jquery分页优化操作实例分析
作者:koastal
这篇文章主要介绍了jquery分页优化操作,在前文jQuery分页显示的基础上实现了避免频繁查询的相关优化操作技巧,需要的朋友可以参考下
本文实例讲述了jquery分页优化操作。分享给大家供大家参考,具体如下:
前言
上次写了博客 jquery分页显示,文章的jquery分页方式虽然可以通过js实现分页,但是也存在明显的弊端。
该篇文章的思路是,每次通过ajax请求获取到记录,然后通过判断当前页面,显示或者隐藏记录,以实现分页效果。但是这种方式,每次切换分页都需要从新请求一次记录,频繁的查询数据库。
下面提供一种,只需要加载一次(查询一次数据库)就能实现分页的思路。我们加载记录之后,生成所有的分页并隐藏,然后默认显示第一页。切换分页通过,分页div的显示和隐藏来实现。
创建数据库语句
CREATE TABLE `news` ( `id` int(11) NOT NULL AUTO_INCREMENT, `title` varchar(255) NOT NULL, `time` timestamp NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=201 DEFAULT CHARSET=utf8
记录查询页面
test.php
<?php
header("Content-Type:text/html;Charset=utf-8");
$mysqli = new mysqli("localhost","root","","test");
$mysqli->set_charset("utf8");
$query = $mysqli->query("SELECT * FROM news");
$res = $query->fetch_all(MYSQLI_ASSOC);
echo json_encode($res);
分页显示页面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.page{
width: 1000px;
margin-left: auto;
margin-right: auto;
text-align:center;
display:none;
}
</style>
</head>
<body>
<div id="listTag">
</div>
</body>
<script type="text/javascript" src="http://localhost/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
var avgNum = 18; //每页显示18条记录
$.ajax({
type:"GET",
url:"http://localhost/test.php",
dataType:"json",
success:function(data){
var totalPage = data.length; //获取总的记录数
var pageNum = Math.ceil(totalPage/avgNum); //计算得到页数
var content = '';
for(var i=1;i<=pageNum;i++){
content += '<div id="page'+i+'" class="page"><ul>';
for(var j=((i-1)*avgNum);j<(i*avgNum)&&j<totalPage;j++){
content += '<li>'+data[j].title+'</li>';
}
content += '</ul>';
content += '<hr/><div>';
//前一页
if(i == 1){
content += '<<  ';
}else{
content += '<a href="javascript:showPage('+(i-1)+')" rel="external nofollow" rel="external nofollow" ><<</a>  ';
}
//后一页
if(i == pageNum){
content += '>>  ';
}else{
content += '<a href="javascript:showPage('+(i+1)+')" rel="external nofollow" rel="external nofollow" >>></a>  ';
}
content += '</div></div>';
}
//生成所有的div,并隐藏
$("#listTag").append(content);
showPage(1);
}
});
});
function showPage(num){
$("#page"+num).show();
$("#page"+num).siblings().hide();
}
</script>
</html>
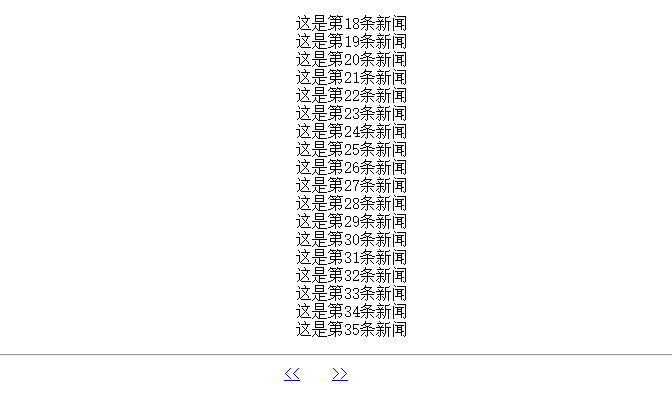
分页效果:

分页样式二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.page{
width: 1000px;
margin-left: auto;
margin-right: auto;
text-align:center;
display:none;
}
.active{
color:red;
}
</style>
</head>
<body>
<div id="listTag">
</div>
</body>
<script type="text/javascript" src="http://localhost/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
var avgNum = 18; //每页显示18条记录
$.ajax({
type:"GET",
url:"http://localhost/test.php",
dataType:"json",
success:function(data){
var totalPage = data.length; //获取总的记录数
var pageNum = Math.ceil(totalPage/avgNum); //计算得到页数
var content = '';
for(var i=1;i<=pageNum;i++){
content += '<div id="page'+i+'" class="page"><ul>';
for(var j=((i-1)*avgNum);j<(i*avgNum)&&j<totalPage;j++){
content += '<li>'+data[j].title+'</li>';
}
content += '</ul>';
content += '<hr/><div>';
//前一页
if(i == 1){
content += '<<  ';
}else{
content += '<a href="javascript:showPage('+(i-1)+')" rel="external nofollow" rel="external nofollow" ><<</a>  ';
}
//显示所有的页码
for(var p=1;p<=pageNum;p++){
content += '<a href="javascript:showPage('+p+')" rel="external nofollow" class="p'+p+'">'+p+'</a>  ';
}
//后一页
if(i == pageNum){
content += '>>  ';
}else{
content += '<a href="javascript:showPage('+(i+1)+')" rel="external nofollow" rel="external nofollow" >>></a>  ';
}
content += '</div></div>';
}
//生成所有的div,并隐藏
$("#listTag").append(content);
showPage(1);
}
});
});
function showPage(num){
$("#page"+num).show();
$("#page"+num).siblings().hide();
$(".p"+num).addClass("active");
$(".p"+num).siblings().removeClass("active");
}
</script>
</html>
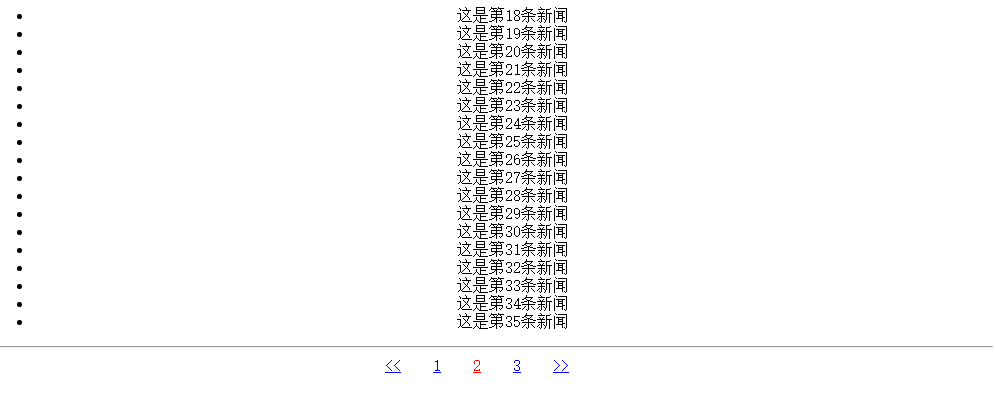
显示效果

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery表格(table)操作技巧汇总》、《jQuery常见经典特效汇总》、《jquery选择器用法总结》及《jQuery常用插件及用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
