微信小程序通过js实现瀑布流布局详解
作者:可怜的小黑兔
这篇文章主要介绍了微信小程序通过js实现瀑布流布局详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
前言
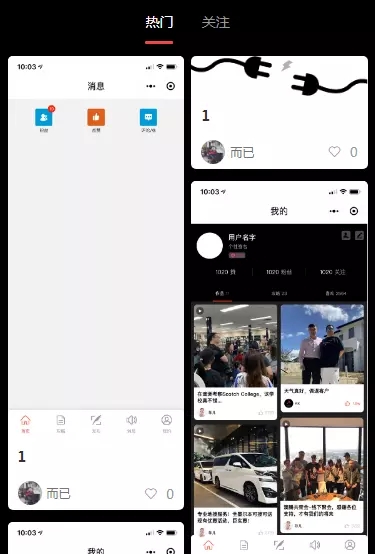
瀑布流 - 小程序中数据列表或者图片展示难免高度不一,而我们一般固定宽度,让其高度自适应,并无缝对接。如下图:

瀑布流的两种做法:
css:
在父元素上使用column-count: 2也可以做到两列排版。但column-count: 2是左右两列排版,如果碰巧出现左边累计高度过多大于右边累计高度的话,右边会出现大片空白区域。点击前往
js(推荐):
判断左右两边的累计高度,那边的高度小,便往那边添加(需要动态获取节点元素的高度进行计算)。下面用的就是此种方法:
准备工作
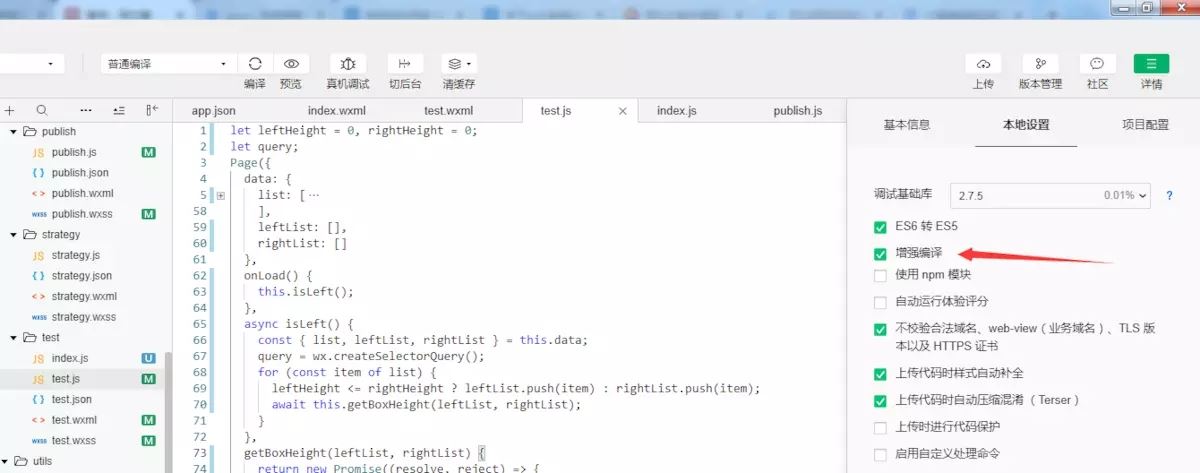
我们需要用到 await ,而使用 await 需要在本地配置中开启增强编译。如下图:

实现代码
此方法采用左右两列布局,判断两边高度。如果左<右,填充到左边,否则填充到右边
(list不建议一次请求过多数据,过多的数据可能会造成加载慢,可用图片懒加载优化)
test.wxml
<!--pages/test/test.wxml-->
<view class="container">
<view id="left">
<view wx:for="{{leftList}}" wx:key>
<image src="{{item.url}}" mode='widthFix'></image>
<text>{{item.title}}</text>
</view>
</view>
<view id="right">
<view wx:for="{{rightList}}" wx:key>
<image src="{{item.url}}" mode='widthFix'></image>
<text>{{item.title}}</text>
</view>
</view>
</view>
test.wxss
/* pages/test/test.wxss */
#left, #right{
width: 48%;
margin: 0 1%;
float: left;
}
#left image, #right image{
width: 100%;
}
test.js
//test.js
let leftHeight = 0, rightHeight = 0; //分别定义左右两边的高度
let query;
Page({
data: {
list: [{
title: '1',
url: 'http://zq.jhcms.cn/attachs/photo/201711/20171130_176CFE51B6710715B1BBBEF2F86ACB0C.jpg',
}, {
title: '2',
url: 'http://img3.imgtn.bdimg.com/it/u=1417732605,3777474040&fm=26&gp=0.jpg',
},{
title: '3',
url: 'http://f10.baidu.com/it/u=121654667,1482133440&fm=72',
},{
title: '4',
url: 'http://img3.imgtn.bdimg.com/it/u=1417732605,3777474040&fm=26&gp=0.jpg',
},{
title: '5',
url: 'http://zq.jhcms.cn/attachs/photo/201711/20171130_9E39DA252E3946BE36218D85876C4AB4.jpg',
},{
title: '6',
url: 'http://img3.imgtn.bdimg.com/it/u=1417732605,3777474040&fm=26&gp=0.jpg',
},{
title: '7',
url: 'http://img3.imgtn.bdimg.com/it/u=1417732605,3777474040&fm=26&gp=0.jpg'
},{
title: '8',
url: 'http://img3.imgtn.bdimg.com/it/u=1417732605,3777474040&fm=26&gp=0.jpg',
},{
title: '9',
url: 'http://f10.baidu.com/it/u=121654667,1482133440&fm=72'
},{
title: '7',
url: 'http://img4.imgtn.bdimg.com/it/u=2748975304,2710656664&fm=26&gp=0.jpg'
},{
title: '8',
url: 'http://img2.imgtn.bdimg.com/it/u=1561660534,130168102&fm=26&gp=0.jpg'
},{
title: '9',
url: 'http://img3.imgtn.bdimg.com/it/u=1417732605,3777474040&fm=26&gp=0.jpg'
},{
title: '10',
url: 'http://zq.jhcms.cn/attachs/photo/201711/20171130_176CFE51B6710715B1BBBEF2F86ACB0C.jpg',
}],
leftList: [],
rightList: []
},
onLoad() {
this.isLeft();
},
async isLeft() {
const { list, leftList, rightList } = this.data;
query = wx.createSelectorQuery();
for (const item of list) {
leftHeight <= rightHeight ? leftList.push(item) : rightList.push(item); //判断两边高度,来觉得添加到那边
await this.getBoxHeight(leftList, rightList);
}
},
getBoxHeight(leftList, rightList) { //获取左右两边高度
return new Promise((resolve, reject) => {
this.setData({ leftList, rightList }, () => {
query.select('#left').boundingClientRect();
query.select('#right').boundingClientRect();
query.exec((res) => {
leftHeight = res[0].height; //获取左边列表的高度
rightHeight = res[1].height; //获取右边列表的高度
resolve();
});
});
})
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
