vue文件运行的方法教学
投稿:laozhang
在本篇文章里小编给大家分享了关于vue文件运行的方法教学内容,有需要的朋友们跟着学习下。
vue文件怎么运行呢?下面就跟小编一起来看一看吧。

1、首先,列出来我们需要的东西:
- node.js环境(npm包管理器)
- vue-cli 脚手架构建工具
- cnpm npm的TB镜像

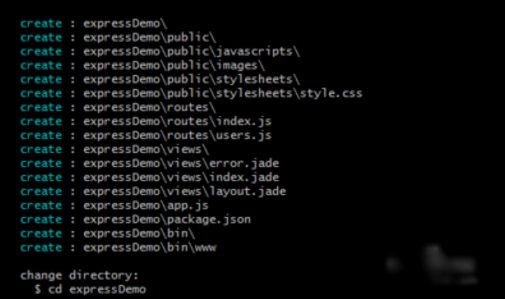
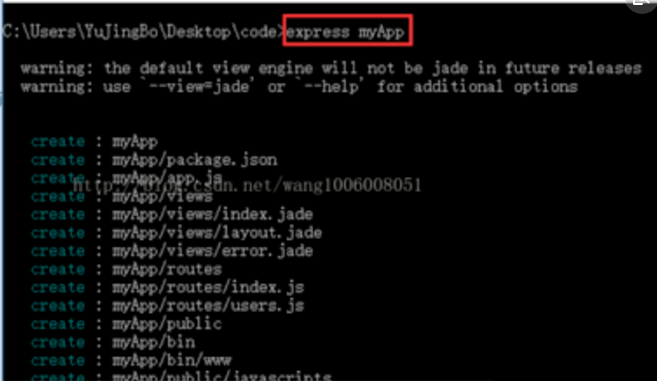
2、如果你是用vue-cli webpack builid之后,
放到web服务器,访问index.html就可以运行了。

3、常见的web服务器有tomcat,nginx等。
推荐使用nginx。

4、在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

5、这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。

