浅谈vue同一页面中拥有两个表单时,的验证问题
作者:快乐的大羊
今天小编就为大家分享一篇浅谈vue同一页面中拥有两个表单时,的验证问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
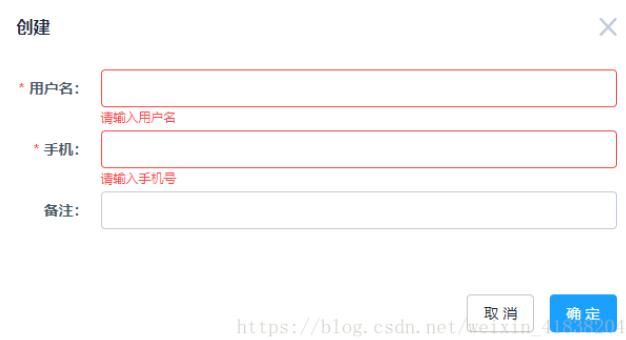
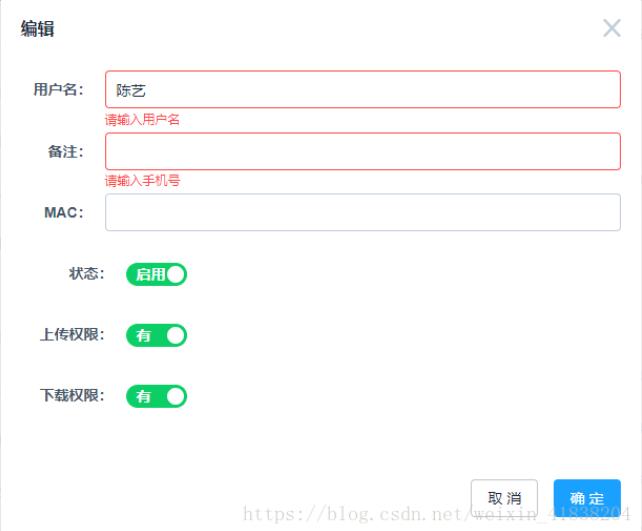
问题:如果vue的同一个页面拥有两个表单。验证第一个表单时没有通过就切换到第二个,那么第二个表单会出现验证错误的信息


我们可以通过为两个表单添加ref属性
之后在通过调用resetFields()方法来解决问题
代码如下
<el-form :model="form" :rules="rules" ref="form" label-width="100px">
this.$refs["form"].resetFields();
以上这篇浅谈vue同一页面中拥有两个表单时,的验证问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
