vue的安装及element组件的安装方法
作者:北巷未寒
一、新建vue项目
1、首先需要下载nodejs,安装后打开命令窗口可以使用npm包管理工具

npm集成在node中的,所以直接输入npm-v查看npm的版本信息

2、npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
3、在命令行中输入 npm install -g cnpm--registry=http://registry.npm.taobao.org然后等待安装完成,就可以使用cnpm安装依赖包了,这里说一下最好用npm安装,cnpm有时依赖下载不全,如果npm下载缓慢可以尝试cnpm安装依赖包。
4、安装vue-cli脚手架构建工具。在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
5、用vue-cli构建项目。选定目录,存放新建的项目

6、在桌面目录下,在命令行中运行命令 vue init webpack firstVue 。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称。

7、运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。

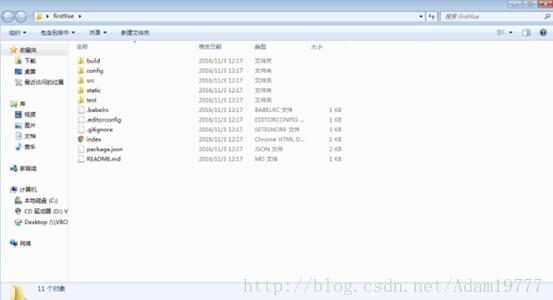
8、打开firstVue文件夹,项目文件如下所示。

9、安装依赖包(记住一定要在新建的项目文件夹目录下),通过npm install命令
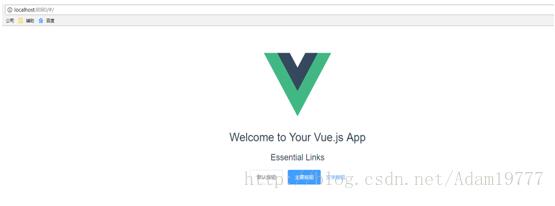
10、安装好依赖后,运行项目,通过npm run dev实现,一般默认是8080端口,打开浏览器输入localhost:8080

11、8080端口如果被占用了,需要修改一下配置文件config/index.js

更改端口后显示这样:

二、下面引入Element
1、在当前目录下,运行:npm i element-ui -S
2、在src/main.js中添加代码(红色的)
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui' //手动变红
import '../node_modules/element-ui/lib/theme-chalk/index.css' //手动变红
//具体路径有的不同,vue运行报错请看第五点
Vue.config.productionTip = false
/* eslint-disable no-new */
Vue.use(ElementUI) //手动变红
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
3、然后在.vue文件里就直接可以用了,如:在src/components/Hello.vue做一下修改
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="text">文字按钮</el-button>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
4、再次运行

5、上述(3)有时会报错,一是查看element-ui的index.css路径是否正确,第二因为报错会显示找不到文件,需要在build/webpack.base.conf.js文件中添加一段代码,如下。

6、现在运行起来了

以上这篇vue的安装及element组件的安装方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
