webpack4手动搭建Vue开发环境实现todoList项目的方法
作者:茉莉灬纯洁的白
前言
平常在工作开发中,为了效率我们通常都会直接使用Vue-cli脚手架去搭建Vue开发环境,确实这种工具是节省了我们不少时间,但是你有没有想过Vue开发环境是如何搭建起来的?还有如果是你自己动手去搭建,能顺利搭建起来吗?
基于这些想法,我就捣鼓了一下webpack4,并且弄下来了这个小项目,感觉一个小项目下来收货还是挺大的,所以就写一遍文章,分享心得,哈哈!!
基于个人的时间精力问题,把本项目教程分为两部分:
- webpack4手动搭建Vue开发环境 (本篇文章)
- 手动搭建Vue项目文件夹实现todoList (包括Vue全家桶)
希望你能把教程看完,并且能收货到你想要的东西,嘻嘻,好了,开始!!
一、搭建webpack运行环境
鉴于文章篇幅的长度,本教程不会详细讲述webpack4的知识点,如果对搭建步骤有什么疑惑的或者有知识点看不懂的,可以先自行Google搜索一下,我悄悄跟你说,webpack4还是有很多坑的,但是所谓的进步就是不断不断地踩坑(捂脸表情)!!
初始化项目
在命令行中运行 npm init -y 初始化项目,生产 package.json 文件
安装webpack依赖
npm i webpack webpack-cli --save-dev
基本项目目录搭建
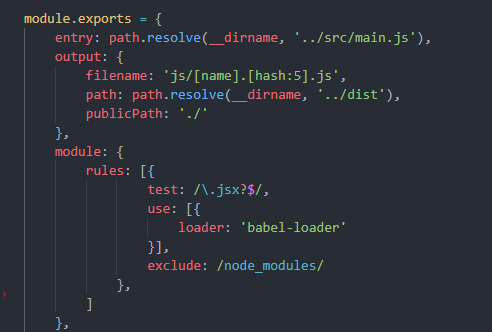
webpack.base.dev.js基本配置

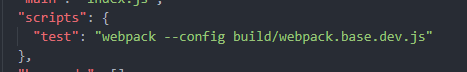
修改脚本命令
在修改 package.json 文件里的 scripts 配置

运行webpack
在 main.js 里面输入 document.write("Hello World")
根据上述图片配置 webpack.base.dev.js 文件
在命令行中运行 npm run test 命令,dist文件夹里会有js文件生成
在 index.html 引入,若成功输出 Hello World 即证明webpack运行环境配置成功...
二、开始搭建Vue环境
Vue运行环境分为开发环境和生产环境,不同的环境对功能的实现要求也是不一样的,比如生产环境需要压缩代码,而开发环境需要sourceMap便于调试,而这两种环境也有公共的配置!!
接下来在下面我会慢慢讲述不同环境需要实现的功能
在build里面新建文件
- webpack.base.conf.js 公共配置文件
- webpack.dev.conf.js 开发环境配置文件
- webpack.prod.conf.js 生产环境配置文件
公共配置文件
webpack.base.conf.js 是公共配置文件,需要实现以下功能 :
- 字体处理
- 处理图片以及优化
- 识别Vue文件
- 启用babel转码,把ES6转换ES5代码
- 音乐文件处理
- 配置打包后的html模板
- 配置resolve模块解析
在 package.json 文件里面 scripts 配置运行脚本命令 :
"test":"webpack --config build/webpack.base.conf.js"
在命令行上运行 npm run test 即可运行 webpack.base.conf.js 配置文件
开发环境配置文件
webpack.dev.conf.js 是开发环境配置文件,该环境注重调试效率:
- 打包处理css和less文件,设置sourceMap方便定位调试
- postcss-loader自动添加前缀
- 配置devServer开启热更新功能
在 package.json 文件里面 scripts 配置运行脚本命令 :
"dev":"cross-env NODE_ENV=development webpack-dev-server --inline --progress --config build/webpack.dev.conf.js"
在命令行上运行 npm run dev 即可运行 webpack.dev.conf.js 配置文件
生产环境配置文件
webpack.prod.conf.js 是生产环境配置文件,该环境注重压缩代码和性能:
- 打包处理css和less文件
- mini-css-extract-plugin抽离样式为单独css文件
- postcss-loader自动添加前缀
- clean-webpack-plugin每次打包清理创建的dist文件夹
- optimize-css-assets-webpack-plugin压缩css文件代码
- terser-webpack-plugin压缩JS文件代码
在 package.json 文件里面 scripts 配置运行脚本命令 :
"build":"cross-env NODE_ENV=production webpack --config build/webpack.prod.conf.js"
在命令行上运行 npm run build 即可运行 webpack.prod.conf.js 配置文件
三、搭建公共配置文件功能
上面把三个配置文件需要实现的功能都列举出来了,现在只要按着功能去搭建、去配置就好了,好了,开始!!
在 webpack.base.conf.js 里面开始公共配置功能
配置处理字体、图片、音乐功能
处理字体、图片和音乐需要安装相关依赖
npm i url-loader file-loader --save-dev
配置代码如下
const path = require('path');
module.exports = {
entry: path.resolve(__dirname, '../src/main.js'),
output: {
filename: 'js/[name].[hash:5].js',
path: path.resolve(__dirname, '../dist'),
publicPath: './'
},
module: {
rules: [
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [{
loader: 'url-loader',
options: {
limit: 10000,
name: 'img/[name]-[hash:5].[ext]',
}
}
]
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: 'fonts/[name]-[hash:5].[ext]',
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
use: [
{
loader: 'url-loader',
options: {
limit: 4096,
name: 'media/[name]-[hash:5].[ext]',
}
}
]
}
]
},
}
url-loader 和 file-loader 功能相似,都是在webpack中处理图片、字体图标等文件
它们之间的关系是 url-loader 封装了 file-loader ,但 url-loader 并不依赖于file-loader
url-loader 可以通过limit属性对图片分情况处理,当图片小于limit(单位:byte)大小时转base64,大于limit时调用 file-loader 对图片进行处理。
ES6转换ES5代码
在这里我吐一下苦水,在学习使用babel配置ES6转换代码的时候,真的费了很大的心思,配置了很久,很多loader我都搞不清楚是什么关系(捂脸),后来看了官网和别人的博客才分清楚了~~~好了,开始!!
首先要安装相关loader
npm i babel-loader @babel/core @babel/polyfill @babel/preset-env core-js@3 --save-dev
- babel-loader只支持ES6语法转换,但是不支持ES6新增加的API
- babel-polyfill可以添加ES6新增加API,让客户端支持
- babel-preset-env可以配置让JS兼容的运行环境
- babel-core把js 代码分析成 ast ,方便各个插件分析语法进行相应的处理
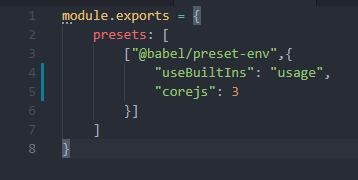
看配置代码

这样子配置只支持ES6语法转换,不支持ES6新增加API
在入口文件 main.js 里面添加 import @babel/polyfill
这样子就可以使用ES6新增加的API了,但是这是你会发现打包后的JS文件比较大,而且里面有很多ES6的API也是你没用到的,所以这时候你需要做到按需引入
在根目录下创建 babel.config.js 文件,在里面设置配置

好了,这样就可以实现按需引入了,可以大大减少打包后的JS文件大小了,嗯嗯,我也终于把知识点整理出来了(捂脸)(辛酸脸)~~~
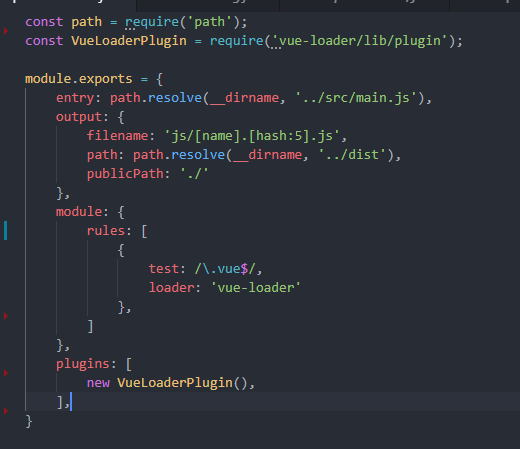
配置打包Vue文件
首先先安装依赖
npm i vue vue-loader vue-template-compiler --save-dev
在 src 文件夹上新建Vue文件 App.vue
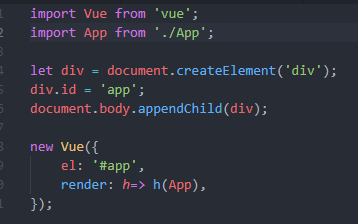
在 main.js 入口文件上引入Vue并且挂载到节点上

好了,开始打包Vue文件的配置

这样就好了,感觉打包Vue以及挂载节点这段代码手敲出来还是挺有感觉的
配置html模板页面
安装依赖
npm i html-webpack-plugin --save-dev
使用 html-webpack-plugin来创建html页面,并自动引入打包生成的文件
const HtmlWebpackPlugin = require('html-webpack-plugin');
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname,'../index.html'),
filename: 'index.html'
}),
]
具体配置可以查看npm文档
https://www.npmjs.com/package/html
配置resolve模块解析
配置alias方便路径的检索效率以及配置文件默认扩展名
resolve: {
extensions: ['.js','.json','.vue'],
alias: {
'@': path.resolve(__dirname,'../src')
}
}
"@":"指向src文件夹"
好了,到这里为止,已经完成了配置文件的公共部分了,接下来开始针对环境进行配置了!!!
在命令行上运行 npm run test ,可以运行公共配置文件
四、生产环境配置
好了,直接开敲!!!
在 webpack.prod.conf.js 文件里面进行配置
定义环境变量
webpack里面提供了 DefinePlugin 插件可以方便定义环境变量
plugins: [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify('production')
}
}),
],
处理css和less文件
生产环境处理css和less文件需要把css样式提取出来到一个独立的css文件里面
并且自动添加前缀,sourceMap
处理css和less文件
npm i css-loader less less-loader --save-dev
自动添加前缀
npm i postcss-loader autoprefixer --save-dev
提取css样式到独立css文件
npm i mini-css-extract-plugin --save-dev
篇幅过长,无法截图,直接上代码
const webpackConfig = require('./webpack.base.conf');
const merge = require('webpack-merge');
const webpack = require('webpack');
//抽离CSS样式
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = merge(webpackConfig,{
mode: 'production',
devtool: 'cheap-source-map',
module: {
rules: [
{
test: /\.(c|le)ss$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../'
}
},
{
loader: 'css-loader'
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
sourceMap: true,
plugins: loader=>[
require('autoprefixer')({
browsers: [
"last 2 versions",
"> 1%"
]
})
]
}
},
{
loader: 'less-loader'
}
]
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: 'css/[name]-[hash:5].css',
chunkFilename: 'css/[id]-[hash:5].css',
}),
],
}
清理打包创建文件夹
打包过程中你会发现每次打包后dist文件夹都会不断增加文件, 显然这个方面我们需要处理
安装相关依赖
npm i clean-webpack-plugin --save-dev
//清理dist
const CleanWebpackPlugin = require('clean-webpack-plugin');
plugins: [
new CleanWebpackPlugin(),
],
压缩js和css代码
压缩css代码
npm i optimize-css-assets-webpack-plugin --save-dev
压缩js代码
npm i terser-webpack-plugin --save-dev
使用方式
optimization: {
minimizer: [
//压缩css
new OptimizeCssAssetsWebpackPlugin({}),
// 压缩JS
new TerserWebpackPlugin({
cache: true,
parallel: true,
sourceMap: true,
}),
//具体更多配置可以查看官网
]
}
在命令行上运行 npm run build 可以运行开发环境配置文件
好了,说完开发环境的配置,接下来到生产环境的配置了
五、开发环境配置
在 webpack.dev.conf.js 文件里面进行配置
有点小累(捂脸)
定义环境变量
跟生产环境一样,首先也是要定义环境变量
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify('development')
}
}),
处理css和less文件
开发环境下的css和less不需要提取样式,只需要添加前缀和sourceMap方便调试
安装依赖
处理css和less文件
npm i style-loader css-loader less less-loader --save-dev
自动添加前缀
npm i postcss-loader autoprefixer --save-dev
const webpackConfig = require('./webpack.base.conf.js');
const merge = require('webpack-merge');
const path = require('path');
const webpack = require('webpack');
module.exports = merge(webpackConfig,{
mode: 'development',
// source-map,将编译后的代码映射到原代码,便于报错后定位错误
devtool: 'inline-source-map',
module: {
rules: [
{
test: /\.(c|le)ss$/,
use: [
{
loader: 'style-loader',
options: {
sourceMap: true
}
},
{
loader: 'css-loader',
options: {
sourceMap: true,
}
},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
sourceMap: true,
plugins: loader=>[
require('autoprefixer')({
browsers: [
"last 2 versions",
"> 1%"
]
})
]
}
},
{
loader: 'less-loader',
options: {
sourceMap: true
}
}
]
}
]
},
}
配置devServer
webpack上可以开启热更新模式,大大加速开大效率。
安装相关依赖
npm i webpack-dev-server --save-dev
上代码
//具体更多配置可以参考官网
devServer: {
contentBase: path.resolve(__dirname,'../dist'),
// hot: true,
port: 9090,
overlay: {
warnings: true,
errors: true
},
publicPath: '/'
}
plugins: [
// 启用模块热替换(HMR)
new webpack.HotModuleReplacementPlugin(),
// 当开启 HMR 的时候使用该插件会显示模块的相对路径,建议用于开发环境。
new webpack.NamedModulesPlugin(),
],
这样子就可以在线调试,无需手动刷新了!!嘻嘻
好了,开发环境的配置也完成了
在命令行上输入 npm run dev 可以运行生产环境配置文件
六、总结
整个Vue开发环境配置下来,感觉学到的东西还是挺多的,对webpack4功能的配置也有了大致的认识
虽然跟Vue-cli相比还是差太远,但是有时候弄点小东西折腾一下感觉还是不错的!!
好了,本编文章就到此为止,由于本人水平有限,如果有什么错误,请及时指出,彼此好好进步,哈哈!!谢谢各位大佬(笑脸)
下篇文章我将用这次搭建的Vue开发环境去编写 todoList 项目
我相信大家对todoList并不陌生,但是同一个项目可以有不同的写法的,所以下篇文章我也会继续手动搭建Vue文件夹,纯手写,用 vue-router . vuex 来实现,相信会对大家有帮助,好了,结束!!
github源码:https://github.com/Zero-jian/webpack
下篇文章 手动搭建Vue项目 ,未完待续~~~
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
