JavaScript实现的简单加密解密操作示例
作者:Mcya
本文实例讲述了JavaScript实现的简单加密解密操作。分享给大家供大家参考,具体如下:
JavaScript实现对内容的加密和解密。加密,转成编码。解密则是编码转字符串。
<html>
<head>
<meta charset="utf-8" />
<title>www.jb51.net JS加密解密</title>
</head>
<body>
<h1> 加密解密 </h1>
<input type="text" id="secret" />
<input type="button" value="加密" onclick="encode()">
<input type="button" value="解密" onclick="decode();">
<script>
// 加密
function encode()
{
// var s = secret.value;
// s 是一个字符串, 类型: String
// 根据 s 来创建一个字符串对象
// str 的类型是: Object
// var str = new String(s);
// length 是获取字符串对象的长度,也就是说有多少个字符
// str.length
var str = secret.value;
var r = "";
// string 类型的可以当做字符串对象来用
for (var i = 0; i < str.length; i++)
{
// 取出下标为 i 字符的编码
var code = str.charCodeAt(i);
// 将字符对应的编码,拼接到一个空字符串上
r += code;
// 每个符号后,添加 , 分割
r += ",";
}
// secret.value
// 设置输入框的内容为 r
secret.value = r;
}
// 使用到知识点(1)---如何将一个 数字 转换成对应的 字符
// String.fromCharCode
// 函数功能: 将 数字 转换成对应的 字符
// String 其实是系统的一个对象
// document.write( String.fromCharCode(97) );
/*
var s = "97,98,99,";
// 字符串对象中 split 方法
// 作用: 按照参数 分割 字符串
// 返回值: 分割之后的 数组
var arr = s.split(",");
// 数组中多了一个空白的元素,如何处理?
// 删除数组中最后一个元素
arr.pop();
document.write(arr);
//*/
// 解密
function decode()
{
// 获取文本框中的字符串
// 例如: 96,97,98
var str = secret.value;
// 思路:
// 1. 按照 , 分割字符串
// 2. 将每个 分割的子字符串 转换成 数字,再转换成 字符
// 96 97 98
// 3. 将还原的字符,拼接在一起,再设置到 input 中去
var arr = str.split(",");
// 用于拼接结果的
var r = "";
for (var i = 0; i < arr.length; i++)
{
// 获取加密后的 字符串的编码,是一个数字
var code = parseInt(arr[i]);
r += String.fromCharCode(code);
}
// 将拼接后的结果,设置到 input 中
secret.value = r;
}
</script>
</body>
</html>
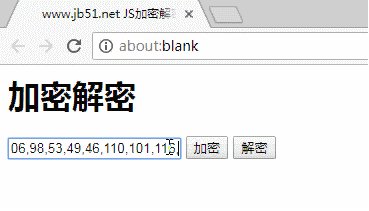
使用在线HTML/CSS/JavaScript代码运行工具http://tools.jb51.net/code/HtmlJsRun测试运行结果如下:

PS:关于加密解密感兴趣的朋友还可以参考本站在线工具:
文字在线加密解密工具(包含AES、DES、RC4等):
http://tools.jb51.net/password/txt_encode
在线编码转换工具(utf-8/utf-32/Punycode/Base64):
http://tools.jb51.net/transcoding/decode_encode_tool
BASE64编码解码工具:
http://tools.jb51.net/transcoding/base64
在线MD5/hash/SHA-1/SHA-2/SHA-256/SHA-512/SHA-3/RIPEMD-160加密工具:
http://tools.jb51.net/password/hash_md5_sha
在线sha1/sha224/sha256/sha384/sha512加密工具:
http://tools.jb51.net/password/sha_encode
更多关于JavaScript相关内容可查看本站专题:《JavaScript加密解密技巧汇总》、《JavaScript查找算法技巧总结》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
