django session完成状态保持的方法
作者:crystaleone
这篇文章主要介绍了django session完成状态保持的方法,使用登录页面演示session的状态保持功能,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本例使用登录页面演示,session的状态保持功能。
说明:因为http是无状态的,客户端请求一次页面后,就结束了,当再次访问时,服务器端并不知道浏览器此访问过什么。所以这样就需要状态保持功能,状态保存有两种方式:session和cookie都能实现状态保持。
状态保持
- http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状态
- 客户端与服务器端的一次通信,就是一次会话
- 实现状态保持的方式:在客户端或服务器端存储与会话有关的数据
- 存储方式包括cookie、session,会话一般指session对象
- 使用cookie,所有数据存储在客户端,注意不要存储敏感信息
- 推荐使用sesison方式,所有数据存储在服务器端,在客户端cookie中存储session_id
- 状态保持的目的是在一段时间内跟踪请求者的状态,可以实现跨页面访问当前请求者的数据
- 注意:不同的请求者之间不会共享这个数据,与请求者一一对应
启动web服务:
cd py3/django-test1/test3 python manage.py runserver 192.168.255.70:8000
修改数据库类型:
vim test3/settings.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test2',
'USER':'root',
'PASSWORD':'root',
'HOST':'192.168.255.70',
'PORT':'3306',
}
}
如果该数据库test2此前没有创建过表,需要进行2步迁移:
第一步:生成迁移:
python manage.py makemigrations
第二步:执行迁移:
python manage.py migrate
本次使用的test2表,此前进行过迁移了,因此这2步迁移省略了。
编辑视图函数:
cd py3/django-test1/test3
vim booktest/views.py
from django.shortcuts import render, redirect
from django.http import HttpResponse, HttpResponseRedirect
def session1(request):
# uname = request.session['myname']
uname = request.session.get('myname','no login')
context = {"username":uname}
return render(request,'booktest/session1.html',context)
def session2(request):
return render(request,'booktest/session2.html')
def session2_handle(request):
uname = request.POST['uname']
request.session['myname'] = uname
#关闭浏览器session就过期
#request.session.set_expiry(0)
return redirect('/booktest/session1/')
def session3(request):
del request.session['myname']
return redirect('/booktest/session1/')
编辑应用url路由:
vim booktest/urls.py from django.conf.urls import url from . import views urlpatterns = [ url(r'^session1/$',views.session1), url(r'^session2/$',views.session2), url(r'^session2_handle/$',views.session2_handle), url(r'^session3/$',views.session3), ]
编辑html模板文件:
session1.html文件:
vim templates/booktest/session1.html
<!DOCTYPE html>
<html>
<head>
<title>登录</title>
</head>
<body>
您好:{{ username }}
<br>
<a href="/booktest/session2/" rel="external nofollow" >login</a>
</br>
<a href="/booktest/session3/" rel="external nofollow" >exit</a>
</body>
</html>
session2.html文件:
vim templates/booktest/session2.html <!DOCTYPE html> <html> <head> <title>登录</title> </head> <body> <form method="post" action="/booktest/session2_handle/"> <input type="text" name="uname"> <input type="submit" name="login"> </form> </body> </html>
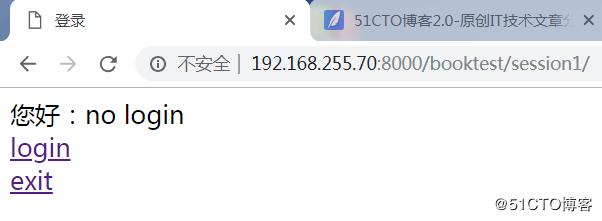
浏览器访问:http://192.168.255.70:8000/booktest/session1/

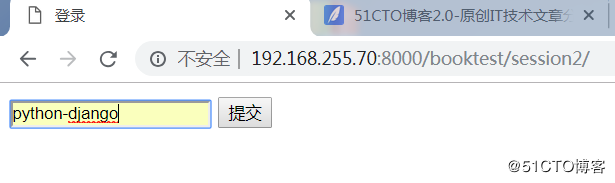
点击login,填写登录信息,url变为192.168.255.70:8000/booktest/session2:

点击提交,显示登录的用户名(此处省略了,从数据库查询是否有该用户):

点击exit,退出登录,回到初始界面,url地址变为192.168.255.70:8000/booktest/session1:

完成简单的session保持功能,后续再添加判断从数据库中查询是否存在用户,且密码是否正确,再显示登录成功。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
