使用Google工具栏追踪 Blog 留言
作者:
每个开 Blog 的兄弟都会时刻关注 Blog 上的留言,上次已经说道如何使用 Gtalk 追踪网站的留言。
在使用 Google 工具条时发现其实 Google 工具条本身也开放了 API 供用户调用。第一步要做的就是将用户留言做成 RSS 格式的输出(其实也就是 XML 格式,Wordpress 已经有这样的功能了)。
然后我们再写个针对 Google 工具条的 XML 文件即可。格式如下
<?xml version="1.0" encoding="utf-8"?>
<custombuttons xmlns="http://toolbar.google.com/custombuttons/">
<button>
<site>在这里设置点击按钮以后进入的网址</site>
<title>我是按钮的标题</title>
<description>我是按钮的描述</description>
<feed refresh-interval="1800">RSS 地址</feed>
<icon mode="base64" type="image/x-icon">
base64 以后的 ico 文件内容
</icon>
</button>
</custombuttons>具体的例子可以参看这里,其中 title 与 description 不言而喻,是标题以及描述,最为重要的是 feed 标签。feed 的值就是任何的 RSS 链接,针对本文就是其留言的 RSS 地址。refresh-interval 属性是刷新的间隔时间,单位是秒。
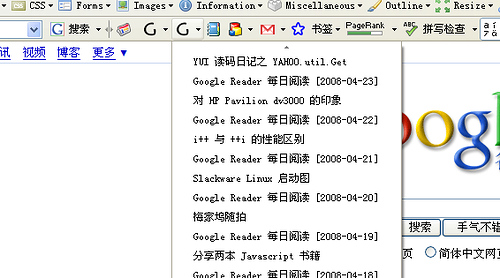
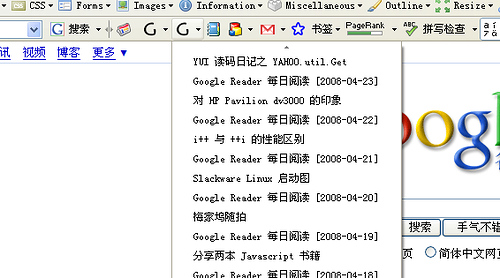
然后我们可以根据 Google 工具栏提供的链接将我们已经做好的 XML 格式的按钮添加到 Google 工具条中。格式为
http://toolbar.google.com/buttons/add?url=<XML 文件 URL 地址>

最后,有关多的信息,可以参看 Google 工具条的中文 API 文档。
<?xml version="1.0" encoding="utf-8"?>
<custombuttons xmlns="http://toolbar.google.com/custombuttons/">
<button>
<site>在这里设置点击按钮以后进入的网址</site>
<title>我是按钮的标题</title>
<description>我是按钮的描述</description>
<feed refresh-interval="1800">RSS 地址</feed>
<icon mode="base64" type="image/x-icon">
base64 以后的 ico 文件内容
</icon>
</button>
</custombuttons>具体的例子可以参看这里,其中 title 与 description 不言而喻,是标题以及描述,最为重要的是 feed 标签。feed 的值就是任何的 RSS 链接,针对本文就是其留言的 RSS 地址。refresh-interval 属性是刷新的间隔时间,单位是秒。
然后我们可以根据 Google 工具栏提供的链接将我们已经做好的 XML 格式的按钮添加到 Google 工具条中。格式为
http://toolbar.google.com/buttons/add?url=<XML 文件 URL 地址>

最后,有关多的信息,可以参看 Google 工具条的中文 API 文档。
