css美化input file按钮的代码方法
作者:
我们在做表单的情况下,input、textarea、button的样式比较容易定义,select和input file的样式难以定义。
input file在系统默认下的外观:
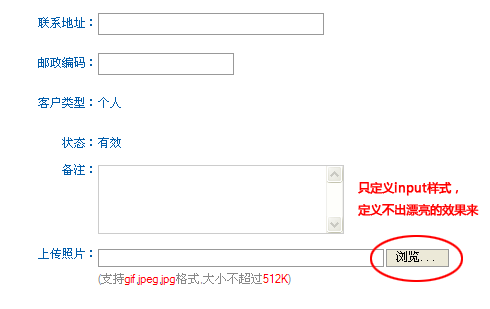
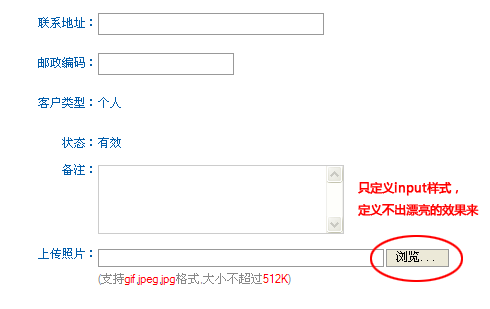
 我们最多通过定义input的border来改变系统默认的外观:
我们最多通过定义input的border来改变系统默认的外观:
 如果要让浏览按钮更漂亮一点,我们想定义它的背景颜色,甚至想用背景图片来代替,通过css定义input flie还真是办不到的。偶然看到一篇文章:input file 文件选择框美化 作者是把系统默认的按钮设置透明度为0,再定义一个label标签样式,来覆盖透明掉的按钮。
如果要让浏览按钮更漂亮一点,我们想定义它的背景颜色,甚至想用背景图片来代替,通过css定义input flie还真是办不到的。偶然看到一篇文章:input file 文件选择框美化 作者是把系统默认的按钮设置透明度为0,再定义一个label标签样式,来覆盖透明掉的按钮。
按照作者的方法,我也试验了一下,代码如下:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
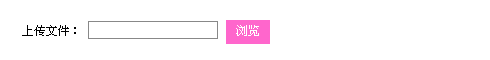
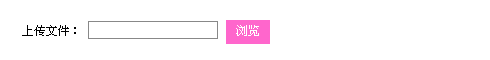
效果:
 虽然多了很多标签,但这种偷梁换柱的做法还是值得研究。有没有更好、更科学的作法还有待发掘。
虽然多了很多标签,但这种偷梁换柱的做法还是值得研究。有没有更好、更科学的作法还有待发掘。
 我们最多通过定义input的border来改变系统默认的外观:
我们最多通过定义input的border来改变系统默认的外观: 如果要让浏览按钮更漂亮一点,我们想定义它的背景颜色,甚至想用背景图片来代替,通过css定义input flie还真是办不到的。偶然看到一篇文章:input file 文件选择框美化 作者是把系统默认的按钮设置透明度为0,再定义一个label标签样式,来覆盖透明掉的按钮。
如果要让浏览按钮更漂亮一点,我们想定义它的背景颜色,甚至想用背景图片来代替,通过css定义input flie还真是办不到的。偶然看到一篇文章:input file 文件选择框美化 作者是把系统默认的按钮设置透明度为0,再定义一个label标签样式,来覆盖透明掉的按钮。按照作者的方法,我也试验了一下,代码如下:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
效果:
 虽然多了很多标签,但这种偷梁换柱的做法还是值得研究。有没有更好、更科学的作法还有待发掘。
虽然多了很多标签,但这种偷梁换柱的做法还是值得研究。有没有更好、更科学的作法还有待发掘。
