vue slot 在子组件中显示父组件传递的模板
作者:阿豪boy
这篇文章主要介绍了vue slot 在子组件中显示父组件传递的模板,需要的朋友可以参考下
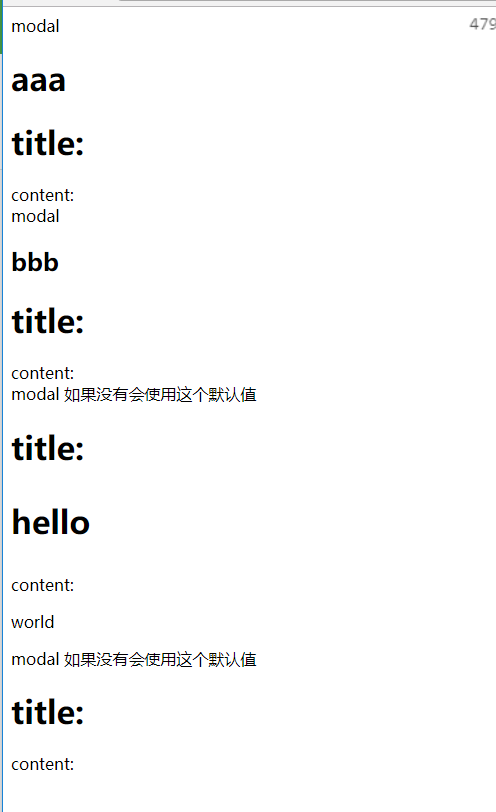
父组件使用没有指定slot属性,默认为default
在slot中可以使用默认值,如果父组件没有传递对应的slot,则会显示默认值

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="vue.js" charset="utf-8"></script>
</head>
<body>
<div id="app">
<modal>
<!-- 调用父组件的方法 -->
<h1 @click='click'>aaa</h1></modal>
<modal>
<h2>bbb</h2></modal>
<modal>
<!-- 使用slot设置模板中的名字,会插入到指定的slot中 -->
<p slot='title'>hello</p>
<p slot='content'>
world
</p>
</modal>
<modal></modal>
</div>
<template id="modal">
<!-- 使用slot在子组件中显示父组件传过来的模板 -->
<div>
modal
<slot name='default'>如果没有会使用这个默认值</slot>
<h1>
title:
<slot name='title'>
</slot>
</h1>
content:
<slot name='content'></slot>
</div>
</template>
<script type="text/javascript">
let modal = {
template: '#modal'
}
new Vue({
el: '#app',
components: {
// es 简写 ,只写一个的意思为
// modal:modal
modal
},
methods: {
click() {
console.log('aaa')
}
}
})
</script>
</body>
</html>
总结
以上所述是小编给大家介绍的vue slot 在子组件中显示父组件传递的模板,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
