解决vue无法设置滚动位置的问题
作者:huangenai
这篇文章主要介绍了解决vue无法设置滚动位置的问题 ,需要的朋友可以参考下
问题描述
在实现锚点定位的时候发现无法设置滚动条的位置。
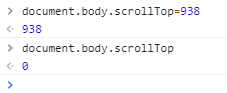
在Vue中,使用 document.body.scrollTop=952 无法设置滚动条的高度。
document.body.scrollTop一直是0

原因
因为vue的页面指定了DTD,即指定了DOCTYPE时,使用document.documentElement。
页面没有DTD,即没指定DOCTYPE时,使用document.body。
解决方案
document.documentElement=956
总结
以上所述是小编给大家介绍的解决vue无法设置滚动位置的问题 ,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
