JS中常用的消息框总结
作者:彬菌
小编给大家总结了JS最常用到的几种消息提示框,大家应该经常用的到,一起学习下吧。
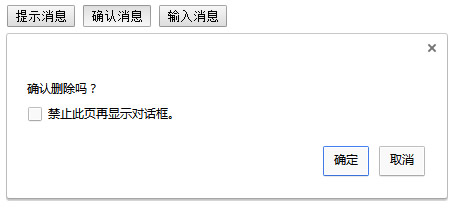
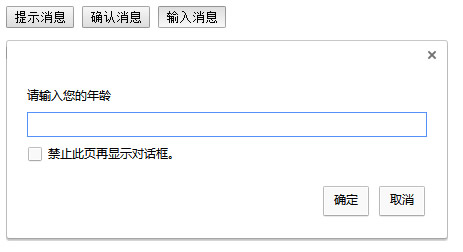
首先来看下运行效果



加下来分享一下全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>
以上就是本次关于JS消息框的全部内容,感谢大家对脚本之家的支持。
