JS逻辑运算符短路操作实例分析
作者:zhang070514
这篇文章主要介绍了JS逻辑运算符短路操作,结合实例形式分析了javascript三个逻辑运算符短路操作的原理与使用技巧,需要的朋友可以参考下
本文实例分析了JS逻辑运算符短路操作。分享给大家供大家参考,具体如下:
js逻辑运算符有三个:逻辑非!、逻辑与&&、逻辑或||。
所谓短路操作就是,当&&的第一个操作数的值是false时,直接返回第一个操作数的值,不再对第二个操作数进行计算;
<script>
var bar1 = 0&&c;
console.log('bar1====='+bar1);
//bar1=====0
var foo1 = 5&&c;
console.log('foo1===='+foo1);
//报c is not defined错误。
</script>
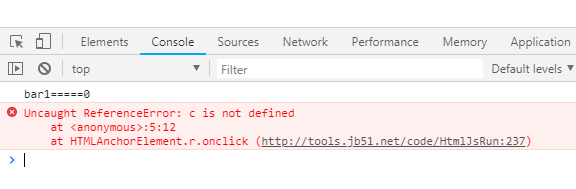
使用本站HTML/CSS/JS在线运行测试工具:http://tools.jb51.net/code/HtmlJsRun,可得到如下测试运行效果:

当||的第一个操作数的值是true时,直接返回返回第一个操作数的值,不再对第二个操作数进行计算;
<script>
var foo = 5||c;
console.log('foo===='+foo);
//foo====5 不报错
var bar = 0||c;
console.log('bar===='+bar);
//报c is not defined错误。
</script>
使用本站HTML/CSS/JS在线运行测试工具:http://tools.jb51.net/code/HtmlJsRun,可得到如下测试运行效果:

作者寄语:成功的道路并不拥挤,因为能坚持到底的人很少!
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript错误与调试技巧总结》、《javascript编码操作技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
