vue下拉列表功能实例代码
作者:一曲笙箫
这篇文章主要介绍了vue下拉列表功能实例代码,非常不错,具有参考借鉴价值,需要的朋友可以参考下
最近在弄作品,做了个下拉列表。心想各位小哥哥、小姐姐可能会用到相同的需求,就把下拉列表封装一下,希望能对各位小哥哥,小姐姐有帮助
github地址:
https://github.com/ClmPisces/vue-droplist
喜欢的请反手来个star,有issue的欢迎提出
安装
cnpm install vue-droplist --save
组件中导入
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
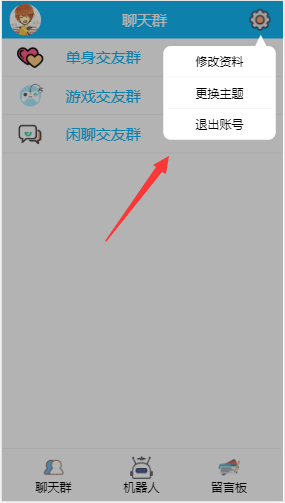
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}

总结
以上所述是小编给大家介绍的vue下拉列表功能实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
- jQuery+vue.js实现的九宫格拼图游戏完整实例【附源码下载】
- 详解使用Vue.Js结合Jquery Ajax加载数据的两种方式
- Vue.js 通过jQuery ajax获取数据实现更新后重新渲染页面的方法
- vue.js2.0点击获取自己的属性和jquery方法
- Vue.js列表渲染绑定jQuery插件的正确姿势
- Vue.js表单标签中的单选按钮、复选按钮和下拉列表的取值问题
- vue表单绑定实现多选框和下拉列表的实例
- Vue.js实现在下拉列表区域外点击即可关闭下拉列表的功能(自定义下拉列表)
- Vue.js做select下拉列表的实例(ul-li标签仿select标签)
- vue 1.x 交互实现仿百度下拉列表示例
- jQuery+vue.js实现的多选下拉列表功能示例
