Vue.js 实现微信公众号菜单编辑器功能(一)
作者:sjxinghan
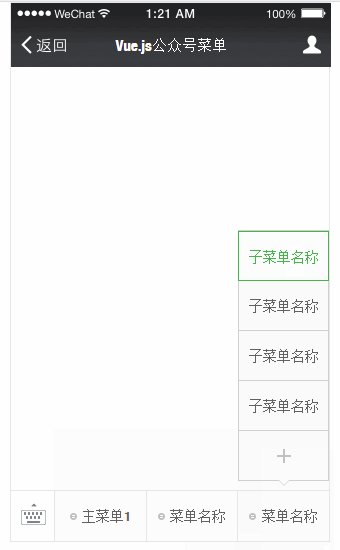
最近vue.js 非常火热,小编也趁机学习了下vuejs的一些基础知识,于是尝试做一个像微信平台里的菜单编辑器功能,下面脚本之家小编把vue.js 微信公众号菜单编辑器功能的实现代码分享给大家,需要的朋友参考下
学习一段时间Vue.js,于是想尝试着做一个像微信平台里那样的菜单编辑器,在这里分享下
具体样式代码查看项目github
创建一个vue实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/vue/2.5.9/vue.js"></script>
</head>
<body>
<div class="content" style="width:900px;margin:0 auto;">
<!-- vue实例挂载的DOM元素 -->
<div id="app-menu">
<!-- 菜单预览界面 -->
<div class="weixin-preview"></div>
<!-- 菜单编辑界面 -->
<div class="weixin-menu-detail"></div>
</div>
</div>
<script>
var app = new Vue({
el: '#app-menu',//挂载到对应的DOM元素
data: {
weixinTitle: 'Vue.js公众号菜单',
//菜单对象
menu: {
"button": [
{
"name": "主菜单1",
"sub_button": []
},
{
"name": "主菜单2",
"sub_button": []
},
{
"name": "主菜单3",
"sub_button": [
{
"name": "子菜单1"
}]
}]
},
selectedMenuIndex:'',//当前选中菜单索引
selectedSubMenuIndex:'',//当前选中子菜单索引
},
methods: {
}
})
</script>
</body>
</html>

将菜单数据渲染到模版上
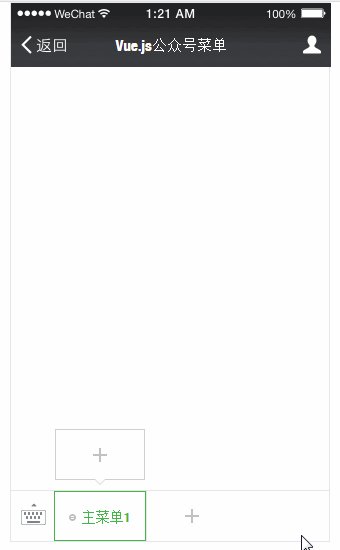
这里使用v-if和v-for将数据渲染到模版上,最多会有3个主菜单以及每个主菜单最多会有5个子菜单。
<div class="weixin-preview">
<div class="weixin-hd">
<div class="weixin-title">{{weixinTitle}}</div>
</div>
<div class="weixin-bd">
<ul class="weixin-menu">
<!-- 这里使用v-for开始循环主菜单 -->
<li v-for="(btn,i) in menu.button" class="menu-item">
<div class="menu-item-title">
<span>{{ btn.name }}</span>
</div>
<ul class="weixin-sub-menu">
<!-- 这里使用v-for开始循环主菜单下的子菜单 -->
<li v-for="(sub,i2) in btn.sub_button" class="menu-sub-item">
<div class="menu-item-title">
<span>{{sub.name}}</span>
</div>
</li>
<!-- 这里使用v-if 判断子菜单小于5个,则添加按钮来添加子菜单 -->
<li v-if="btn.sub_button.length<5" class="menu-sub-item">
<div class="menu-item-title">
<i class="icon14_menu_add"></i>
</div>
</li>
</ul>
</li>
<!-- 这里使用v-if 判断主菜单小于3个,则添加按钮来添加主菜单 -->
<li class="menu-item" v-if="menu.button.length<3"> <i class="icon14_menu_add"></i></li>
</ul>
</div>
</div>

给vue实例添加方法
在vue实例中给methods对象中添加我们自定义的方法
methods: {
//选中主菜单
selectedMenu:function (i) {
this.selectedSubMenuIndex = ''
this.selectedMenuIndex = i
},
//选中子菜单
selectedSubMenu:function (i) {
this.selectedSubMenuIndex = i
},
//选中菜单级别
selectedMenuLevel: function () {
if (this.selectedMenuIndex !== '' && this.selectedSubMenuIndex === '') {
//主菜单
return 1;
} else if (this.selectedMenuIndex !== '' && this.selectedSubMenuIndex !== '') {
//子菜单
return 2;
} else {
//未选中任何菜单
return 0;
}
},
//添加菜单
//参数level为菜单级别,1为主菜单、2为子菜单
addMenu:function (level) {
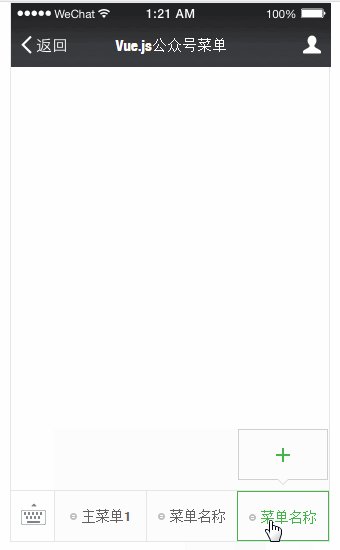
if (level == 1 && this.menu.button.length < 3) {
this.menu.button.push({"name": "菜单名称",
"sub_button": []
})
this.selectedMenuIndex = this.menu.button.length - 1
this.selectedSubMenuIndex = ''
}
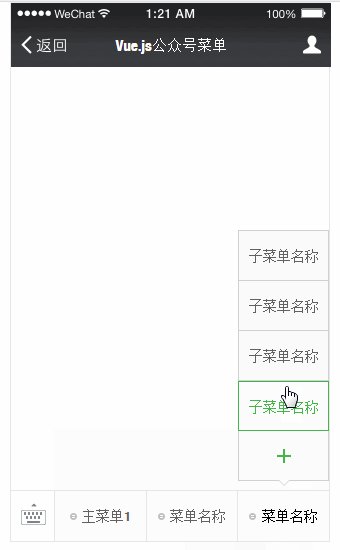
if (level == 2 && this.menu.button[this.selectedMenuIndex].sub_button.length < 5) {
this.menu.button[this.selectedMenuIndex].sub_button.push({
"name": "子菜单名称"
})
this.selectedSubMenuIndex = this.menu.button[this.selectedMenuIndex].sub_button.length - 1
}
}
}
给菜单绑定方法
当点击菜单触发selectedMenu方法,点击添加按钮触发添加addMenu方法。使用v-on来监听事件,它的缩写是@
监听点击事件@click ,为了防止子菜单点击事件冒泡的主菜单,则使用.stop事件修饰符来阻止冒泡@click.stop
使用v-bind:class来添加切换菜单选中时的class。:class为缩写
<ul class="weixin-menu" id="weixin-menu" >
<!-- 判断如果selectedMenuIndex是当前点击的主菜单索引则添加current样式 -->
<li v-for="(btn,i) in menu.button" class="menu-item" :class="{current:selectedMenuIndex===i&&selectedMenuLevel()==1}" @click="selectedMenu(i)">
<div class="menu-item-title">
<span>{{ btn.name }}</span>
</div>
<!-- v-show来切换是否显示 这里如果选中了主菜单则子菜单弹出 -->
<ul class="weixin-sub-menu" v-show="selectedMenuIndex===i">
<li v-for="(sub,i2) in btn.sub_button" class="menu-sub-item" :class="{current:selectedSubMenuIndex===i2&&selectedMenuLevel()==2}" @click.stop="selectedSubMenu(i2)">
<div class="menu-item-title">
<span>{{sub.name}}</span>
</div>
</li>
<li v-if="btn.sub_button.length<5" class="menu-sub-item" @click.stop="addMenu(2)">
<div class="menu-item-title">
<i class="icon14_menu_add"></i>
</div>
</li>
</ul>
</li>
<li class="menu-item" v-if="menu.button.length<3" @click="addMenu(1)">
<i class="icon14_menu_add"></i>
</li>
</ul>

下篇给大家介绍 Vue.js 实现微信公众号菜单编辑器功能(二)
总结
以上所述是小编给大家介绍的Vue.js 实现微信公众号菜单编辑器功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
