bootstrap-table+treegrid实现树形表格
作者:Jason_M_Ho
这篇文章主要为大家详细介绍了bootstrap-table+treegrid实现树形表格,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
实现一个树形表格的时候有多种方法:比如把 ztree 的树形直接拼接成表格,或者用强大的 jqgrid 实现,今天介绍一个比较轻量级的实现:使用bootstrap-table + treegrid 。
1、引入 jquery.js、bootstrap-table.js、bootstrap-table-treegrid.js、jquery.treegrid.js 以及相应的 css 文件:bootstrap.css、bootstrap-table.css、jquery.treegrid.css;
2、后台传到前台的 json 必须含有 id、pid字段,有 id pid 才能形成树结构(这里为了演示,把 json 写成固定的了,实际中要从后台获取);
3、在使用过程中可以参考 bootstrap-table 的设置参数,通过不同的设置以达到自己想要的效果;
完整代码示例:
<!DOCTYPE HTML> <html lang="zh-cn"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width,initial-scale=1.0" name="viewport"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <meta content="telephone=no" name="format-detection"> <meta content="email=no" name="format-detection"> <title>系统管理</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <link rel="stylesheet" href=https://cdn.bootcss.com/jquery-treegrid/0.2.0/css/jquery.treegrid.min.css > </head> <body> <div class="container"> <h1>树形表格 : Table Treegrid</h1> <table id="table"></table> <br/> <button onclick="test()">选择</button> </div> </body> <script src="https://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.12.0/extensions/treegrid/bootstrap-table-treegrid.js"></script> <script src="https://cdn.bootcss.com/jquery-treegrid/0.2.0/js/jquery.treegrid.min.js"></script> <script type="text/javascript"> var $table = $('#table'); var data = JSON.parse( '[{"id":1,"pid":0,"status":1,"name":"用户管理","permissionValue":"open:user:manage"},' + '{"id":2,"pid":0,"status":1,"name":"系统管理","permissionValue":"open:system:manage"},' + '{"id":3,"pid":1,"status":1,"name":"新增用户","permissionValue":"open:user:add"},' + '{"id":4,"pid":1,"status":1,"name":"修改用户","permissionValue":"open:user:edit"},' + '{"id":5,"pid":1,"status":0,"name":"删除用户","permissionValue":"open:user:del"},' + '{"id":6,"pid":2,"status":1,"name":"系统配置管理","permissionValue":"open:systemconfig:manage"},' + '{"id":7,"pid":6,"status":1,"name":"新增配置","permissionValue":"open:systemconfig:add"},' + '{"id":8,"pid":6,"status":1,"name":"修改配置","permissionValue":"open:systemconfig:edit"},' + '{"id":9,"pid":6,"status":0,"name":"删除配置","permissionValue":"open:systemconfig:del"},' + '{"id":10,"pid":2,"status":1,"name":"系统日志管理","permissionValue":"open:log:manage"},' + '{"id":11,"pid":10,"status":1,"name":"新增日志","permissionValue":"open:log:add"},' + '{"id":12,"pid":10,"status":1,"name":"修改日志","permissionValue":"open:log:edit"},' + '{"id":13,"pid":10,"status":0,"name":"删除日志","permissionValue":"open:log:del"}]'); $(function() { //控制台输出一下数据 console.log(data); $table.bootstrapTable({ data:data, idField: 'id', dataType:'jsonp', columns: [ { field: 'check', checkbox: true, formatter: function (value, row, index) { if (row.check == true) { // console.log(row.serverName); //设置选中 return { checked: true }; } } }, { field: 'name', title: '名称' }, // {field: 'id', title: '编号', sortable: true, align: 'center'}, // {field: 'pid', title: '所属上级'}, { field: 'status', title: '状态', sortable: true, align: 'center', formatter: 'statusFormatter' }, { field: 'permissionValue', title: '权限值' }, { field: 'operate', title: '操作', align: 'center', events : operateEvents, formatter: 'operateFormatter' }, ], // bootstrap-table-treegrid.js 插件配置 -- start //在哪一列展开树形 treeShowField: 'name', //指定父id列 parentIdField: 'pid', onResetView: function(data) { //console.log('load'); $table.treegrid({ initialState: 'collapsed',// 所有节点都折叠 // initialState: 'expanded',// 所有节点都展开,默认展开 treeColumn: 1, // expanderExpandedClass: 'glyphicon glyphicon-minus', //图标样式 // expanderCollapsedClass: 'glyphicon glyphicon-plus', onChange: function() { $table.bootstrapTable('resetWidth'); } }); //只展开树形的第一级节点 $table.treegrid('getRootNodes').treegrid('expand'); }, onCheck:function(row){ var datas = $table.bootstrapTable('getData'); // 勾选子类 selectChilds(datas,row,"id","pid",true); // 勾选父类 selectParentChecked(datas,row,"id","pid") // 刷新数据 $table.bootstrapTable('load', datas); }, onUncheck:function(row){ var datas = $table.bootstrapTable('getData'); selectChilds(datas,row,"id","pid",false); $table.bootstrapTable('load', datas); }, // bootstrap-table-treetreegrid.js 插件配置 -- end }); }); // 格式化按钮 function operateFormatter(value, row, index) { return [ '<button type="button" class="RoleOfadd btn-small btn-primary" style="margin-right:15px;"><i class="fa fa-plus" ></i> 新增</button>', '<button type="button" class="RoleOfedit btn-small btn-primary" style="margin-right:15px;"><i class="fa fa-pencil-square-o" ></i> 修改</button>', '<button type="button" class="RoleOfdelete btn-small btn-primary" style="margin-right:15px;"><i class="fa fa-trash-o" ></i> 删除</button>' ].join(''); } // 格式化类型 function typeFormatter(value, row, index) { if (value === 'menu') { return '菜单'; } if (value === 'button') { return '按钮'; } if (value === 'api') { return '接口'; } return '-'; } // 格式化状态 function statusFormatter(value, row, index) { if (value === 1) { return '<span class="label label-success">正常</span>'; } else { return '<span class="label label-default">锁定</span>'; } } //初始化操作按钮的方法 window.operateEvents = { 'click .RoleOfadd': function (e, value, row, index) { add(row.id); }, 'click .RoleOfdelete': function (e, value, row, index) { del(row.id); }, 'click .RoleOfedit': function (e, value, row, index) { update(row.id); } }; </script> <script> /** * 选中父项时,同时选中子项 * @param datas 所有的数据 * @param row 当前数据 * @param id id 字段名 * @param pid 父id字段名 */ function selectChilds(datas,row,id,pid,checked) { for(var i in datas){ if(datas[i][pid] == row[id]){ datas[i].check=checked; selectChilds(datas,datas[i],id,pid,checked); }; } } function selectParentChecked(datas,row,id,pid){ for(var i in datas){ if(datas[i][id] == row[pid]){ datas[i].check=true; selectParentChecked(datas,datas[i],id,pid); }; } } function test() { var selRows = $table.bootstrapTable("getSelections"); if(selRows.length == 0){ alert("请至少选择一行"); return; } var postData = ""; $.each(selRows,function(i) { postData += this.id; if (i < selRows.length - 1) { postData += ", "; } }); alert("你选中行的 id 为:"+postData); } function add(id) { alert("add 方法 , id = " + id); } function del(id) { alert("del 方法 , id = " + id); } function update(id) { alert("update 方法 , id = " + id); } </script> </html>
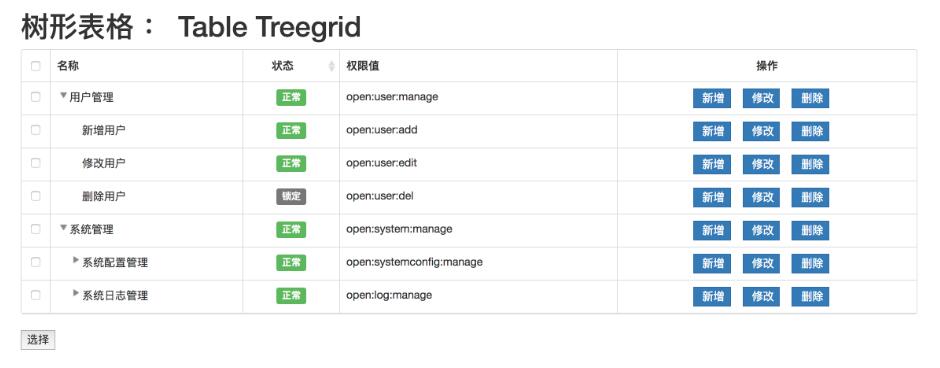
效果图:

如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- bootstrap-table组合表头的实现方法
- bootstrap-table实现表头固定以及列固定的方法示例
- Bootstrap-table使用footerFormatter做统计列功能
- bootstrap-table实现服务器分页的示例 (spring 后台)
- bootstrap-table.js扩展分页工具栏(增加跳转到xx页)功能
- bootstrap-table formatter 使用vue组件的方法
- Bootstrap-table自定义可编辑每页显示记录数
- Node.js中Bootstrap-table的两种分页的实现方法
- Bootstrap table学习笔记(2) 前后端分页模糊查询
- bootstrap table 服务器端分页例子分享
- Bootstrap table分页问题汇总
- bootstrap-table后端分页功能完整实例
