Django网络框架之HelloDjango项目创建教程
作者:水木·圳烜
本文实例讲述了Django网络框架之HelloDjango项目。分享给大家供大家参考,具体如下:
这里将带你从零开始创建一个Django项目,包含完整的MTV架构、创建子应用,及访问静态资源;
项目GitHub地址:https://github.com/ouyangsuo/HelloDjango;
@创建Django项目
- 首先进入特定的虚拟开发环境,参考创建虚拟开发环境
- 在终端cd到特定目录,执行:
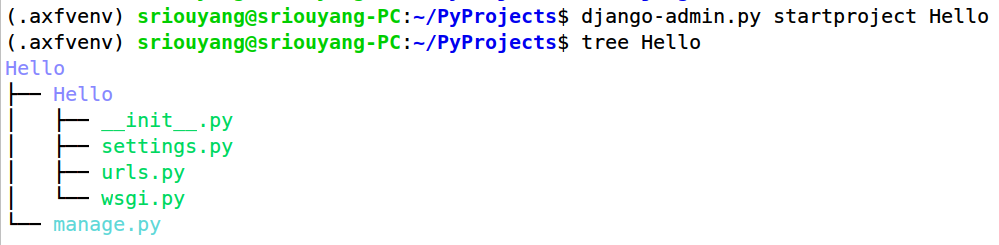
django-admin.py startproject HelloDjango
- 查看工程目录结构
sudo apt install tree tree HelloDjango/

工程的创建也可以在PyCharm中通过新建工程并选择DjangoProject来实现;
@工程目录说明
HelloDjango
_init_.py
- 代表HelloDjango是一个包模块
- 可以在其中做全局的初始化动作,例如:导入和初始化数据库
settings.py
- Django项目的配置文件,包含但不限于如下配置:
- 本项目引用的组件;
- 已安装的应用;
- 数据库配置;
- 时间语言配置;
- 静态文件访问地址和存储路径;
urls.py
- 用于维护项目的URL路由映射(当客户端访问时由哪个函数进行响应);
- 响应函数通常写在项目和子应用的views.py文件中;
- 路由定义例如下图,表示当用户通过http://yourhost:port/home/发起 访问时,该请求通过views.py中的home函数进行响应(此处的views.py需要手动创建);
from HelloDjango import views url(r'^home/$', views.home)
wsgi.py
- 定义WSGI的接口信息;
- 用于服务器部署;
- 通常使用系统默认设置即可;
- 项目部署将在后续章节中继续讲述;
manage.py
- Django用于管理本项目的命令行工具,无需修改,功能包括但不限于:
- 运行站点;
- 进行数据迁移操作;
@创建子应用
- 终端执行
python manage.py startapp MyApp
在HelloDjango的settings.py中注册应用
# 配置应用
INSTALLED_APPS = [
# 一堆默认的django应用
...
# 自定义的应用
'MyApp',
]
@应用目录结构说明
- _ init _.py:代表当前目录是一个包;
- admin.py:管理站点模型的声明文件,默认为空;
- apps.py:应用信息定义文件,在其中生成了AppConfig,该类用于定义应用名等数据;
- models.py:添加模型层数据类文件;
- views.py:定义URL相应函数(路由规则);
- migrations包:自动生成,数据迁移文件;
- tests.py:测试代码文件
@定义数据模型(Models)
定义班级类,在MyApp目录下的models.py中插入如下代码
# 班级类
class Grade(models.Model):
# 班级名称
gname = models.CharField(max_length=10)
# 开班日期
gdate = models.DateTimeField()
# 女生数量
ggirlnum = models.IntegerField()
# 男生数量
gboynum = models.IntegerField()
# 是否已逻辑删除该班级
isDelete = models.BooleanField(default=False)
# 定义班级的打印输出信息
def __str__(self):
return self.gname
在models.py中定义学生类
# 学生类 class Students(models.Model): # 学生姓名 sname = models.CharField(max_length=20) # 学生性别 sgender = models.BooleanField(default=True) # 学生年龄 sage = models.IntegerField() # 备注信息 sinfo = models.CharField(max_length=20) # 是否已逻辑删除该学生 isDelete = models.BooleanField(default=False) # 学生所属的班级 sgrade = models.ForeignKey(Grade)
@执行数据迁移
数据迁移的概念,就是将模型映射到数据库的过程;
生成迁移文件(在MyApp下的migrations包中)
python manage.py makemigrations
执行数据迁移
python mananger.py migrate
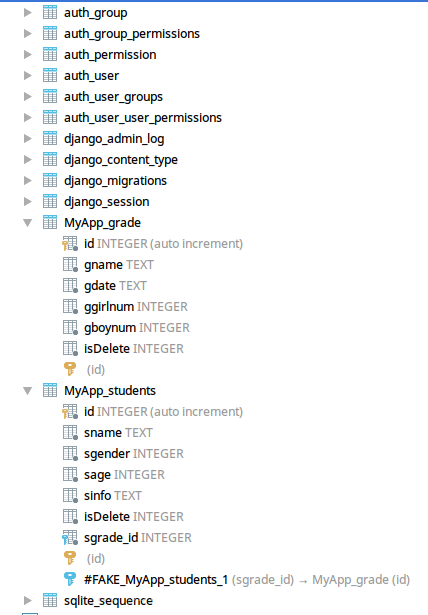
- 迁移过后,框架为我们自动生成了库表,Django默认自带的数据库是SQLite数据库;
- 数据库文件生成路径为工程根目录下的db.sqlite3;
- 生成的数据表结构如图

@生造一些数据
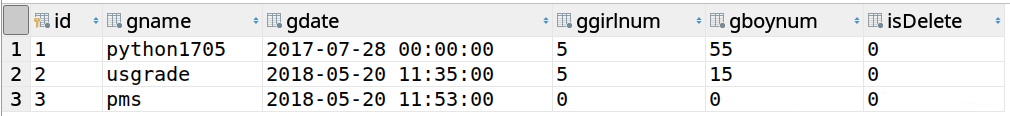
生造班级数据如下

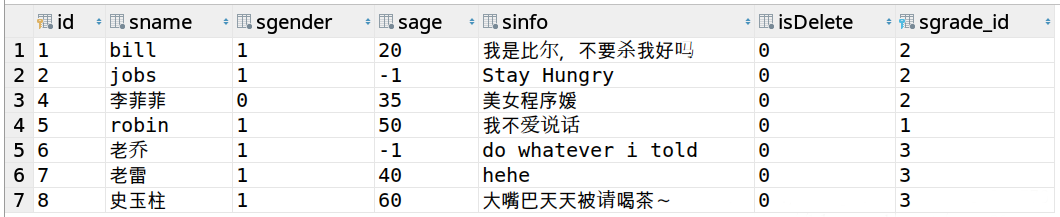
生造学生数据如下

@创建页面(Templates)
修改HelloDjango下的settings.py中的模板配置
TEMPLATES = [
{
...
# 将模板页面放在根目录/templates目录下的
'DIRS': [
os.path.join(BASE_DIR, 'templates'),
],
...
},
]
修改settings.py中的模板配置中的静态资源配置
# 静态文件访问路由 STATIC_URL = '/static/' # 静态文件存储目录:根目录/static/ STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ]
创建【根目录/static/img/】目录并丢入dameinv.jpg
创建templates目录并在其中创建dameinv.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>大美女</title>
</head>
<body>
大美女来鸟~<br>
{# 加载静态资源 #}
{% load static %}
{# 加载图片位置 #}
<img src="{% static 'img/dameinv.jpg' %}" alt="我是大美女">
</body>
</html>
@定义路由映射(Views)
在HelloDjango下的urls.py中插入如下代码
from HelloDjango import views
from MyApp.admin import site
# 分发路由请求
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^admin/', site.urls),
# http://127.0.0.1:8000/请求交由HelloDjango下的views中的index函数处理
url(r'^$',views.index),
# http://127.0.0.1:8000/dameinv请求交由HelloDjango下的views中的dameinv函数处理
url(r'^dameinv/',views.dameinv),
# http://127.0.0.1:8000/myapp/xxx统统交由MyApp下的urls重新分发
url(r'^myapp/',include('MyApp.urls'))
]
在MyApp的urls.py中插入如下代码
# 定义路由映射 urlpatterns = [ # 请求http://127.0.0.1:8000/myapp/,交由MyApp下的views.py中的welcome函数处理 url(r'^$', views.welcome) ]
@定义路由处理函数(Views)
在HelloDjango下的views中插入如下代码
# 处理http://127.0.0.1:8000/
def index(request):
# 直接在页面输出内容
return HttpResponse('Django:江中自有黄金屋,屋里把那代码撸,江中自有颜如玉,硬盘堆满几百G')
# http://127.0.0.1:8000/dameinv/
def dameinv(request):
# 渲染页面并呈现给用户
return render(request,'dameinv.html')
在MyApp下的views.py中插入如下代码
def welcome(request):
# 查询所有学生
students = Students.objects.all()
# 构造数据字典
data={
'students':students
}
# 将数据丢给templates/welcome.html进行渲染并呈现给用户
return render(request,'welcome.html',context=data)
@运行项目
终端执行如下命令中的一条:
python manage.py runserver python manage.py runserver [port] python manage.py runserver [ip:port]
- 默认使用8000端口;
- ip指定为0.0.0.0的时候,匹配本机的全部ip;
@访问测试
访问127.0.0.1:8002/

访问127.0.0.1:8002/dameinv/

访问127.0.0.1:8002/myapp/

希望本文所述对大家基于Django框架的Python程序设计有所帮助。
