Vue中使用vee-validate表单验证的方法
作者:紫裳
Vue项目遇到要表单验证了吧,对我来说表单验证是个很纠(dan)结(teng)的内容,各种判断凌乱到飞起。往常使用jquery的validate插件做表单验证方便吧,你也可以在Vue里引入jquery的validate插件(如何引入jquery在我上一篇博文有介绍,点击查看)。但是我们是做vue项目也,不到实在解决不了还是建议不要引入,因为Vue自己就有表单验证的插件,那就是vee-validate。
我在这并不是详细讲解vee-validate的使用功能,只是快速了解如何在项目里使用vee-validate,做项目时哪有那么多时间让你去熟悉一个插件,肯定先搞定了再说,具体熟悉掌握了解请自行查阅相关资料。
1.npm安装vee-validate:npm install vee-validate --save --registry=https://registry.npm.taobao.org --verbose
2.安装成功后在main.js中引入:

3.在你要进行表单验证的input标签加入相关的代码:

注意:
(1)errors打印出来是这样的:{ "item": [ { "id": "_9e6hk2qh2", "field": "email", "msg": "email 是必须的", "rule": "email", "scope": null } ] },span标签通过errors的几个方法来进行显示隐藏和提示错误,这里列出几个常用的errors方法: errors.first('field'):当前field的第一个错误信息,字符串 errors.collect('field'):当前field的所有错误信息,数组列表 errors.has('field'):当前filed是否有错误,布尔值 errors.all():当前表单所有错误,数组列表 errors.any():当前表单是否有任何错误,布尔值
(2)v-validate="'required | email'"有两个验证,一个是为空验证,一个是输入错误验证,你想要多少种验证就在这里写。比如你要限制字数,那就加多个max,即v-validate="'required | email | max:9'"。
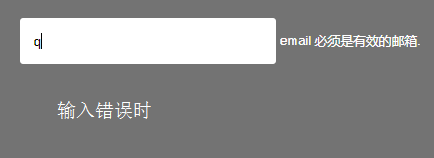
(3)name属性一定要写,span标签是展示错误提示的。其实此时已经基本完成表单验证了,只是出现的提示是插件提供的默认提示,比如email的错误提示如下图所示,这肯定不是我们想要的,我们需要定义一下。


4.定义成我们需要的文字提示:

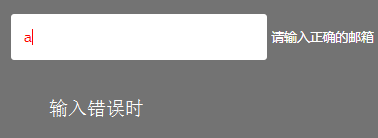
效果如下:


其中field获取的是attributes中的email的value值,也就是'邮箱'。vee-validate提供了一些规则,具体可以去vee-validate官网查看。
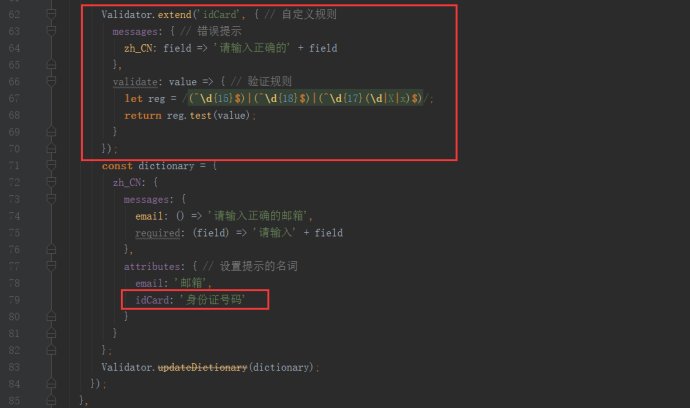
5.接下来是重点:自定义规则。以下是自定义身份证号验证的demo:


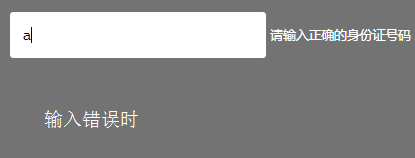
效果如下:


如果需求里不需要多一个提示的标签,只需要在错误验证时显示警示颜色,那可以通过在input标签上写:class="{error:error.has('idCard')}"来实现。至此已经可以满足基本的验证需求了,更多的vee-validate插件功能会在往后更新完善,希望对大家有帮助。
总结
以上所述是小编给大家介绍的Vue中使用vee-validate表单验证的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
