解决ios手机中input输入框光标过长的问题
作者:yanyw
在项目中做移动端页面,发现IOS 的光标大小很大,和安卓的完全不一样,怎么来调整大小呢?下面小编给大家带来了ios手机中input输入框光标过长问题的解决方法,一起看看吧
在项目中做移动端页面,发现IOS 的光标大小很大,和安卓的完全不一样,思考怎么调整大小,通过实践和尝试,找到了解决方法,现分享给大家。
修改前css部分代码:
.receiving-info .receiving-info-list input {
display: inline-block;
width: 70%;
font-size: 14px;
color: #333;
border: none;
outline: none;
line-height: 50px;
}
修改后css部分代码:
.receiving-info .receiving-info-list input {
display: inline-block;
width: 70%;
font-size: 14px;
color: #333;
border: none;
outline: none;
line-height: 20px;
}
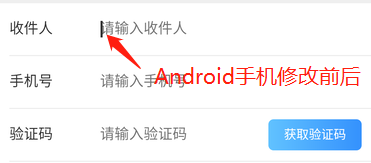
Android和iOS手机修改前后的效果:


其实,只是调整了line-height的大小,就解决了iOS和Android手机input光标大小不一致的问题。
总结
以上所述是小编给大家介绍的解决ios手机中input输入框光标过长的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
