详解jenkins自动化部署vue
作者:jonsonler
这篇文章主要介绍了jenkins自动化部署vue,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一、nodejs配置
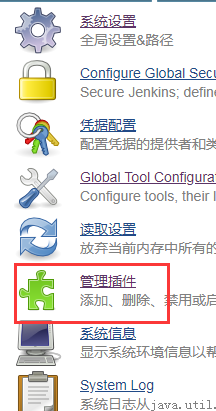
首先加入nodejs插件
 –>
–> –>
–>

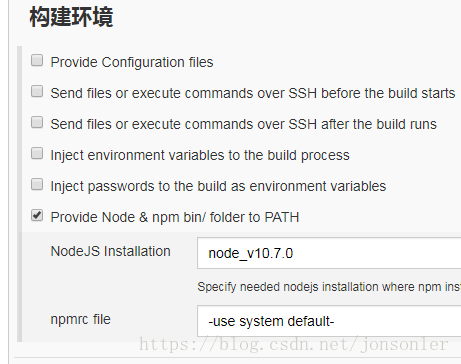
在配置里面配置这个插件
 –>
–>

这样我们就能在自动构建发布的配置里看到nodejs的编译选项了

二、发布配置
首先新建一个自由风格的项目

然后配置构建保留天数和参数化构建
这里选择在svn上的资源,配置好访问的用户信息

这样我们在构建的时候能看到项目的不同版本

接下来选择构建的数据源位置


echo $PATH node -v npm -v npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver npm install npm run build cd dist rm -rf vue-mall.tar.gz tar -zcvf vue-mall.tar.gz * cd ../

cd /usr/local/nginx/html rm -rf mall mkdir mall tar -zxvf vue-mall.tar.gz -C mall/ rm -rf vue-mall.tar.gz
ssh server的配置如下
 –>
–>

三、遇到的问题
①npm代理问题
在jenkins的服务器上设置npm config
#可以访问外网的代理ip地址和端口 npm config proxy=http://ip:port npm config https-proxy=http://ip:port #镜像选择淘宝的镜像 npm config set registry=http://registry.npm.taobao.org npm info underscore (如果上面配置正确这个命令会有字符串response)
②chromedriver@2.37.0 install: `node install.js

这里我们在上面的构建中已经有体现,加上如下命令
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
以上所述是小编给大家介绍的jenkins自动化部署vue详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
