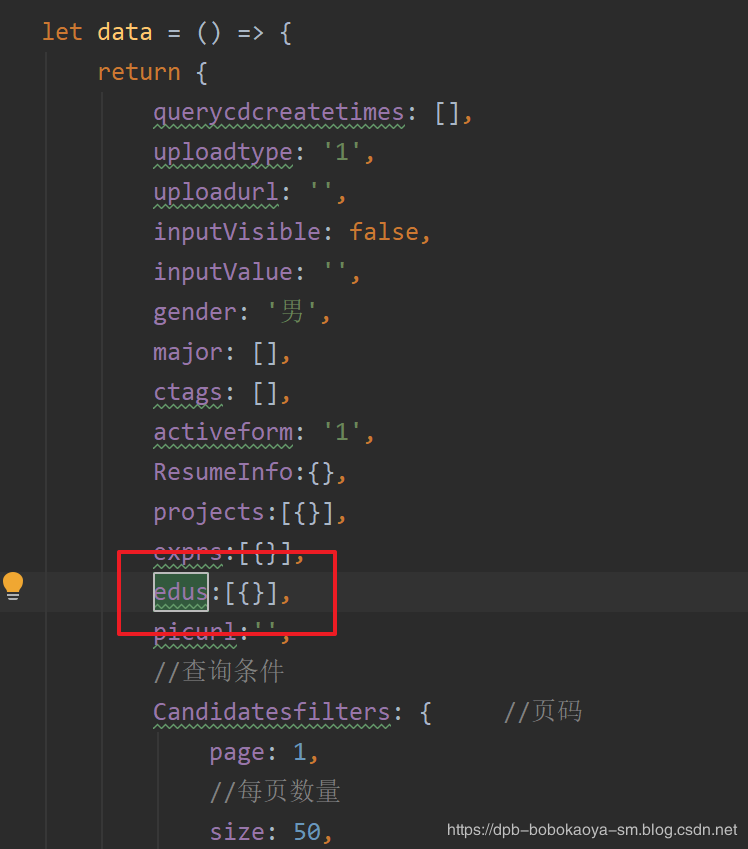
在 data 中定义 edus 数组.

3.实现添加功能
要实现动态添加组件的功能,我们需要通过点击添加的按钮来增加数组 edus 中的元素,如下

let addEduView = function(){
this.edus.push({})
}
如此即可实现动态添加的功能。
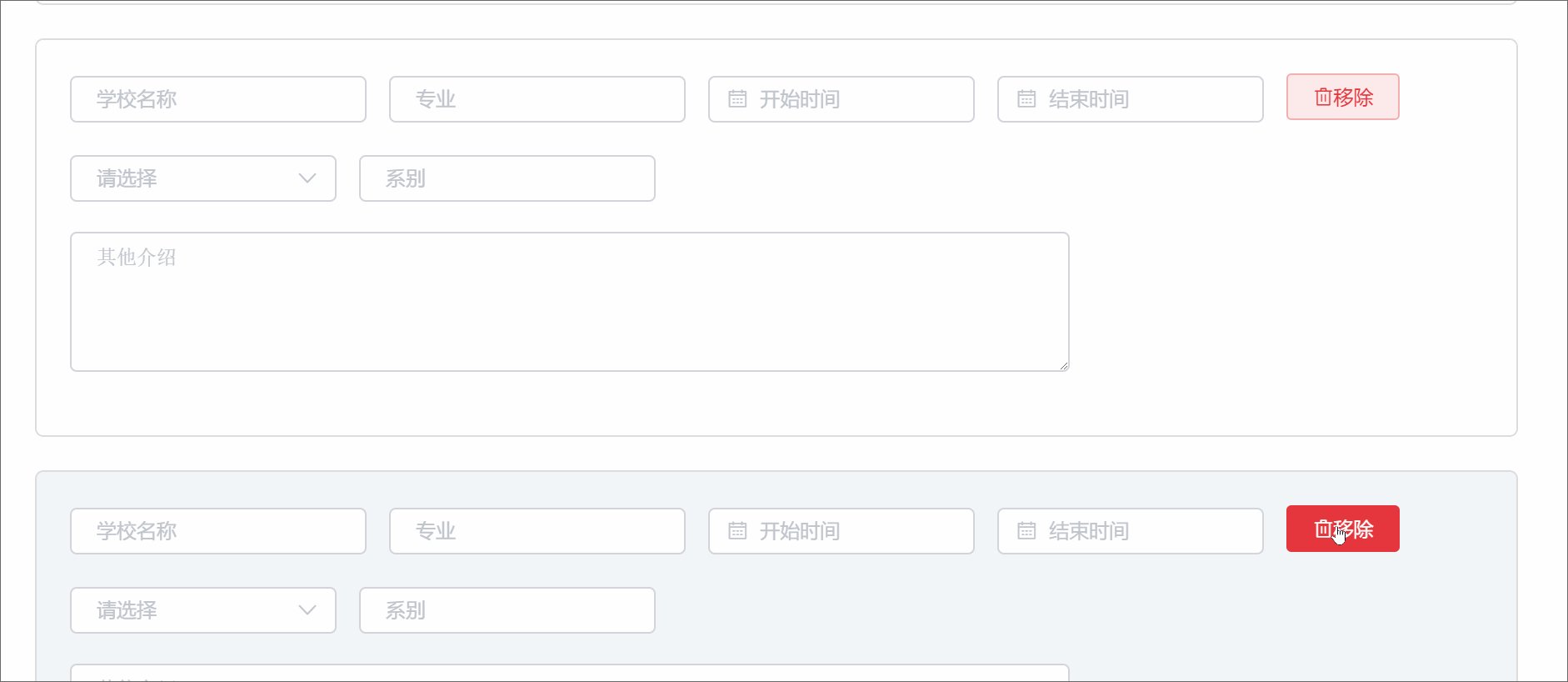
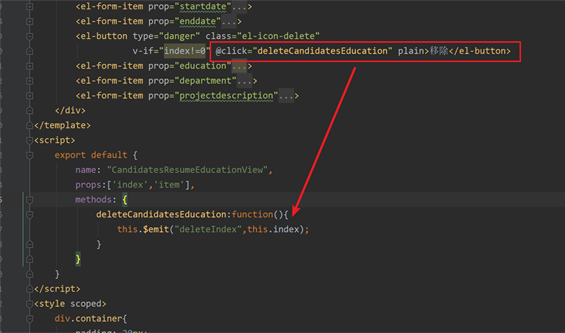
4.实现移除功能
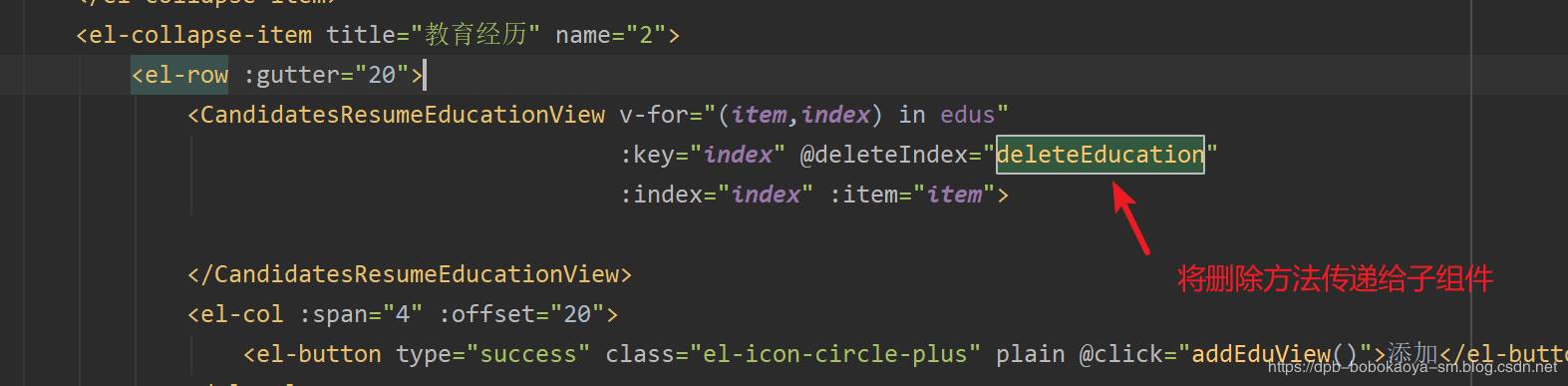
实现移除动态添加的组件,我们需要在组件中调用父组件中的方法。如下
父组件中定义移除的方法
let deleteEducation = function(index){
if (index !== 0) {
this.edus.splice(index, 1)
}
}

子组件中回调

5.提交数据
当我们要提交表单数据的时候,怎么将动态添加的组件中的数据一并提交给后台服务呢,步骤如下:


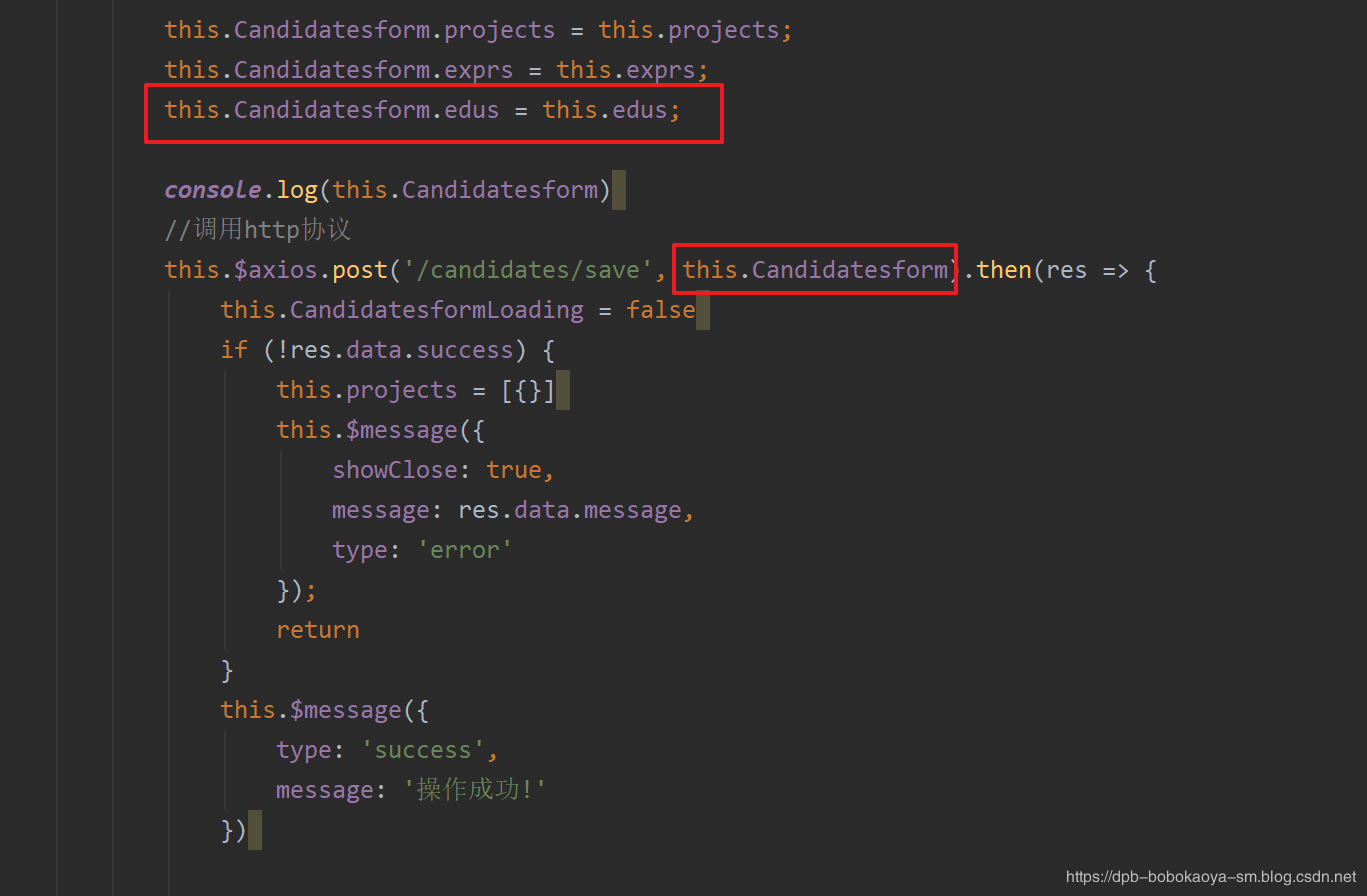
提交数据的时候将 edus 数组中的数据和表单数据一块转换为 JSON 数据提交到后台。

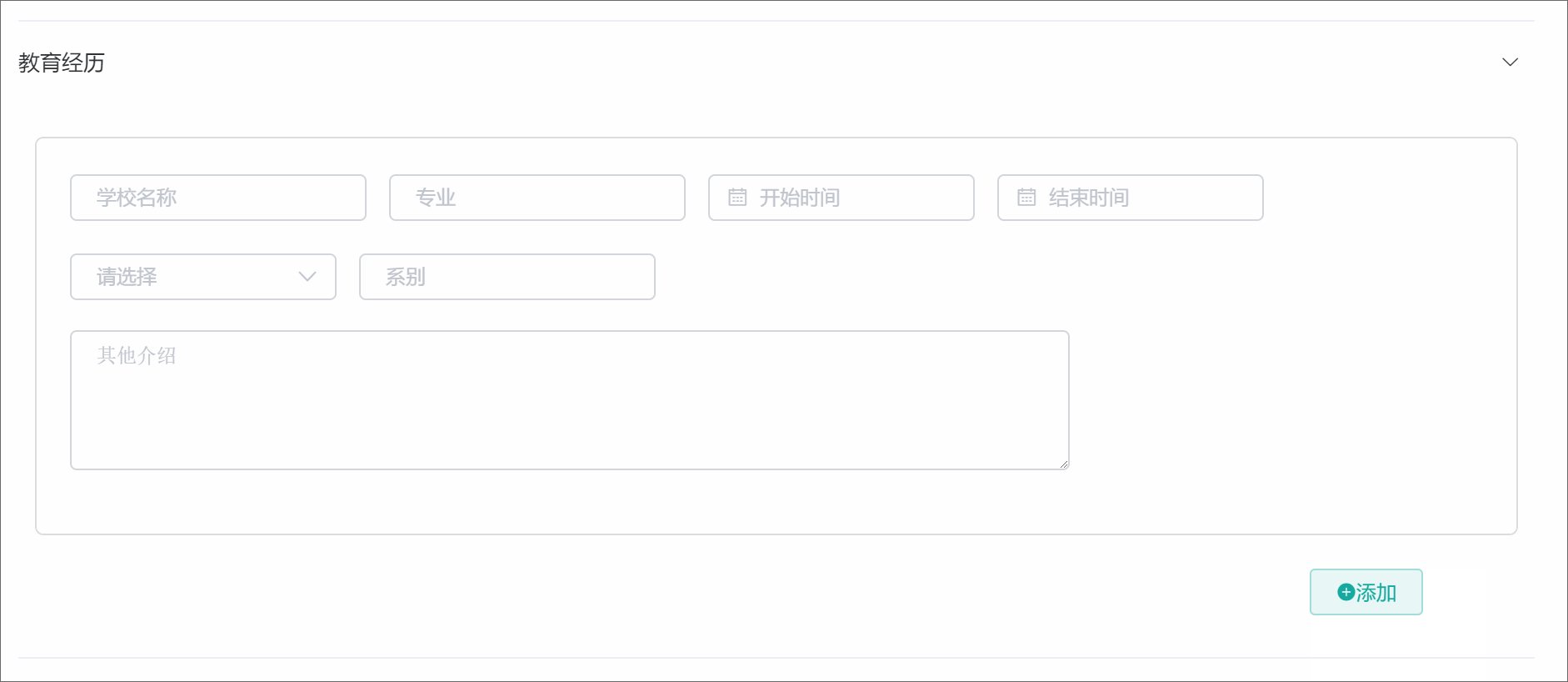
6.清空组件
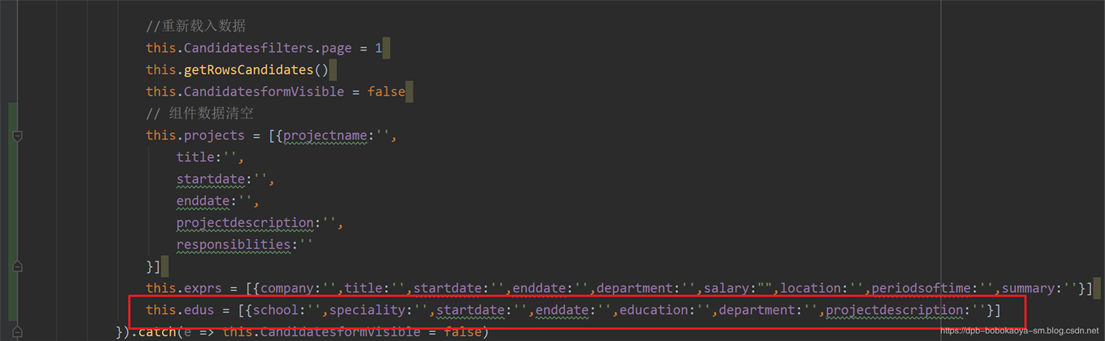
最后操作完成需要将动态添加的组件处理掉怎么实现呢?其实效果很简单,我们只需要清空 edus 数组即可

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
