Vue.js递归组件构建树形菜单
作者:笔阁
在Vue.js中一个递归组件调用的是其本身,如:
Vue.component('recursive-component', {
template: `<!--Invoking myself!-->
<recursive-component></recursive-component>
});
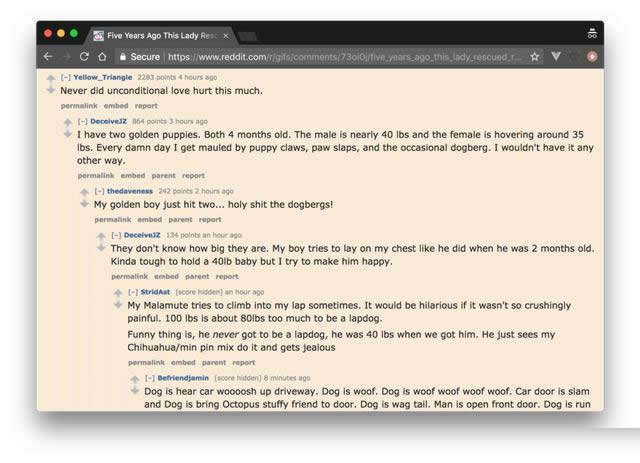
递归组件常用于在blog上显示注释、嵌套的菜单,或者基本上是父和子相同的类型,尽管具体内容不同。例如:

现在给您演示一下如何有效地使用递归组件,我将通过建立一个可扩展/收缩的树形菜单的来一步步进行。
数据结构
一个树状UI的递归组件将是一些递归数据结构的可视化表达。在本教程中,我们将使用树状结构,其中每个节点都是一个对象:
一个 label 属性。
如果它有子节点,一个 nodes 属性,则它是一个或多个节点的数组属性。
与所有树结构一样,它必须有一个根节点,但可以无限深。
let tree = {
label: 'root',
nodes: [
{
label: 'item1',
nodes: [
{
label: 'item1.1'
},
{
label: 'item1.2',
nodes: [
{
label: 'item1.2.1'
}
]
}
]
},
{
label: 'item2'
}
]
}
递归组件
让我们做一个递归组件来显示我们的称为 TreeMenu 的数据结构。它只显示当前节点的标签,并调用自己来显示任何子节点。文件名:TreeMenu.vue,内容如下:
<template>
<div class="tree-menu">
<div>{{ label }}</div>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
>
</tree-menu>
</div>
</template>
<script>
export default {
props: [ 'label', 'nodes' ],
name: 'tree-menu'
}
</script>
如果你使用一个组件递归,必须先给 Vue.component 做一个全局的定义,或者,给它一个 name 属性。否则,任何子组件将无法进一步调用它,你会得到一个不确定的“undefined component error”的错误提示。
基本事件
与任何递归函数一样,你需要一个基本事件来结束递归,否则渲染将无限期地继续下去,最终会导致堆栈溢出。
在树菜单中,当我们到达一个没有子节点的节点的时候,我们希望停止递归。你能通过 v-if 做到这一功能,但我们选择使用 v-for 将隐式地为我们实现它;如果 nodes 数组没有任何进一步的定义 tree-menu 组件将被调用。template.vue文件如下:
<template> <div class="tree-menu"> ... <!--If `nodes` is undefined this will not render--> <tree-menu v-for="node in nodes"></tree-menu> </template>
使用用法
我们现在如何使用这个组件?首先,我们声明一个Vue实例,具有一个数据结构包括data属性和定义过的treemenu组件。app.js文件如下:
import TreeMenu from './TreeMenu.vue'
let tree = {
...
}
new Vue({
el: '#app',
data: {
tree
},
components: {
TreeMenu
}
})
请记住,我们的数据结构有一个根节点。我们在主模板开始递归调用 TreeMenu 组件,使用根 nodes 属性来props:
<div id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes"></tree-menu> </div>
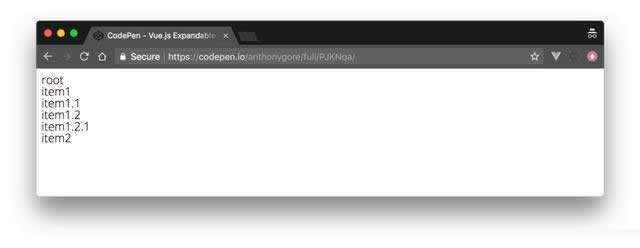
下面是它目前的样子:

正确的姿势
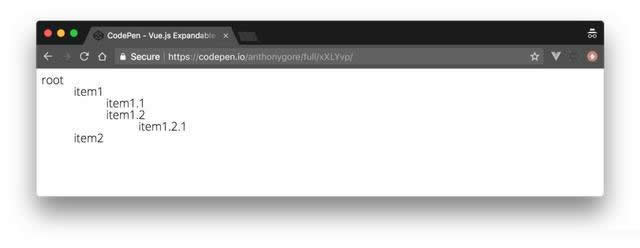
在视觉上识别子组件的“深度”是很好的,这样用户就可以从UI中获得数据结构的感觉。让我们缩进每一层的子节点来实现这个目标。

这是通过增加一个depth prop定义,通过 TreeMenu 来实现。我们将使用这个值动态地将内联样式与转换绑定在一起:将使用transform: translate的CSS规则为每个节点的标签,从而创建缩进。template.vue修改如下**:**
<template>
<div class="tree-menu">
<div :style="indent">{{ label }}</div>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</div>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
}
}
</script>
depth 属性在主模板中从零开始。在上面的组件模板中,你可以看到每次传递到任何子节点时这个值都会递增。
<div id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes" :depth="0" ></tree-menu> </div>
注意:记得 v-bind depth值以确保它是一个JavaScript数字类型而不是字符串。
展开/收起
由于递归数据结构可能很大,所以显示它们的一个很好的UI技巧是隐藏除根节点以外的所有节点,以便用户可以根据需要展开或收起节点。
为此,我们将增加一个局部属性showChildren 。如果他的值为False,子节点将不会被渲染。此值应通过点击节点切换,所以我们需要使用一个单击事件的监听器方法 toggleChildren 来进行管理。template.vue文件修改如下**:**
<template>
<div class="tree-menu">
<div :style="indent" @click="toggleChildren">{{ label }}</div>
<tree-menu
v-if="showChildren"
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</div>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
data() {
return { showChildren: false }
},
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
},
methods: {
toggleChildren() {
this.showChildren = !this.showChildren;
}
}
}
</script>
总结
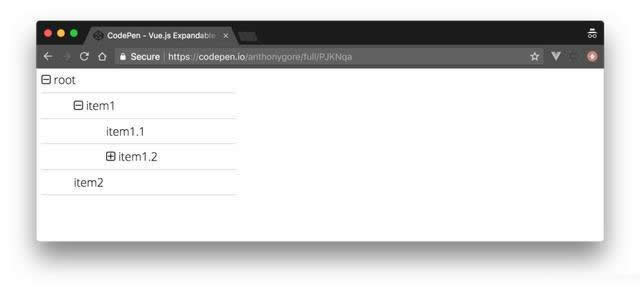
这样,我们就有了一个工作树菜单。用来画龙点睛的一个方法是,你可以添加一个加号/减号图标,这样可以使UI的显示更加明显。我还增加了的很好的字体和计算性能在原来 showChildren 的基础上。