flash与asp/php/asp.net通信的方法
作者:
flash与后台程序通信
一、使用loadVariables
一个例子简单的描述了如何通过GET方法向服务器端的ASP发送请求:
_root. pushAction = function(URL,) {
this.loadVariables(URL, "GET");
}
var ask = true;
var pushURL = ”http://localhost/test/return.asp?ask=”+ ask;
pushAction (pushURL);
_root.onEnterFrame = fuction(){
trace(_root.output);
}
这里首先定义了一个名为pushAction的函数,在loadVariables函数中使用了GET参数。然后定义了一个名为ask的布尔型变量,用来向服务器传递变量。最后使用pushAction函数向服务器上的一个名为return的ASP页面发送GET请求。如果需要对这样的请求作出处理,在ASP中,URL行的分析结果存在于Request对象中,比如下例:
return.asp
[Copy to clipboard] [ - ]CODE:
<%@ Language="JScript" %>
<%
//声明并定义接受请求的变量
var str_getask= Request.QueryString("ask");
//声明并定义返回信息变量
var str_Msg = "Sorry! Your request tread awry.";
//如果接受到的变量为true,则返回成功消息
if (str_getask == "true"){
str_Msg = "OK! Your request succeed!";
}
Response.write("output=" + str_Msg);
%>
这样,一个名字为output,值为str_Msg的变量就发送回Flash Player中,可以在flash中以output的名字引用这个变量。当然我们必须注意服务器在处理这个过程中是需要时间的,因此最后那个onEnterFrame用来测试是否有变量返回.
二、使用LoadVars
loadVariables提供了一种简单的方法让我们可以从服务器端的ASP或者PHP页面载入变量,除了使用GET方法,它还可以使用POST方法将客户端提交的数据传递给服务器。然而在处理大量客户端与服务器端交互的信息时,使用过多的loadVariables语句会让整个程序的维护性和可读性变得复杂。在Flash MX的Action中,新增加了一个LoadVars的对象,并将它和XML,XMLSocket对象一起归纳于Client/Server对象之下。LoadVars 对象是 loadVariables 动作的替代方法,它能够提供一种更好的结构向服务器发送和返回信息。一个典型的LoadVars对象使用的例子如下:
在场景中以一个var名为output的Dynamic Text框来接受来自服务器的消息。使用LoadVars,我们可以利用sendAndLoad方法将一个LoadVars的实体下的所有变量发送出去,并将服务器返回的数据结果存储到一个目标对象中,其中conn,output都是从服务器发送回来的,我们还利用了其onLoad事件函数来检验其是否将信息发送到了服务器页面,再利用从服务器传回来的数据(this.conn)来验证信息是否正确。服务器页面的代码如下:
ASP return.asp:
<%@ Language="JScript" %>
<%
var str_Msg;
var action;
var conn;
action = Request.Form("action");
if (action == "post"){
str_Msg = "OK! return a Msg to you!";
conn = 1;
}
Response.write("conn=" + conn + "&output=" + str_Msg);
%>
PHP return.php:
<?php
$action = $HTTP_POST_VARS["action"];
if ($action == "post") {
$str_Msg = "OK! return a Msg to you!";
$conn = 1;
}
echo "conn=" . $conn . "&output=" . $str_Msg;
?>
如果本例执行成功,则会在Flash Player中出现成功画面,如图所示。如果失败,则返回失败消息(一般都是路径出错)

三、使用xml
Flash中的XML对象也有方法可以将XML数据向服务器发送。即send和sendAndLoad。send方法向某个 URL 传递 XML 对象,返回的信息都被发送到另外一个浏览器窗口;sendAndLoad 方法向某个 URL 发送一个 XML 对象。返回的信息都放在一个XML对象中。
在某种程度上, XML的send方法和sendAndLoad方法类似于loadVars对象的send方法和sendAndLoad方法。
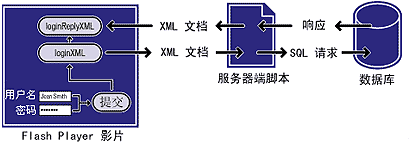
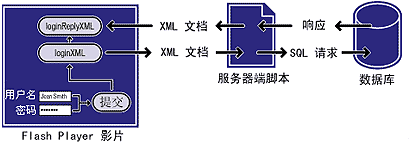
以login系统为例。首先将Flash中需要传送的信息(用户名和密码)转换成一个 XML 对象,然后将数据作为 XML 文档发送到服务器端脚本。在服务器端我们还是从数据库中提取相应的数据,在服务器端脚本中对这两种信息验证。最后将验证成功的信息也以XML格式传送回Flash。图1显示了这种结构:

首先,看看数据库的结构,很简单,用Access做一个名为login.mdb(存储到同swf,asp文件同同一目录下)的数据库文件,然后新建一个名为admin的表,第一个字段名称是”id”,数据类型是自动编号;第二个字段名称是username,数据类型是文本。字段大小改为16;第三个字段名称为password,数据类型是文本,字段大小也改为16。表结构如图2所示:

接着,我们用Flash做一个登录界面。为了使得这个界面在其他地方也能用到,可以将所有的元件都集中到一个名为login的MC里面。这个MC的基本结构如下:
bg层:用来放置登录界面的背景。第二帧加关键帧;
Title层:用来放置标题MC,MC名字为title,因为只是一个标题,就不列出这个MC的结构了。第二帧加关键帧;
Inputbg层:input文本的背景。
InputTXT层:两个input文本,第一个的var为name,第二个的var为pass,类型为Password,我们要向服务器发送的变量就从这里获得;
Pushbt层:一个确定按钮(名字为pushbt),用来发送一个XML变量,其action如下:
Action for pushbt:
on (release, keyPress "<Enter>") {
//新建一个xml对象,节点明为LOGIN。在属性
//中存放用户名和密码
loginXML = new XML();
loginElement = loginXML.createElement("LOGIN");
loginElement.attributes.name = this.name;
loginElement.attributes.pass = this.pass;
loginXML.appendChild(loginElement);
//新建一个xml对象,用来存放从服务器返回的信息
loginReplyXML = new XML();
loginXML.sendAndLoad("http://localhost/chklogin.asp", loginReplyXML);
Msg = "正在等待服务器验证";
gotoAndStop(2);
}
这一层有两帧,第一帧的action为stop();第二帧上的action为
Action for frame2
stop();
function onLoginReply() {
//提取从服务器返回的数据并判断信息是否正确
var reply = this.firstChild;
if (reply.nodeName == "LOGINREPLY" && reply.attributes.login == "1") {
Msg = reply.attributes.msg;
}
}
//返回服务器信息
loginReplyXML.onLoad = onLoginReply;
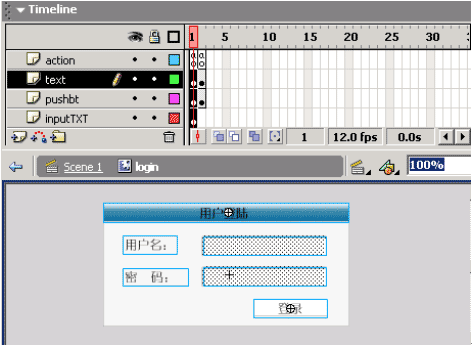
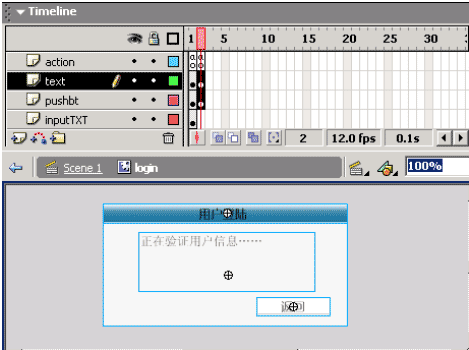
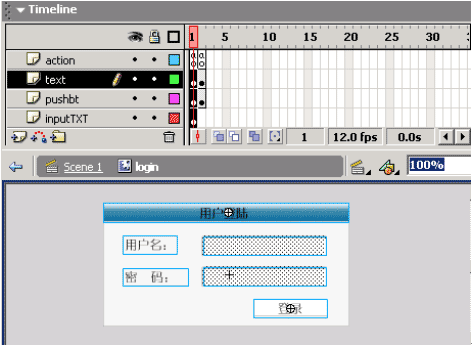
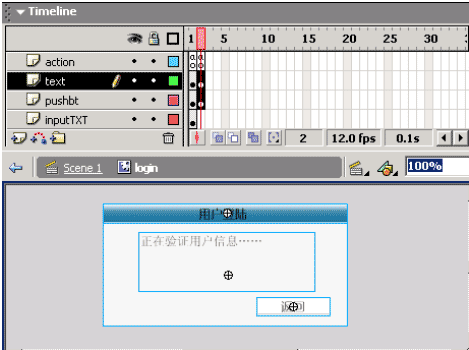
这个MC最后将如图3所示:

↑ login MC的第一帧

↑ login MC的第二帧
这样,如果你输入的name为admin,pass为admin的话,按下确定按钮,服务器的chklogin.asp页面就会接受到以下XML:
<LOGIN pass ="admin" name ="admin" />
在服务器响应并验证了信息之后,需要发送回来以下形式的XML:
<LOGINREPLY login=”1” Msg=someMessage />
最后看看asp怎么写。
chklogin.asp:
<%@ Language="JScript"%>
<%
//创建一个新的DomDocument对象,存入客户端传送过来的XML请求
var xmlReceive = new ActiveXObject("Msxml2.DomDocument");
xmlReceive.loadXML(Request.Form());
var reElement = xmlReceive.documentElement;
//提取用户名和密码信息
password = reElement.attributes[0].nodeValue;
username = reElement.attributes[1].nodeValue;
//创建并打开一个新连接。
var conn = new ActiveXObject("ADODB.CONNECTION");
strconn = "DBQ="+Server.MapPath("login.mdb")+";DefaultDir=;Driver={Microsoft Access Driver (*.mdb)};";
conn.Open(strconn);
//新建并打开一个查询
var rs = new ActiveXObject("ADODB.RECORDSET");
sql = "select * from admin where id=1";
rs.open(sql,conn,1,1);
//开始验证
if (!(rs.BOF && rs.EOF)){
if (password == rs("password") && username == rs("username")){
Msg = "恭喜你," + username + "你已经成功登陆!";
}else if(username != rs("username")){
Msg = "对不起,您填写的用户名不正确,请返回重新填写";
}else if(password != rs("password")){
Msg = "对不起,您填写的密码不正确,请返回重新填写";
}
}else{
Msg = "登陆没有成功,看上去服务器出了点问题。"
}
//创建一个新的DomDocument对象,向客户端发送
var xmlRepley = new ActiveXObject("Msxml2.DomDocument");
xmlRepley.loadXML("<LOGINREPLY login='1' msg='"+Msg+"' />");
Response.Write(xmlRepley.xml);
%>
我们知道,Flash中xml.sendAndLoad方法是以HTTP的POST方法发送到服务器页面的,因此这个XML数据存在于Request对象中。在DOM中可以直接象在第5行中使用的方法那样以loadXML的方法加载。
虽然可以使用DOM的其他方法来创建xmlRepley 这个XML文档(例如createNode),但是那样对初学者来说是很难控制的。因此简单的以字串的形式加载到xmlRepley中更为直观。如果你有了一定的经验后,需要利用ADO从数据库中提取数据并封装为XML文档,那么就会发现使用createNode方法会有效率一些。
一个例子简单的描述了如何通过GET方法向服务器端的ASP发送请求:
复制代码 代码如下:
_root. pushAction = function(URL,) {
this.loadVariables(URL, "GET");
}
var ask = true;
var pushURL = ”http://localhost/test/return.asp?ask=”+ ask;
pushAction (pushURL);
_root.onEnterFrame = fuction(){
trace(_root.output);
}
这里首先定义了一个名为pushAction的函数,在loadVariables函数中使用了GET参数。然后定义了一个名为ask的布尔型变量,用来向服务器传递变量。最后使用pushAction函数向服务器上的一个名为return的ASP页面发送GET请求。如果需要对这样的请求作出处理,在ASP中,URL行的分析结果存在于Request对象中,比如下例:
return.asp
[Copy to clipboard] [ - ]CODE:
<%@ Language="JScript" %>
<%
//声明并定义接受请求的变量
var str_getask= Request.QueryString("ask");
//声明并定义返回信息变量
var str_Msg = "Sorry! Your request tread awry.";
//如果接受到的变量为true,则返回成功消息
if (str_getask == "true"){
str_Msg = "OK! Your request succeed!";
}
Response.write("output=" + str_Msg);
%>
这样,一个名字为output,值为str_Msg的变量就发送回Flash Player中,可以在flash中以output的名字引用这个变量。当然我们必须注意服务器在处理这个过程中是需要时间的,因此最后那个onEnterFrame用来测试是否有变量返回.
二、使用LoadVars
loadVariables提供了一种简单的方法让我们可以从服务器端的ASP或者PHP页面载入变量,除了使用GET方法,它还可以使用POST方法将客户端提交的数据传递给服务器。然而在处理大量客户端与服务器端交互的信息时,使用过多的loadVariables语句会让整个程序的维护性和可读性变得复杂。在Flash MX的Action中,新增加了一个LoadVars的对象,并将它和XML,XMLSocket对象一起归纳于Client/Server对象之下。LoadVars 对象是 loadVariables 动作的替代方法,它能够提供一种更好的结构向服务器发送和返回信息。一个典型的LoadVars对象使用的例子如下:
CODE:
//构造一个新的LoadVars对象
myload = new LoadVars();
//设定myload的动作,以便服务器验证
myload.action = "post";
//验证和服务器连接的函数
myload.onLoad = function(success) {
//如果和服务器成功连接则…
if (success) {
//如果验证动作成功则…
if (this.conn == "1") {
//将返回对象中的output变量赋值给场景中var为output的Dynamic Text框
_root.output = this.output;
}
} else {
//如果和服务器连接不成功则返回失败消息,需要检查路径是否正确
_root.output = "Can't connect to Server";
}
};
//Dynamic Text的初始值为一个等待消息
_root.output = "Waiting for response...";
//将myload下的变量发送到服务器端,并将服务器返回的数据结果放在myload对象中
myload.sendAndLoad("http://localhost/test/return.asp", myload, "post");
//myload.sendAndLoad("http://localhost:8001/test/return.php",myload, "post");
myload = new LoadVars();
//设定myload的动作,以便服务器验证
myload.action = "post";
//验证和服务器连接的函数
myload.onLoad = function(success) {
//如果和服务器成功连接则…
if (success) {
//如果验证动作成功则…
if (this.conn == "1") {
//将返回对象中的output变量赋值给场景中var为output的Dynamic Text框
_root.output = this.output;
}
} else {
//如果和服务器连接不成功则返回失败消息,需要检查路径是否正确
_root.output = "Can't connect to Server";
}
};
//Dynamic Text的初始值为一个等待消息
_root.output = "Waiting for response...";
//将myload下的变量发送到服务器端,并将服务器返回的数据结果放在myload对象中
myload.sendAndLoad("http://localhost/test/return.asp", myload, "post");
//myload.sendAndLoad("http://localhost:8001/test/return.php",myload, "post");
在场景中以一个var名为output的Dynamic Text框来接受来自服务器的消息。使用LoadVars,我们可以利用sendAndLoad方法将一个LoadVars的实体下的所有变量发送出去,并将服务器返回的数据结果存储到一个目标对象中,其中conn,output都是从服务器发送回来的,我们还利用了其onLoad事件函数来检验其是否将信息发送到了服务器页面,再利用从服务器传回来的数据(this.conn)来验证信息是否正确。服务器页面的代码如下:
ASP return.asp:
复制代码 代码如下:
<%@ Language="JScript" %>
<%
var str_Msg;
var action;
var conn;
action = Request.Form("action");
if (action == "post"){
str_Msg = "OK! return a Msg to you!";
conn = 1;
}
Response.write("conn=" + conn + "&output=" + str_Msg);
%>
PHP return.php:
复制代码 代码如下:
<?php
$action = $HTTP_POST_VARS["action"];
if ($action == "post") {
$str_Msg = "OK! return a Msg to you!";
$conn = 1;
}
echo "conn=" . $conn . "&output=" . $str_Msg;
?>
如果本例执行成功,则会在Flash Player中出现成功画面,如图所示。如果失败,则返回失败消息(一般都是路径出错)

三、使用xml
Flash中的XML对象也有方法可以将XML数据向服务器发送。即send和sendAndLoad。send方法向某个 URL 传递 XML 对象,返回的信息都被发送到另外一个浏览器窗口;sendAndLoad 方法向某个 URL 发送一个 XML 对象。返回的信息都放在一个XML对象中。
在某种程度上, XML的send方法和sendAndLoad方法类似于loadVars对象的send方法和sendAndLoad方法。
以login系统为例。首先将Flash中需要传送的信息(用户名和密码)转换成一个 XML 对象,然后将数据作为 XML 文档发送到服务器端脚本。在服务器端我们还是从数据库中提取相应的数据,在服务器端脚本中对这两种信息验证。最后将验证成功的信息也以XML格式传送回Flash。图1显示了这种结构:

首先,看看数据库的结构,很简单,用Access做一个名为login.mdb(存储到同swf,asp文件同同一目录下)的数据库文件,然后新建一个名为admin的表,第一个字段名称是”id”,数据类型是自动编号;第二个字段名称是username,数据类型是文本。字段大小改为16;第三个字段名称为password,数据类型是文本,字段大小也改为16。表结构如图2所示:

接着,我们用Flash做一个登录界面。为了使得这个界面在其他地方也能用到,可以将所有的元件都集中到一个名为login的MC里面。这个MC的基本结构如下:
bg层:用来放置登录界面的背景。第二帧加关键帧;
Title层:用来放置标题MC,MC名字为title,因为只是一个标题,就不列出这个MC的结构了。第二帧加关键帧;
Inputbg层:input文本的背景。
InputTXT层:两个input文本,第一个的var为name,第二个的var为pass,类型为Password,我们要向服务器发送的变量就从这里获得;
Pushbt层:一个确定按钮(名字为pushbt),用来发送一个XML变量,其action如下:
Action for pushbt:
复制代码 代码如下:
on (release, keyPress "<Enter>") {
//新建一个xml对象,节点明为LOGIN。在属性
//中存放用户名和密码
loginXML = new XML();
loginElement = loginXML.createElement("LOGIN");
loginElement.attributes.name = this.name;
loginElement.attributes.pass = this.pass;
loginXML.appendChild(loginElement);
//新建一个xml对象,用来存放从服务器返回的信息
loginReplyXML = new XML();
loginXML.sendAndLoad("http://localhost/chklogin.asp", loginReplyXML);
Msg = "正在等待服务器验证";
gotoAndStop(2);
}
这一层有两帧,第一帧的action为stop();第二帧上的action为
Action for frame2
复制代码 代码如下:
stop();
function onLoginReply() {
//提取从服务器返回的数据并判断信息是否正确
var reply = this.firstChild;
if (reply.nodeName == "LOGINREPLY" && reply.attributes.login == "1") {
Msg = reply.attributes.msg;
}
}
//返回服务器信息
loginReplyXML.onLoad = onLoginReply;
这个MC最后将如图3所示:

↑ login MC的第一帧

↑ login MC的第二帧
这样,如果你输入的name为admin,pass为admin的话,按下确定按钮,服务器的chklogin.asp页面就会接受到以下XML:
<LOGIN pass ="admin" name ="admin" />
在服务器响应并验证了信息之后,需要发送回来以下形式的XML:
<LOGINREPLY login=”1” Msg=someMessage />
最后看看asp怎么写。
chklogin.asp:
复制代码 代码如下:
<%@ Language="JScript"%>
<%
//创建一个新的DomDocument对象,存入客户端传送过来的XML请求
var xmlReceive = new ActiveXObject("Msxml2.DomDocument");
xmlReceive.loadXML(Request.Form());
var reElement = xmlReceive.documentElement;
//提取用户名和密码信息
password = reElement.attributes[0].nodeValue;
username = reElement.attributes[1].nodeValue;
//创建并打开一个新连接。
var conn = new ActiveXObject("ADODB.CONNECTION");
strconn = "DBQ="+Server.MapPath("login.mdb")+";DefaultDir=;Driver={Microsoft Access Driver (*.mdb)};";
conn.Open(strconn);
//新建并打开一个查询
var rs = new ActiveXObject("ADODB.RECORDSET");
sql = "select * from admin where id=1";
rs.open(sql,conn,1,1);
//开始验证
if (!(rs.BOF && rs.EOF)){
if (password == rs("password") && username == rs("username")){
Msg = "恭喜你," + username + "你已经成功登陆!";
}else if(username != rs("username")){
Msg = "对不起,您填写的用户名不正确,请返回重新填写";
}else if(password != rs("password")){
Msg = "对不起,您填写的密码不正确,请返回重新填写";
}
}else{
Msg = "登陆没有成功,看上去服务器出了点问题。"
}
//创建一个新的DomDocument对象,向客户端发送
var xmlRepley = new ActiveXObject("Msxml2.DomDocument");
xmlRepley.loadXML("<LOGINREPLY login='1' msg='"+Msg+"' />");
Response.Write(xmlRepley.xml);
%>
我们知道,Flash中xml.sendAndLoad方法是以HTTP的POST方法发送到服务器页面的,因此这个XML数据存在于Request对象中。在DOM中可以直接象在第5行中使用的方法那样以loadXML的方法加载。
虽然可以使用DOM的其他方法来创建xmlRepley 这个XML文档(例如createNode),但是那样对初学者来说是很难控制的。因此简单的以字串的形式加载到xmlRepley中更为直观。如果你有了一定的经验后,需要利用ADO从数据库中提取数据并封装为XML文档,那么就会发现使用createNode方法会有效率一些。
