flask应用部署到服务器的方法
作者:黑曼巴后仰
这篇文章主要介绍了flask应用部署到服务器的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
flask是我学习的第一个python的web框架,在应用flask写完一个应用后,当然是把它部署到我们的服务器上了。
首先,准备我们部署项目所需要的部分
1.完整的flask项目
2.服务器,或者自己用虚拟机也行,我这里用的是腾讯云,ubuntu16.04
3. nginx,不知道是什么的,自行百度
首先,我们先在服务器上安装nginx,默认已经安装完毕。成功安装nginx的标志就是,浏览器访问该服务器,出现nginx欢迎字样。
1. 把项目打包传输到服务器,成功安装nginx后,会出现/var/www/html目录,将整个项目解压到/var/www/下面
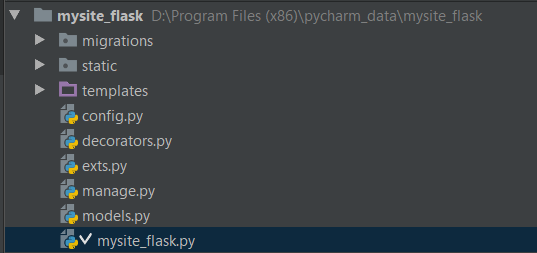
2.我们还要配置好数据库,这里应用的是mysql,默认成功安装了,然后在mysql上创建相关的数据库,在终端进去到项目的根目录,下图是我的项目,目录结构如下,/var/www/mysite_flask

3.在进入到根目录后,执行
python manage.py migration
进行orm的模型映射
python manage.py upgrade
4.会发现在项目的根目录出现了一个migrations的目录,在数据库上也有了相应的表
5.终端上打开文件
vim /etc/nginx/sites-available/default
加入如下内容
server {
listen 80;
server_name localhost; #云服务器的公网地址
root /var/www/html;
location / { try_files $uri @app_name; }
location @app_name{
include uwsgi_params;
uwsgi_pass unix:/tmp/uwsgi.sock;
}
}
5.终端来到项目根目录,执行
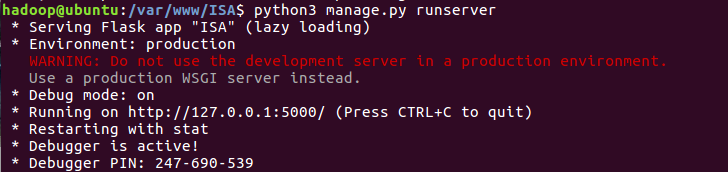
python manage.py runserver
会发现,项目已经运行起来了

这时候新开一个终端,uwsgi和nginx联立起来
还是来到项目根目录下,执行
uwsgi -s /tmp/uwsgi.sock -w myapp:isa
正常运行效果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
6.在浏览器中输入服务器ip加上5000端口号,就能看见你的项目了
