vue.js引入外部CSS样式和外部JS文件的方法
作者:honey缘木鱼
这篇文章主要介绍了vue.js引入外部CSS样式和外部JS文件的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
学习Vue.js动画时,需要引入一个animate.css,如何全局引入外部文件呢?
一.引入外部CSS样式文件
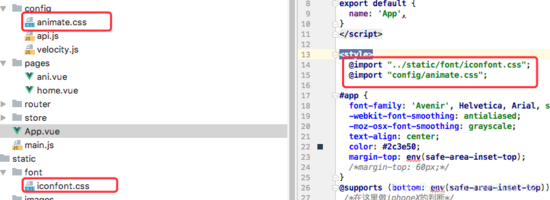
1. 在app.vue中<style>下直接引入对应的路径

使用@import引入外部css,作用域是全局的,也可在相应的单vue组件引入,import并不是引入代码到<style></style>里面,而是发起新的请求获得样式资源,并且没有加scoped。
<style scoped> @import "../static/font/iconfont.css"; </style>
注:如果有样式时,应该放在#app上面引入,不然引入不成功!
2.@import改成<style src=""></style>引入外部样式

二. 引入外部JS文件
1. 一个动画需要的JS库(Velocity.js)
var Velocity = function (string) {
// 这里是Velocity的具体实现算法
}
2.因为我们想在Vue组件中想要引入Velocity函数,那么要在Velocity加密算法的js脚本的最后,使用如下代码,将Velocity函数导出:
export {
Velocity
}
注:外部脚本js不要放在components文件夹下,否则会一直报错。可以在src文件夹下新建一个js文件夹,然后将外部js脚本放在这个文件夹下,然后就可以在其他Vue组件中引入该js脚本。
3.在组件中使用 import { 函数名 } from 外部脚本名 来从外部js脚本中导入我们需要使用的函数。
import { Velocity } from '../config/velocity.js'
4. 在Vue组件中正常调用Velocity函数
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '1.4em' }, { duration: 300 })
Velocity(el, { fontSize: '1em' }, { complete: done })
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
