Vue实现导航栏点击当前标签变色功能
作者:小羽向前跑
这篇文章主要为大家详细介绍了Vue实现导航栏点击当前标签变色功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了Vue实现导航栏点击当前标签变色功能的具体代码,供大家参考,具体内容如下
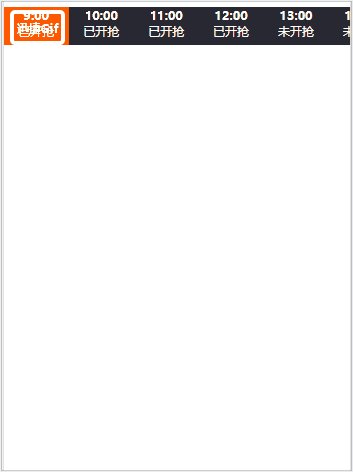
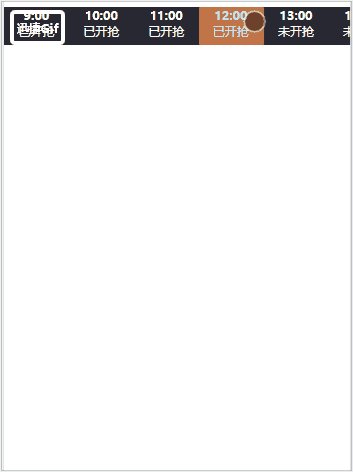
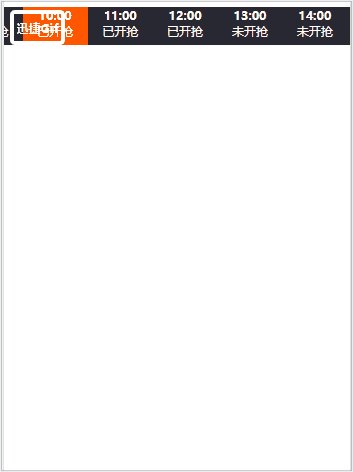
1.效果

2.所有代码
<template>
<div class="now-time">
<div class="timebox">
<a href="#" v-for="(item,index) in nowTime" v-on:click="addClass(index)"
v-bind:class="{ bgColors:index==current}">
<p>{{item.time}}</p>
<p>{{item.start}}</p>
</a>
</div>
</div>
</template>
<script>
export default {
name: "Nowtime",
methods: {
addClass:function(index){
this.current=index;
}
},
mounted() {
},
data(){
return{
current:0,
nowTime:[
{
time:"9:00",
start:"已开抢"
},
{
time:"10:00",
start:"已开抢"
},
{
time:"11:00",
start:"已开抢"
},
{
time:"12:00",
start:"已开抢"
},
{
time:"13:00",
start:"未开抢"
},
{
time:"14:00",
start:"未开抢"
},
{
time:"15:00",
start:"未开抢"
},
],
}
}
}
</script>
<style scoped>
.now-time{
width: 100%;
height: .8rem;
background: #282832;
display: flex;
overflow-x:scroll;
}
.timebox{
width: 100%;
height: .8rem;
display: flex;
background: #282832;
}
.now-time a{
display: flex;
flex-direction: column;
width: 1.35rem;
height: .79rem;
align-items: center;
flex-shrink: 0;
}
.now-time a p:first-child{
font-size: .23rem;
color: white;
font-weight: bold;
}
.now-time a p:last-child{
font-size: .16rem;
color: white;
}
.timebox .bgColors{
background: #ff5700;
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
