AngularJS $http post 传递参数数据的方法
作者:古飞龙
今天小编就为大家分享一篇AngularJS $http post 传递参数数据的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
在cordova开发的时候使用到了$http的post方法,传递的参数服务端怎么都接收不到,搜索了下,发现使用AngularJS通过POST传递参数还是需要设置一些东西才可以!
1、不能直接使用params
例如:
$http({
method: "POST",
url: "http://192.168.2.2:8080/setId",
params: {
cellphoneId: "b373fed6be325f7"}
}).success();
当你这样写的时候它会把id写到url后面:
http://192.168.2.2:8080/setId?cellphoneId=b373fed6be325f7"
会在url后面添加"?cellphoneId=b373fed6be325f7",查了些资料发现params这个参数是用在GET请求中的,而POST/PUT/PATCH就需要使用data来传递;
2、直接使用data
$http({
method: "POST",
url: "http://192.168.2.2:8080/setId",
data: {
cellphoneId: "b373fed6be325f7"
} }).success();
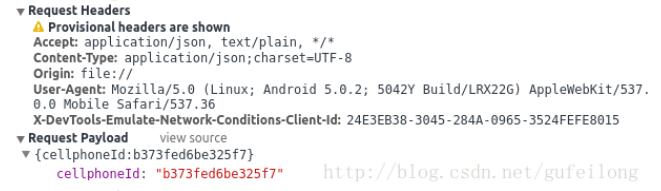
这样的话传递的,是存在于Request Payload中,后端无法获取到参数

这时发现Content-Type:application/json;charset=UTF-8,而POST表单请求提交时,使用的Content-Type是application/x-www-form-urlencoded,所以需要把Content-Type修改下!
3、修改Content-Type
$http({
method: "POST",
url: "http://192.168.2.2:8080/setId",
data: {cellphoneId: "b373fed6be325f7"},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' }
}).success();

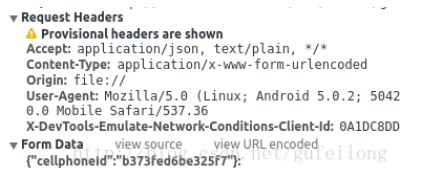
这时数据是放到了Form Data中但是发现是以对象的形式存在,所以需要进行序列化!
4、对参数进行序列化
$http({
method: "POST",
url: "http://192.168.2.2:8080/setId",
data: {cellphoneId: "b373fed6be325f7"},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var s in obj) {
str.push(encodeURIComponent(s) + "=" + encodeURIComponent(obj[s]));
}
return str.join("&");
}
}).success();
以上这篇AngularJS $http post 传递参数数据的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
