利用递增的数字返回循环渐变的颜色的js代码
作者:
其实很久前就想写一个这样的函数了。因为很多时候需要利用递增数字返回一个渐变颜色序列,今天终于完成了。
函数如下:
function gCL(i){
var f=parseInt((i%15)/5);
i=i%15%5;
switch(f){
case 0:return "#"+cS2(255-i*51)+cS2(i*51)+"00";
case 1:return "#00"+cS2(255-i*51)+cS2(i*51);
case 2:return "#"+cS2(i*51)+"00"+cS2(255-i*51);
}
}
function cS2(i) {
var s=i.toString(16);
return ("00"+s).substr(s.length);
}
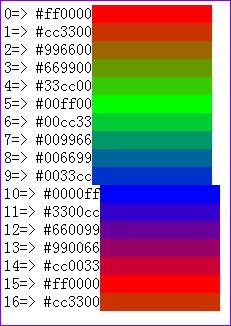
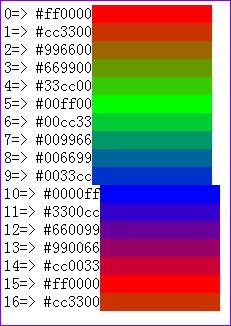
使用gCL就可以利用递增的数字返回由红到绿到蓝的渐变颜色了。渐变效果如下,共15种颜色,循环渐变:

比如下面的应用,使用这个函数可以将超级链接的背景色进行渐变:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这个函数加以修改还可以产生更加细致的颜色变化,有兴趣的朋友可以试试。
复制代码 代码如下:
function gCL(i){
var f=parseInt((i%15)/5);
i=i%15%5;
switch(f){
case 0:return "#"+cS2(255-i*51)+cS2(i*51)+"00";
case 1:return "#00"+cS2(255-i*51)+cS2(i*51);
case 2:return "#"+cS2(i*51)+"00"+cS2(255-i*51);
}
}
function cS2(i) {
var s=i.toString(16);
return ("00"+s).substr(s.length);
}
使用gCL就可以利用递增的数字返回由红到绿到蓝的渐变颜色了。渐变效果如下,共15种颜色,循环渐变:

比如下面的应用,使用这个函数可以将超级链接的背景色进行渐变:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这个函数加以修改还可以产生更加细致的颜色变化,有兴趣的朋友可以试试。
