使用vue官方提供的模板vue-cli搭建一个helloWorld案例分析
作者:不止于学
这篇文章主要介绍了用vue官方提供的模板vue-cli搭建一个helloWorld案例,需要的朋友可以参考下
安装环境
- 安装node.js并配置环境变量
- 安装淘宝镜像,npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装webpack,cnpm install webpack -g
- 安装脚手架npm install vue-cli -g
创建项目
在硬盘上找一个文件夹放工程用的,在终端中进入该目录,cd目录路径
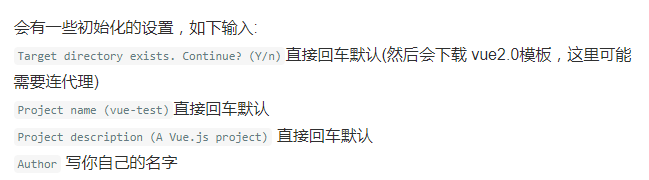
根据模板创建项目,vue init webpack-simple 工程名字<工程名字不能用中文>,vue init webpack 工程名字<工程名字不能用中文>,

模板解读


- cd进入创建的工程目录
- 安装项目依赖,npm install,不要使用cnpm install安装(会导致后面缺了很多依赖库)
- 安装 vue 路由模块vue-router和网络请求模块vue-resource,cnpm install vue-router vue-resource --save
- 启动项目 npm run dev,启动完毕后,在浏览器输入http://localhost:8080,就能看到初始界面了
总结
以上所述是小编给大家介绍的使用vue官方提供的模板vue-cli搭建一个helloWorld案例分析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
- 使用vue-cli3+typescript的项目模板创建工程的教程
- 基于vue-cli3+typescript的tsx开发模板搭建过程分享
- 详解搭建一个vue-cli的移动端H5开发模板
- vue-cli3 项目优化之通过 node 自动生成组件模板 generate View、Component
- 在vue-cli的组件模板里使用font-awesome的两种方法
- vue-cli的工程模板与构建工具详解
- 新版vue-cli模板下本地开发环境使用node服务器跨域的方法
- 快速解决vue-cli不能初始化webpack模板的问题
- vue-cli webpack模板项目搭建及打包时路径问题的解决方法
- vue-cli的webpack模板项目配置文件分析
- 如何使用 vue-cli 创建模板项目
